どうも、トビ(@tobi462)です。
今年もついに WWDC の季節がやってきてしまいましたね!
そんなわけで去年の WWDC 21 を振り返ってみましょう!(え?
- Effective WWDC
- はじめに
- 全体的に
- Xcode Cloud
- Swift Concurrency
- SF Symbols 3.0
- Foundation
- SwiftUI
- Swift
- 周辺ツール
- テスト・メトリクス
- おわりに
Effective WWDC
私はここ1ヶ月くらい WWDC 21 のセッションの視聴を続けていました。
なぜに今さら去年の WWDC セッションを?と疑問を感じられる方も多いと思うのですが、私の中で Effective WWDC というものがありまして。
Effective WWDC(仮説):
— トビ (@tobi462) 2022年4月5日
今年ではなく去年の WWDC セッションをチェックする。
Why?:
WWDC で発表される技術はプラットフォーム要件などにより、すぐに利用できないことが多いため。また、紹介記事やディスカッションも増えているため、(英語が苦手でも)効率的なキャッチアップが可能になる。
まぁ、だいたいツイートの通りですね。
付け加えるなら、日本語字幕も追加されているので、英語が苦手でも視聴しやすくなっているのも良い点かと思います。
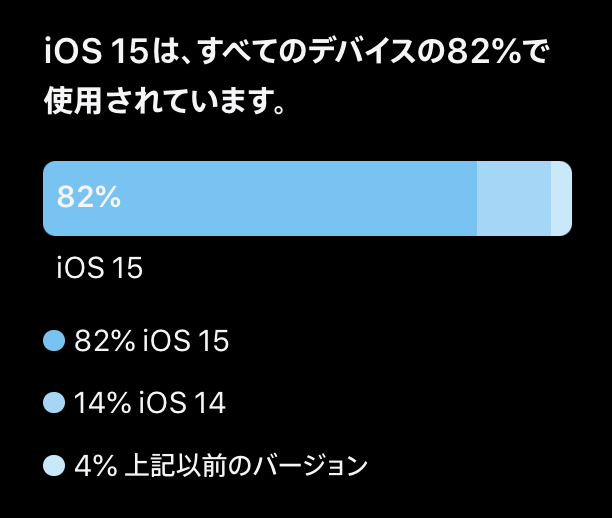
WWDC 21 では、iOS 15+ 向けの API が多く追加されましたが、先日その iOS 15 のシェアが 8割を超えたそうなので、ようやく iOS 14 のサポートを切ることを検討し始められる頃かと思います。

そういう意味ではこの時期に、去年の WWDC セッションをチェックするというのは、割と学習戦略的にありなのではないかと思っています。
はじめに
さて、前置きが長くなりました。
そんなわけで WWDC 22 が開催される前のタイミングで WWDC 21 のハイライトを振り返ってみよう というのがこの記事の主題になります。
私もすべてのセッションを視聴しているわけではありませんので、私が視聴したセッションのハイライトを 雰囲気レベル で思い出してみる、という感じになるかと思います。
全体的に
私の感覚としては『次世代に向けた開発基盤の整備が一気に進められた年』という印象を受けています。
- Xcode Cloud
- Swift Concurrency(async/await)
- SF Symbols 3.0
- Foundation の次世代 API(AttributedString、Formatter)
- SwiftUI 3.0
- DocC
- Swift Package Collection
- Swift-Algorithms / Swift-Collections
- Test Flight の強化
- macOS アプリ向けの公証ツール
- XCTest への API 追加
- MetricKit の進化
前述したとおりあくまで私が見たセッションに偏っていますが、これだけ見ても開発基盤やツールの開発・整備に多くのエネルギーとコストが割かれたことがよく分かります。
一方で、ユーザ向けの機能として発表されたものはそれほど多くありません。
- SharePlay
- 集中モード
- クイックメモ
- iPadOS の順当な進化
- Mapアプリの強化
どれもインパクトに欠けるもので、何より開発者が API としてコントロールできるものは非常に限定的です。
リファクタリングが直接的な価値を生み出さないように、開発基盤やツールへの投資はビジネス的に見れば Apple としてはそれほど美味しく無いはずです。
そういった意味で、Apple としては次世代の開発基盤に向けて本気で投資した年なのだと私は感じました。
そして、それが意味するのは Apple プラットフォームの開発者にとって、学ぶことが非常に多かった年だろうということです。
さて、これからテーマごとに概要や関連セッションをまとめていきますが、本当に雰囲気レベルで振り返られればというレベルですので、詳細についてはよろしければ Twitter のまとめスレも御覧ください。
— トビ (@tobi462) 2022年5月17日
Xcode Cloud
Platforms State of the Union でもっともプッシュされていたのは、Apple 製の CI/CD サービスである Xcode Cloud ではないでしょうか。

これは単に Apple 純正の CI/CD サービスというだけではなく、Xcode という IDE と統合されているという点が大きいように思います。
私は Xcode Cloud 関連のセッションを見ていませんが、Platforms State of the Union を見るだけでもかなりうまく統合されているように感じました。
Xcode Cloud は去年の秋頃にサービス提供という予定だったと思いますが、結局今年の WWDC 22 まで一般利用の開始には至りませんでした。
その理由は定かではありませんが、今年の WWDC 22 で一般利用が開始されるのは間違いないでしょう。
Swift Concurrency
多くの Apple プラットフォーム開発者にとって、もっとも大きな話題となったのが Swift Concurrency(async/await) ではないでしょうか。
Apple しては珍しく、過去の OS バージョンへのバックデプロイも行われ、すでに開発者は気軽に async/await を利用できる状況になっています。
async/await は、これまでのコールバックや DispatcheQueue のシンタックスシュガーなどではなく、完全に1から再設計された 非同期・並列処理の仕組みです。簡潔にコードを記述でき、コンパイル時に多くの間違いを発見でき、さらにパフォーマンスも高いと言われています。
もはや利用しない理由は無いと考えられるため、Apple プラットフォーム開発者がいち早くキャッチアップすべき技術だと感じます。
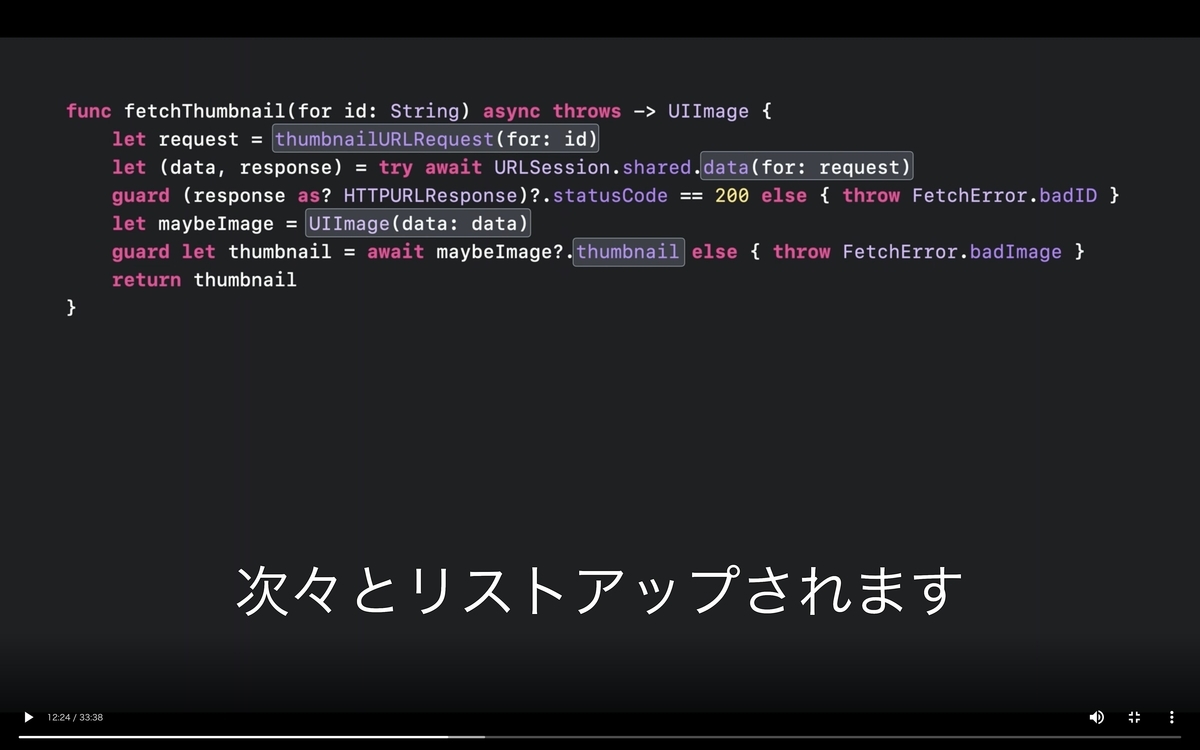
Meet async/await in Swift
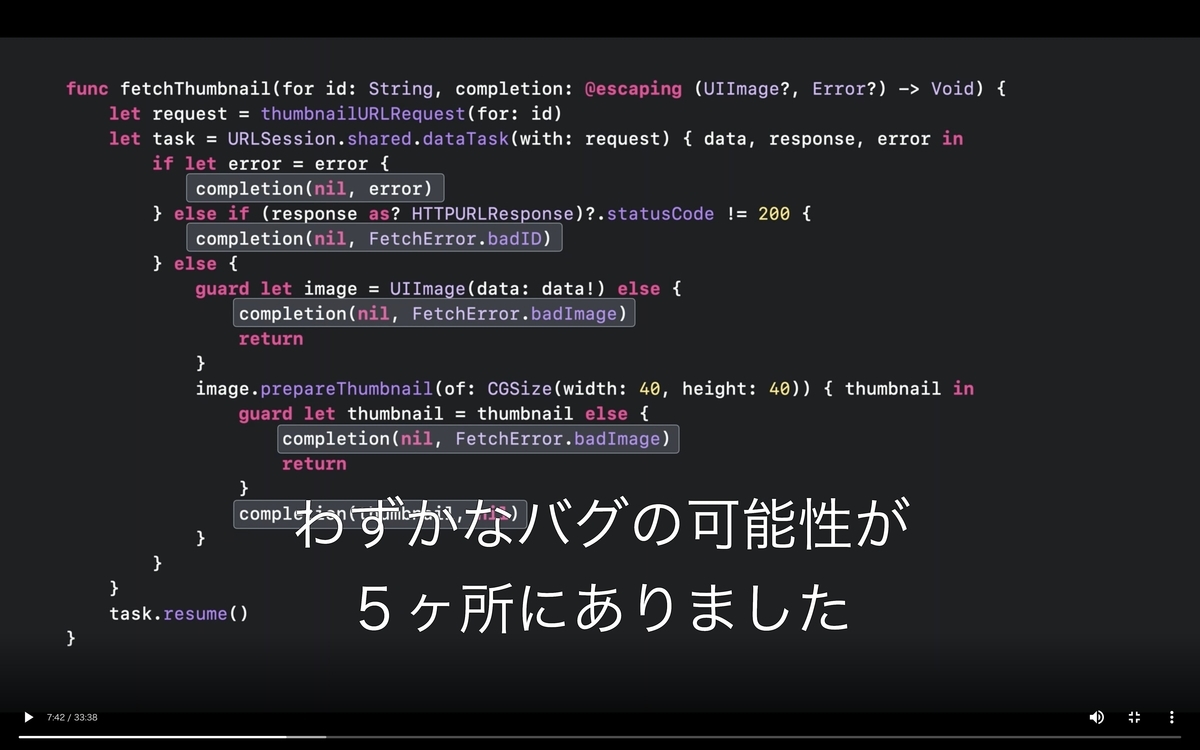
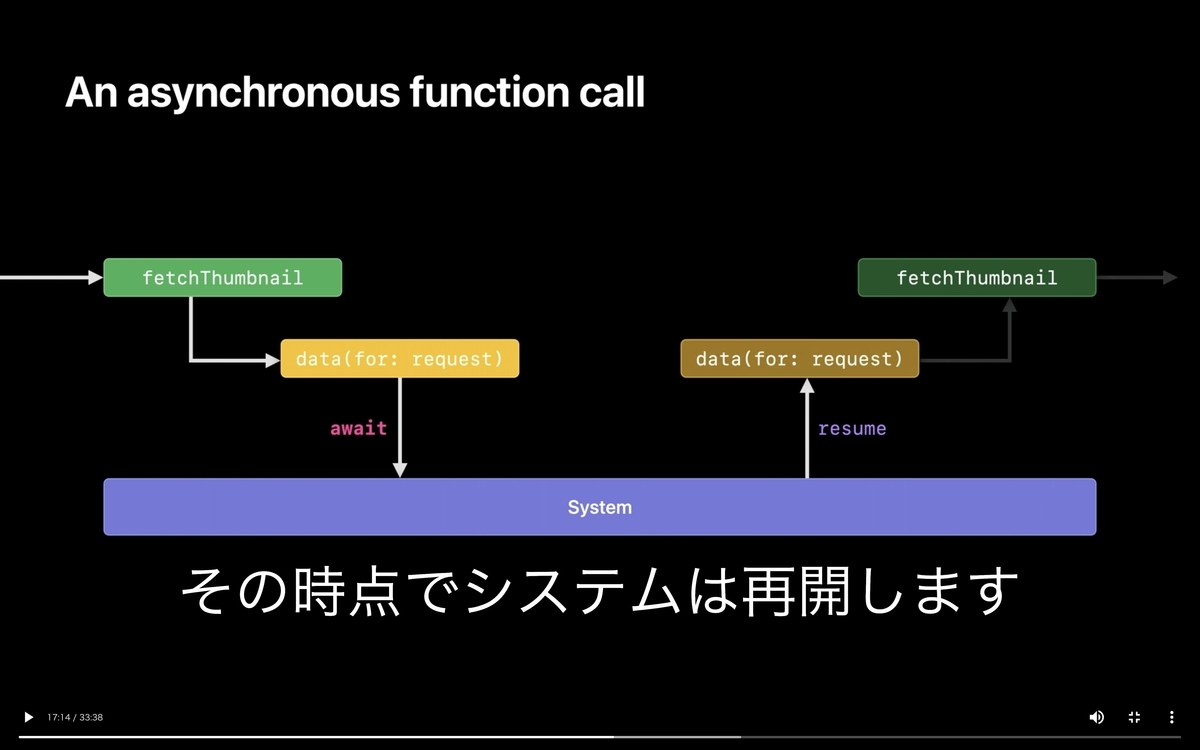
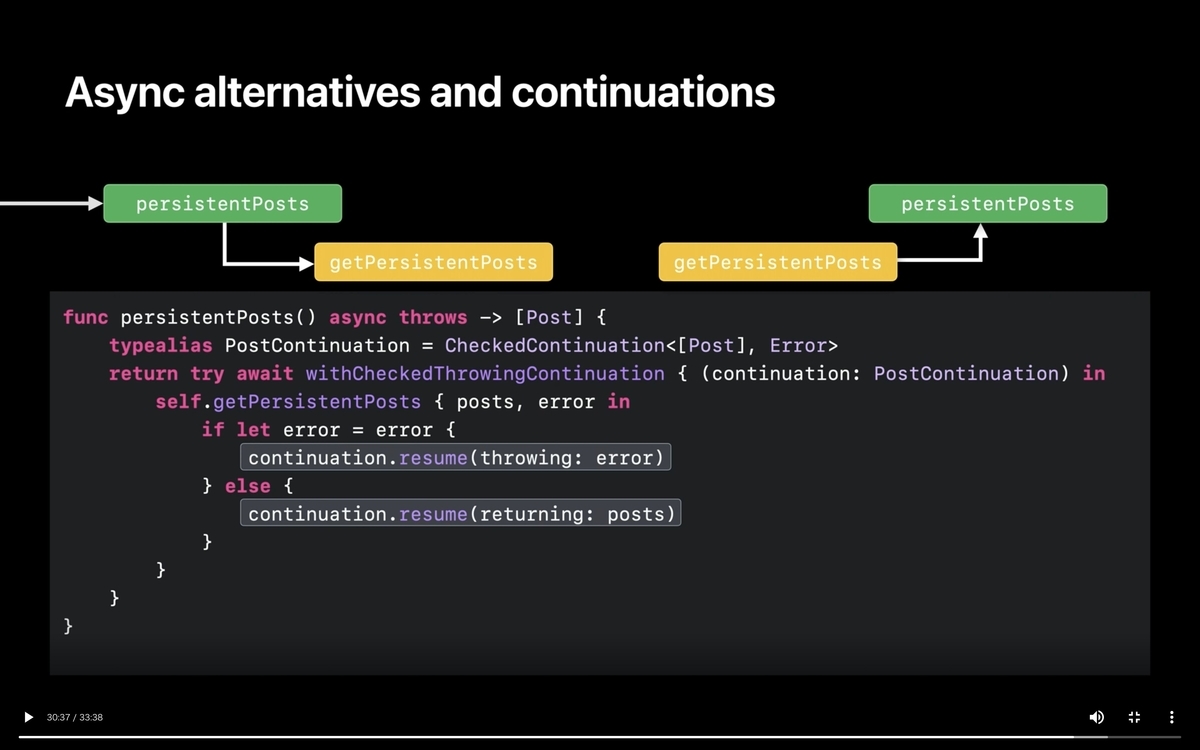
既存の API の問題点から、それをどのように async/await に書き換えるか、そしてそれがどのように機能するか(Suspend / Resume)について解説された、おそらく最初に目を通すべきであろうセッション。




まとめスレ: https://twitter.com/tobi462/status/1527456034666971136
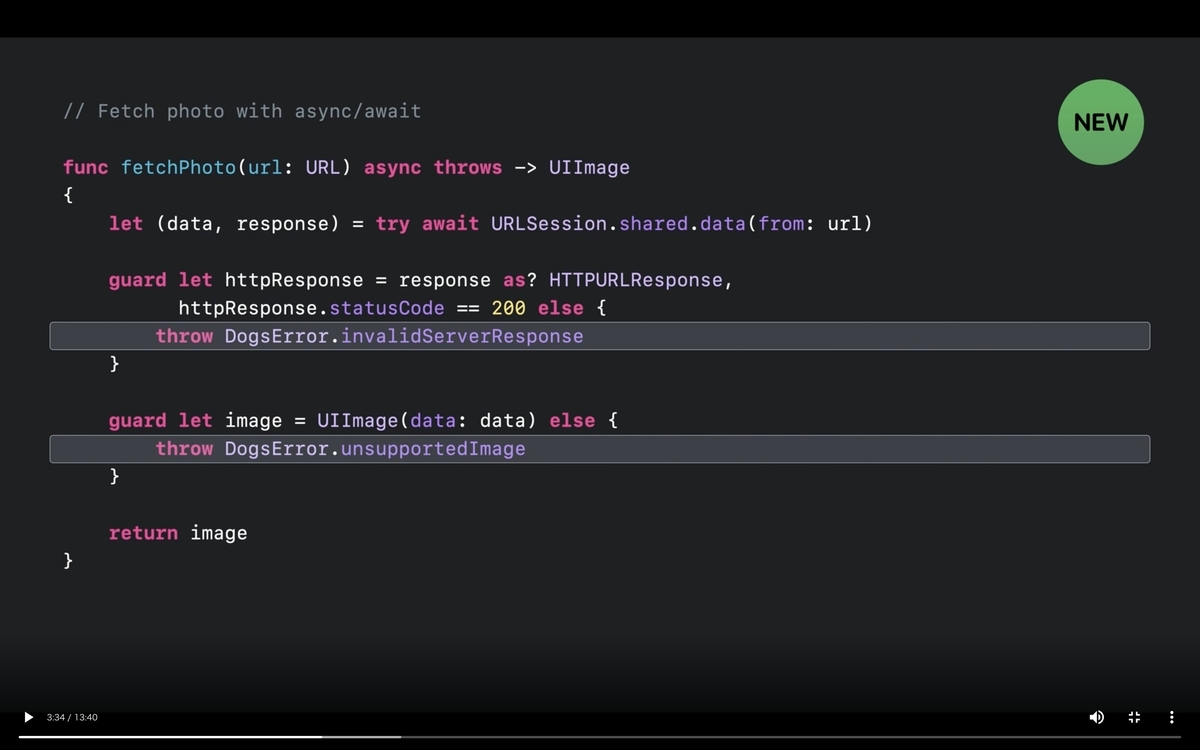
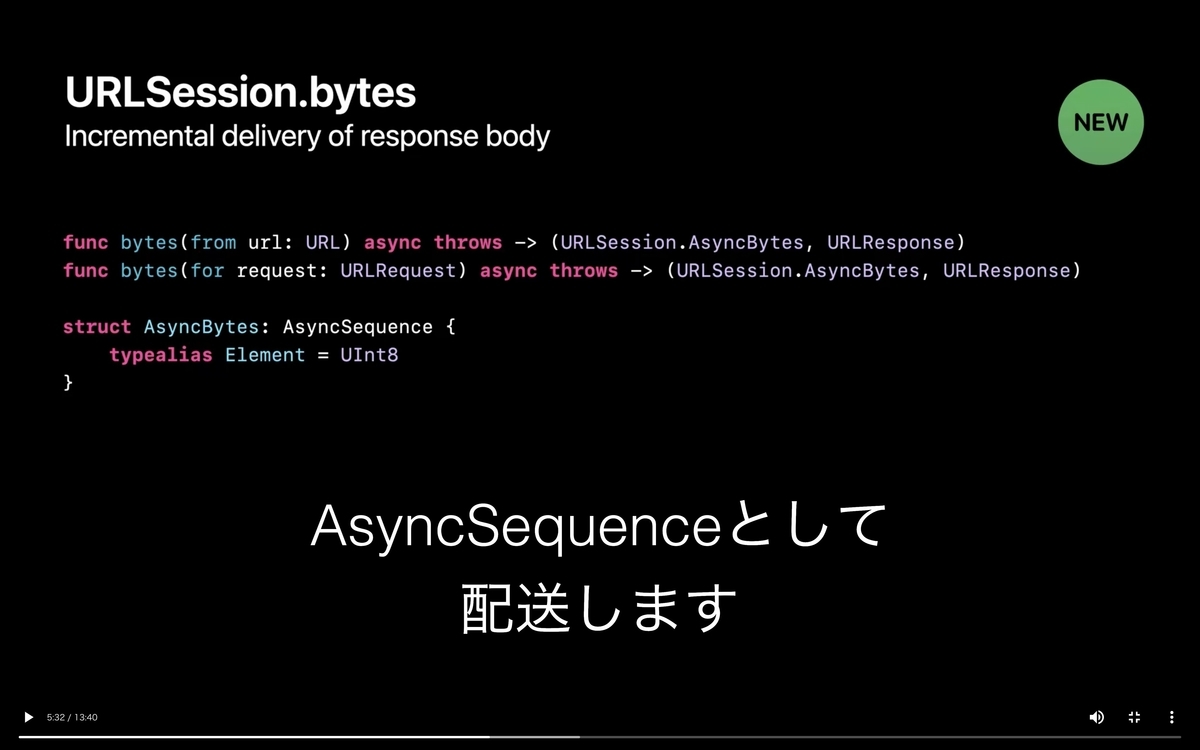
Use async/await with URLSession
async/await によって、URLSession の使い方がどのように変化するかについて解説されたセッション。



まとめスレ: https://twitter.com/tobi462/status/1527571390639271936
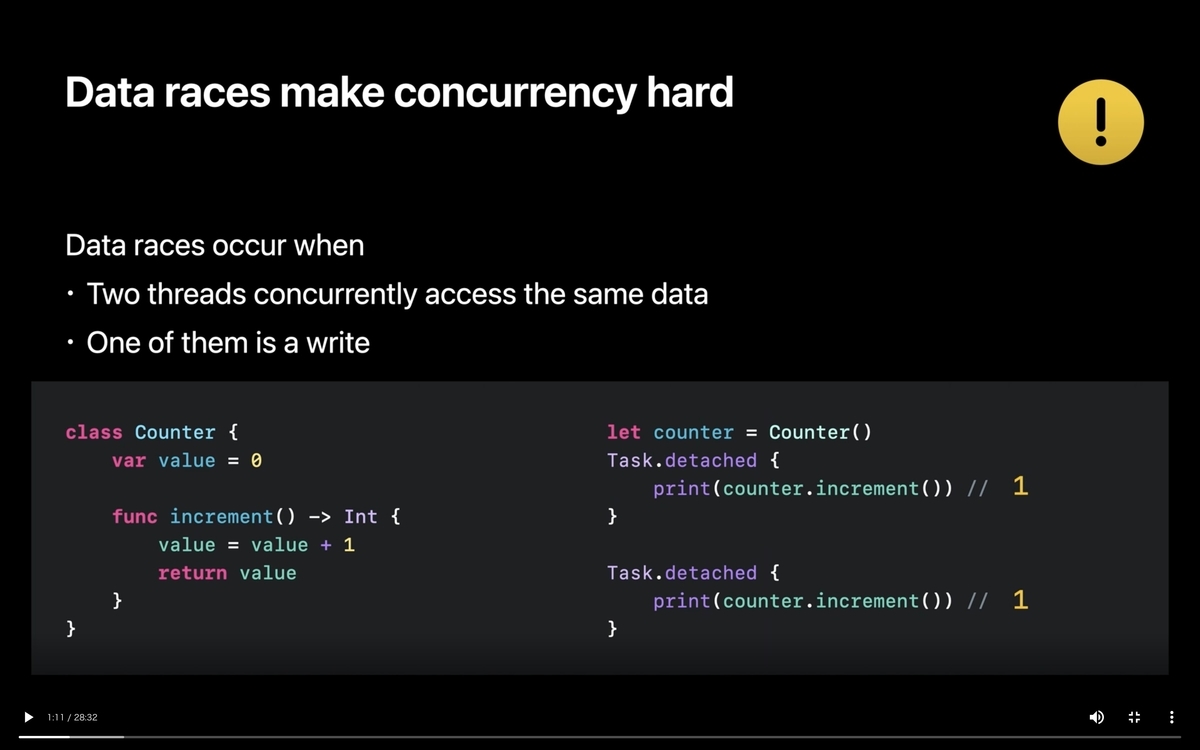
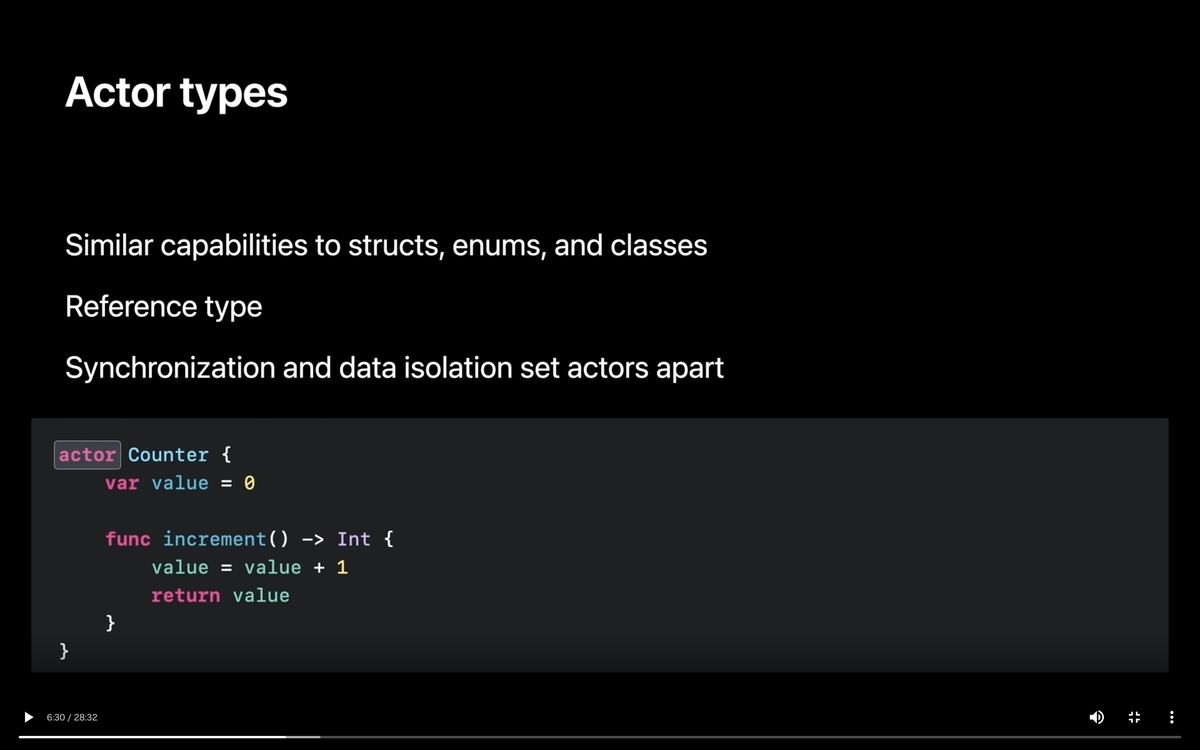
Protect mutable state with Swift actors
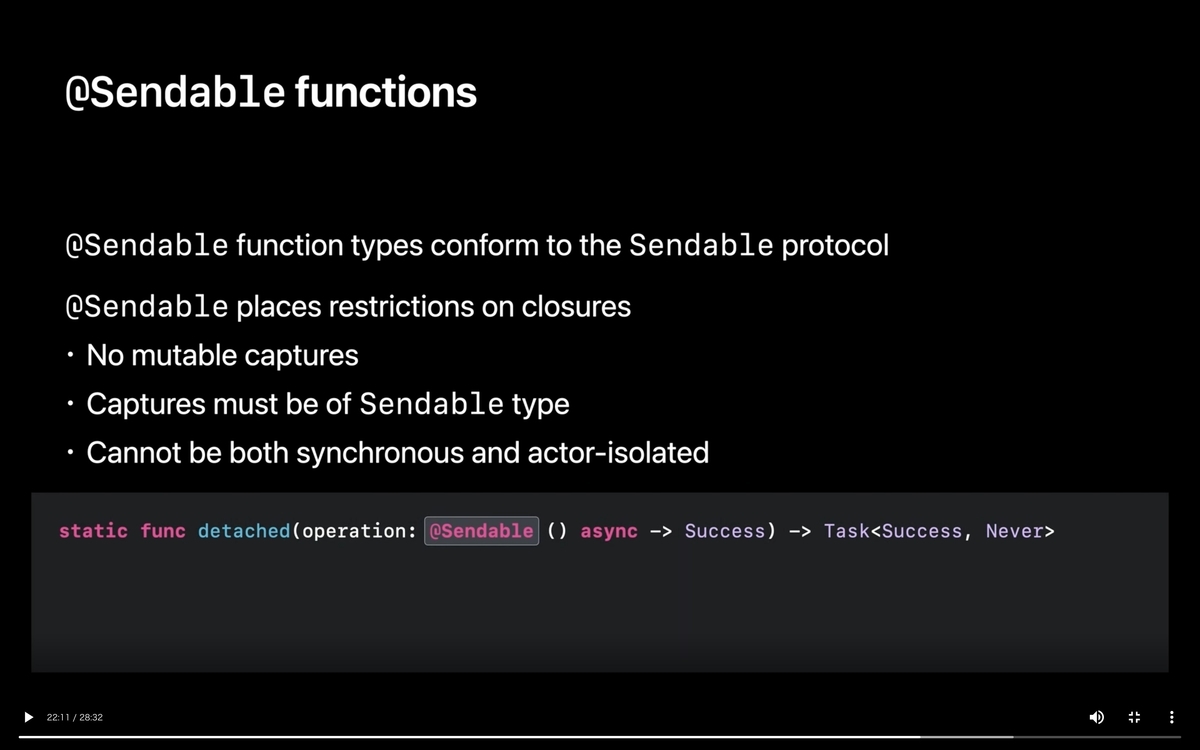
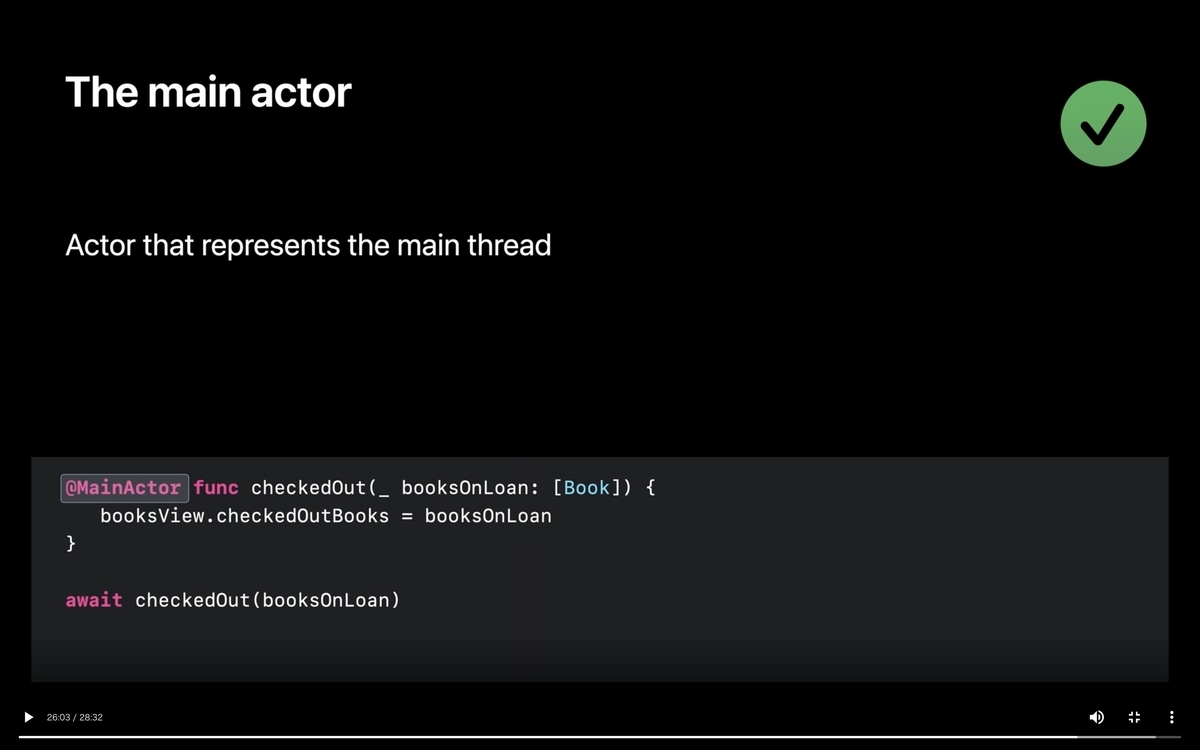
新しい同期の仕組みとして用意された Actor や、それと関連する @Sendable や MainActor について解説されたセッション。





まとめスレ: https://twitter.com/tobi462/status/1527607077530931202
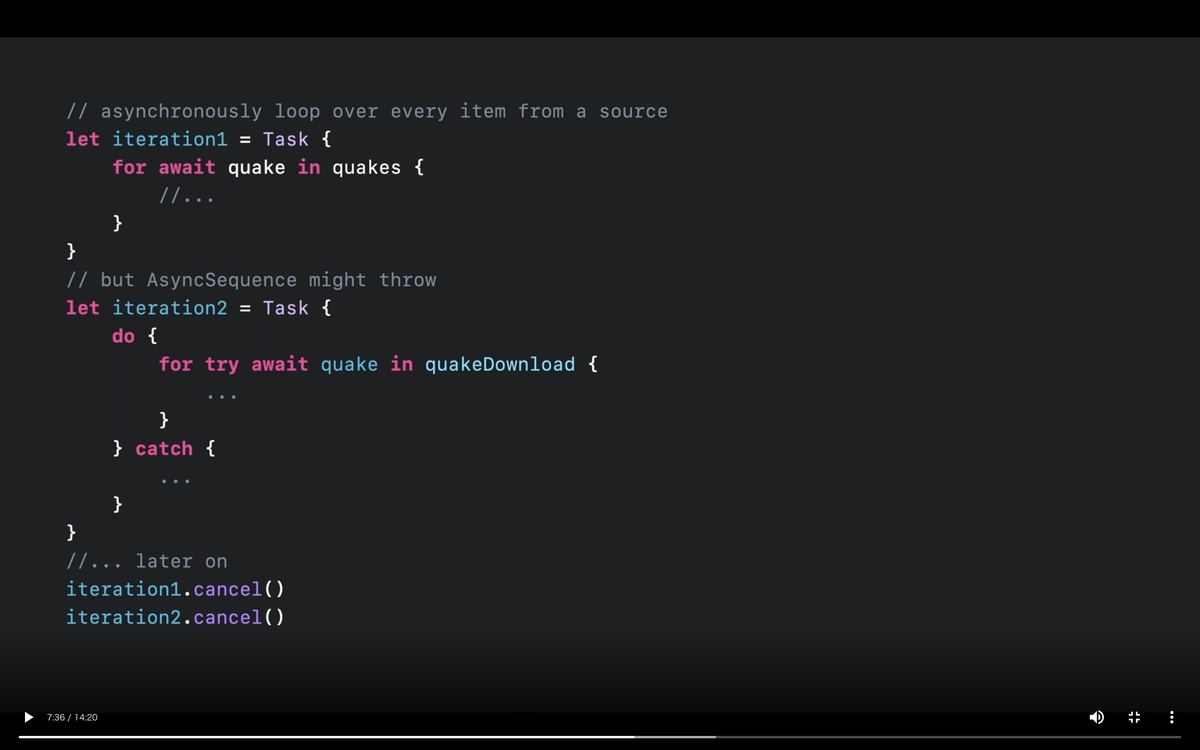
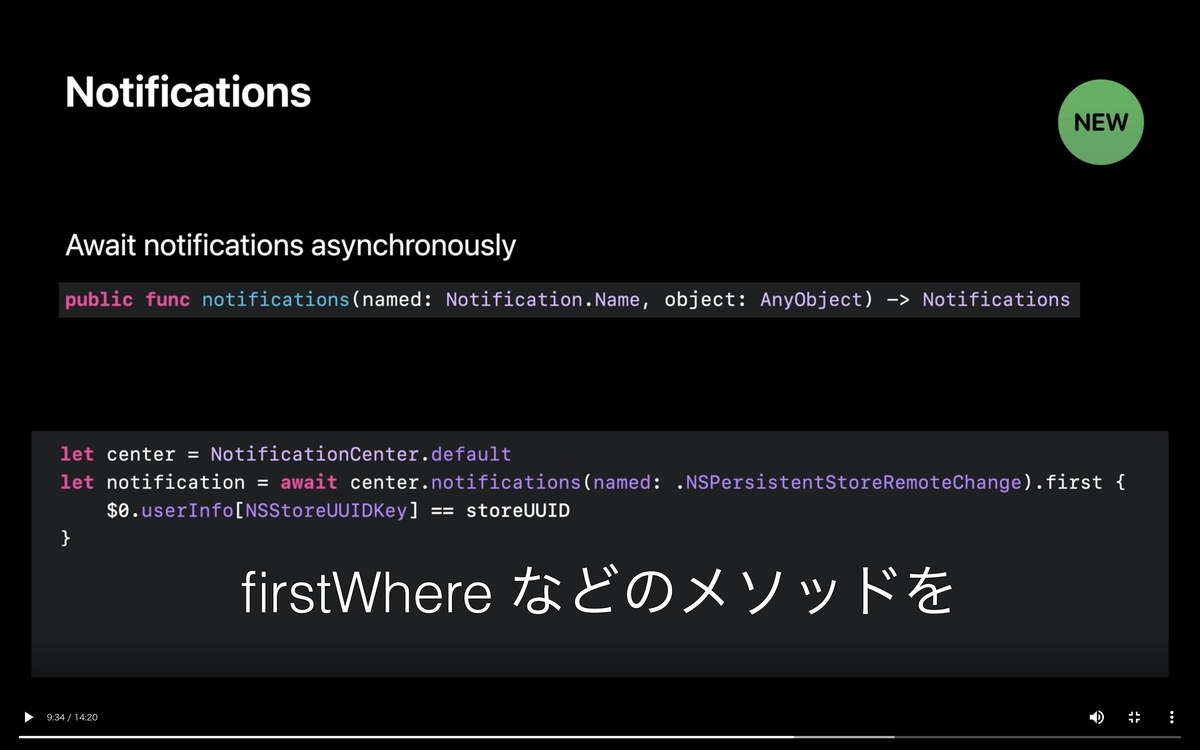
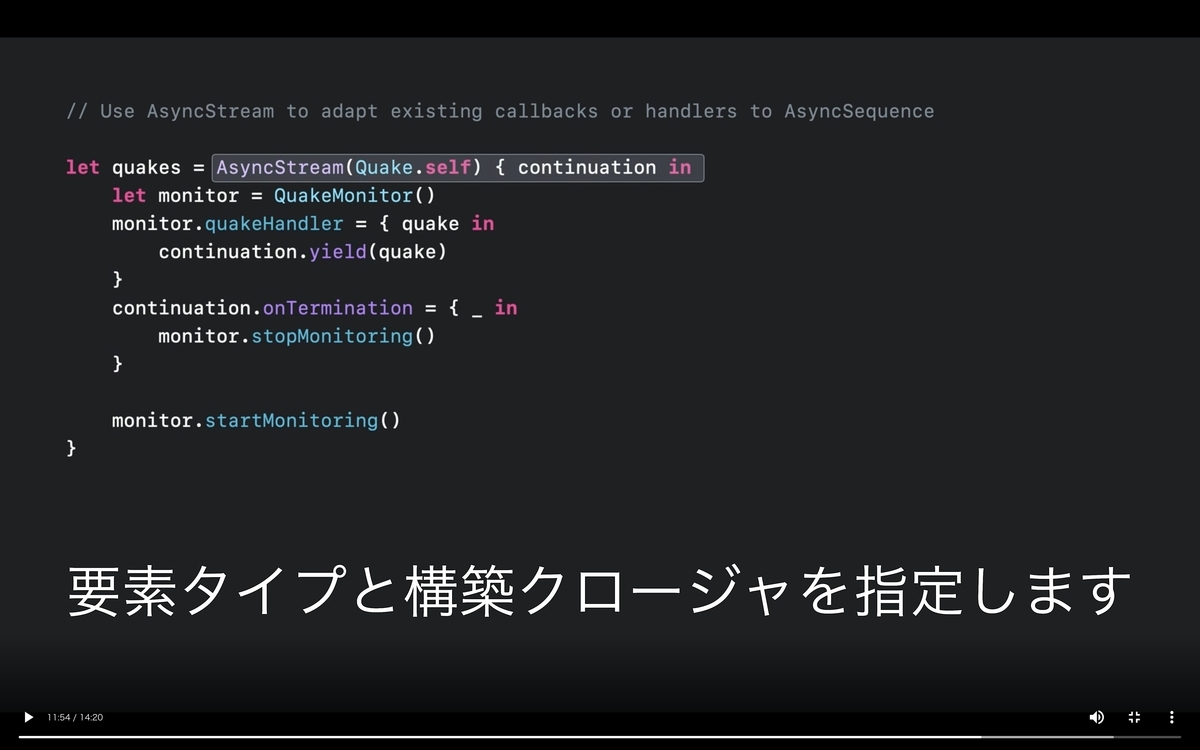
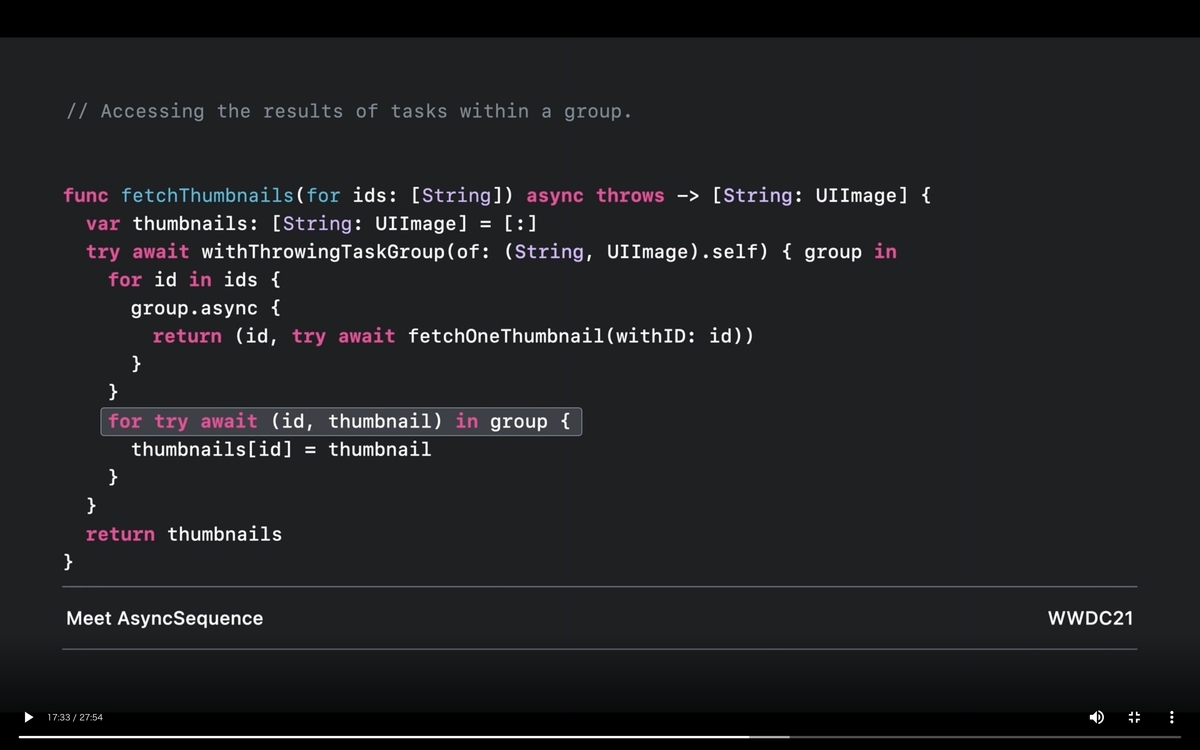
Meet AsyncSequence
AsyncSequence と for-await-in 構文やその仕組み、既存のコールバックベースの API をラップするのに便利な AsyncStream などについて解説されたセッション。

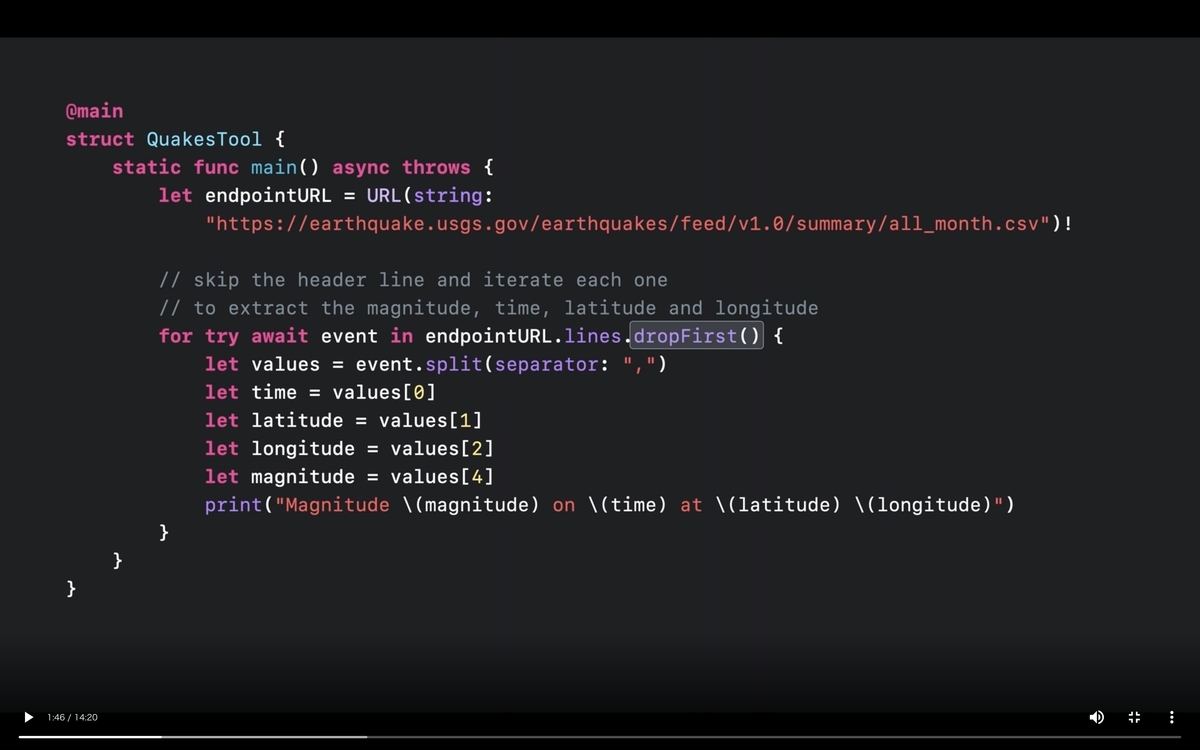
lines で到着した順に行単位で処理できる

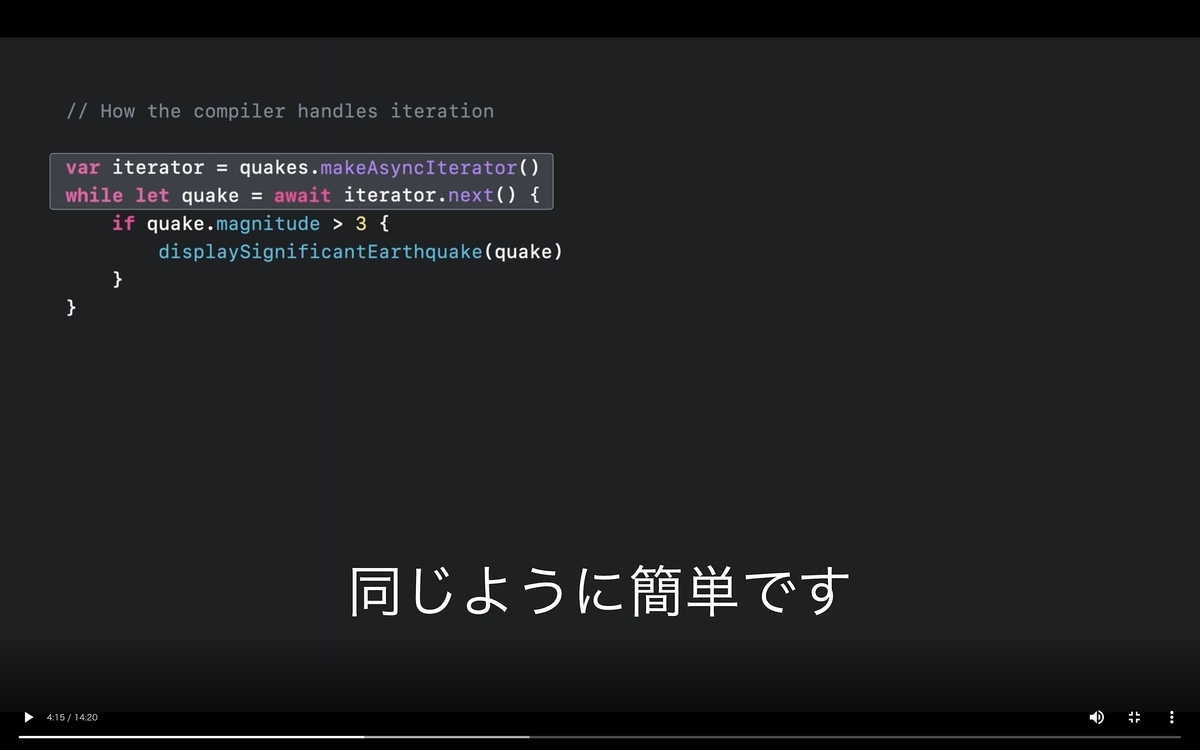
for-await-inの仕組みはfor-inとほぼ同じ



まとめスレ: https://twitter.com/tobi462/status/1527800398849134592
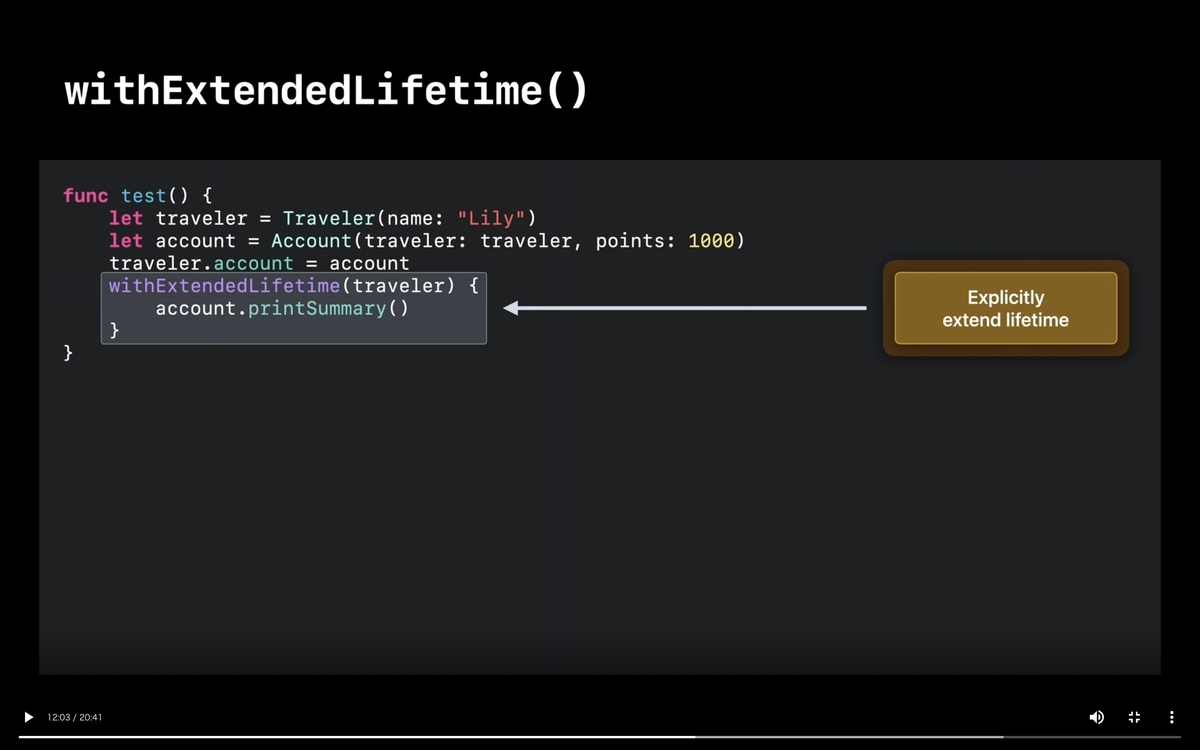
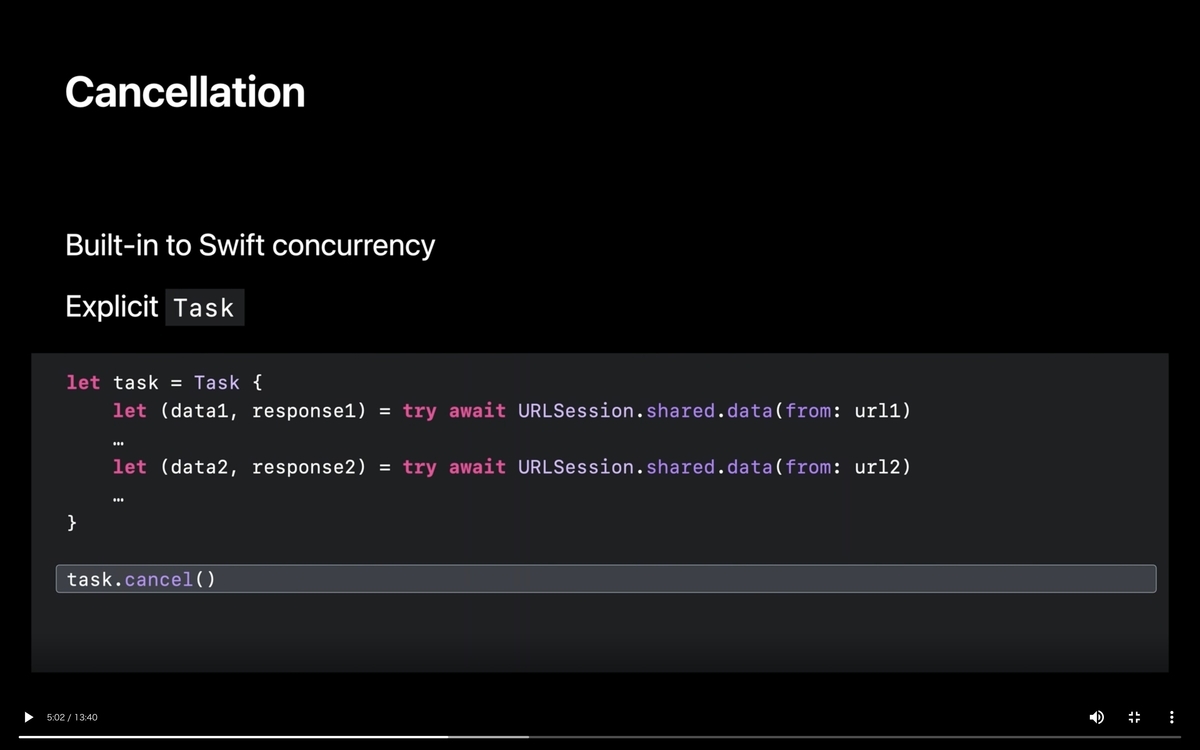
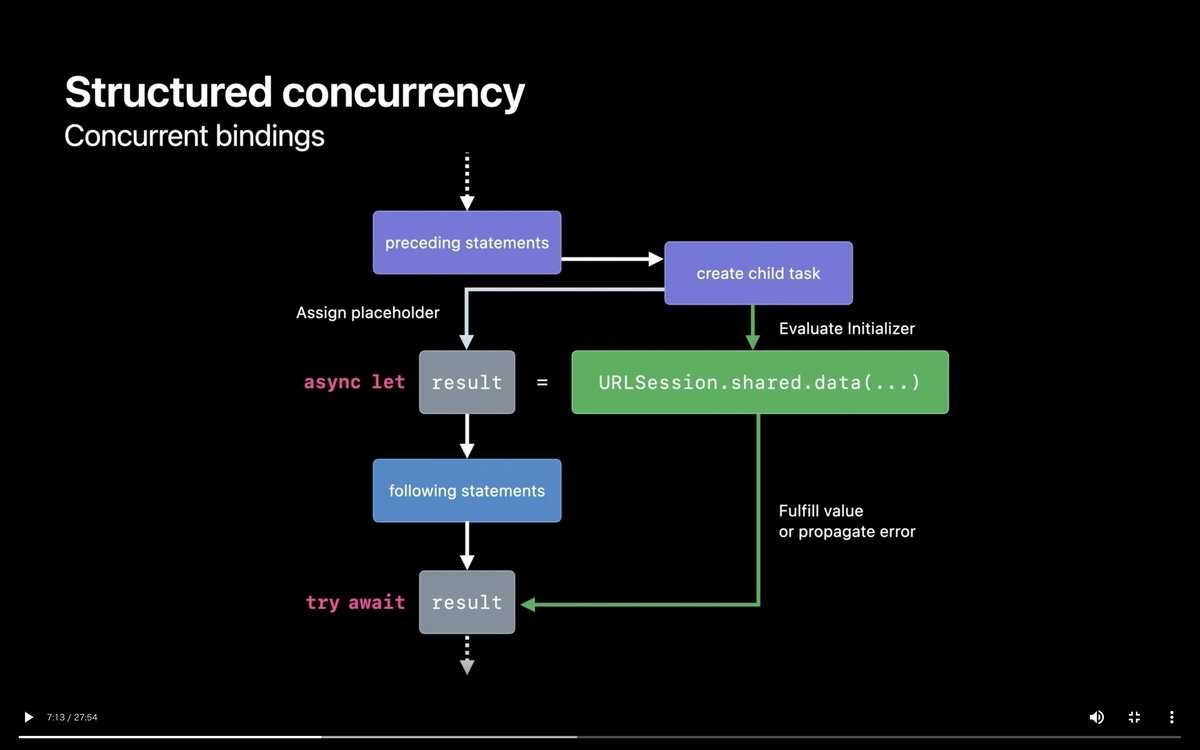
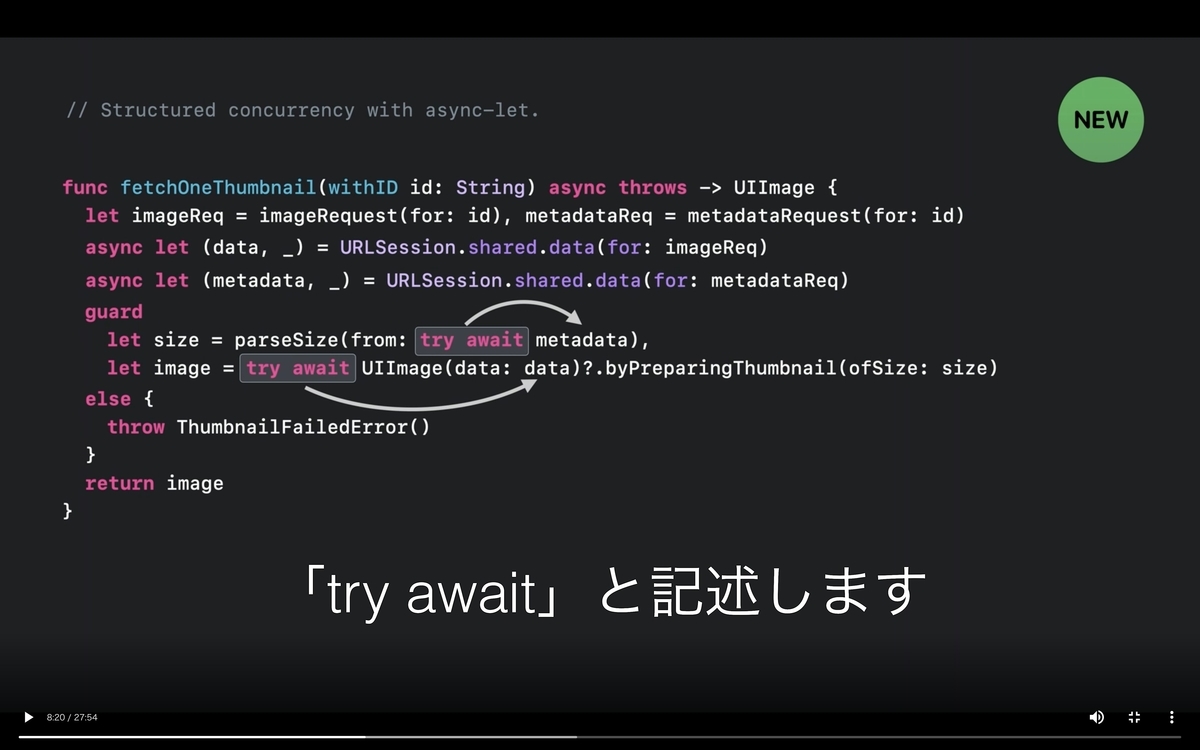
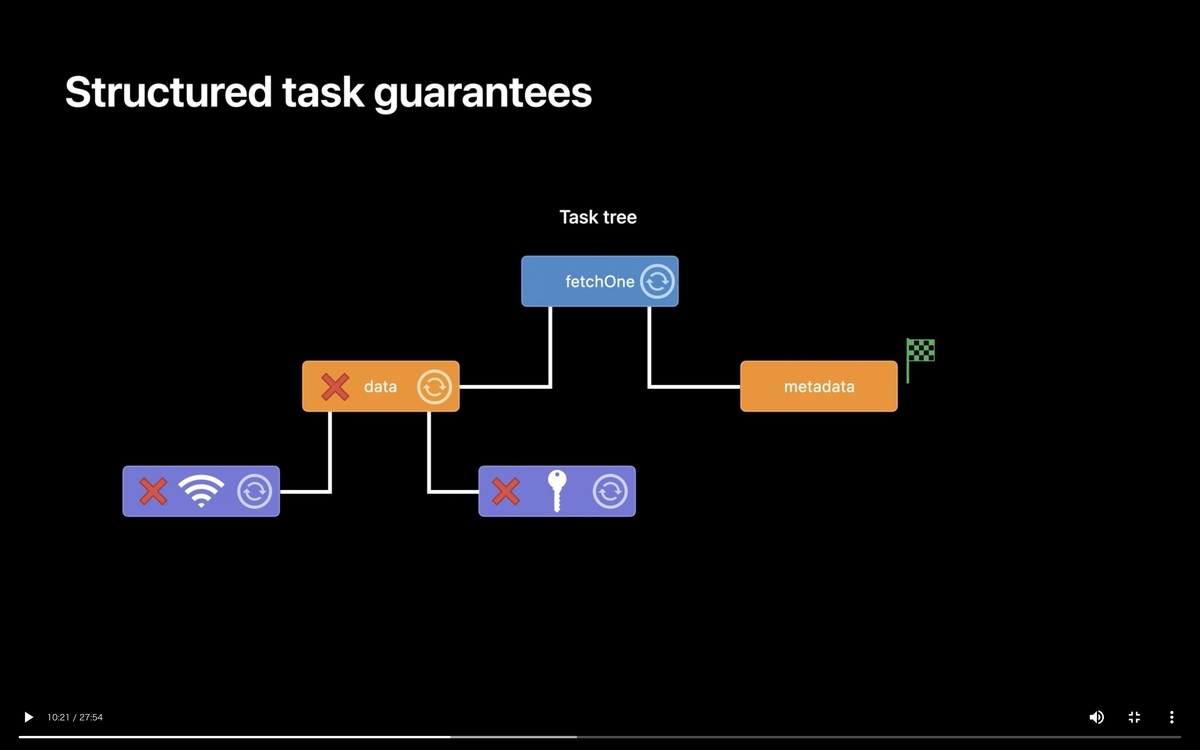
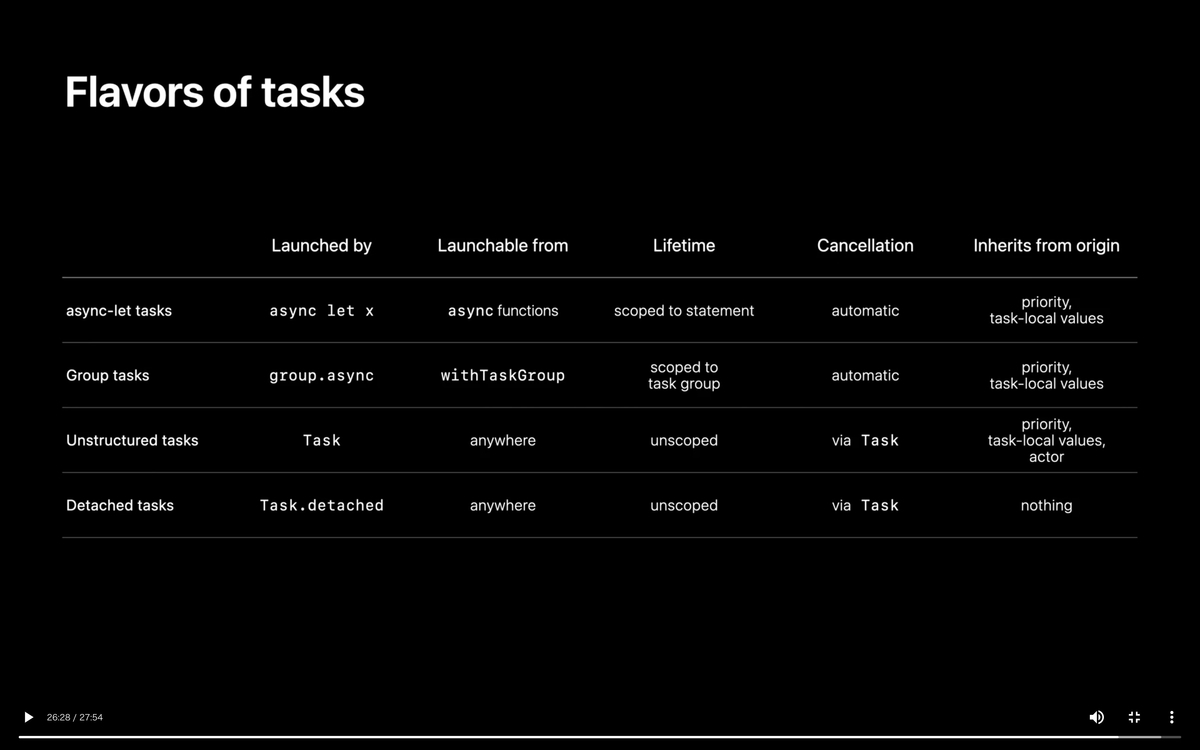
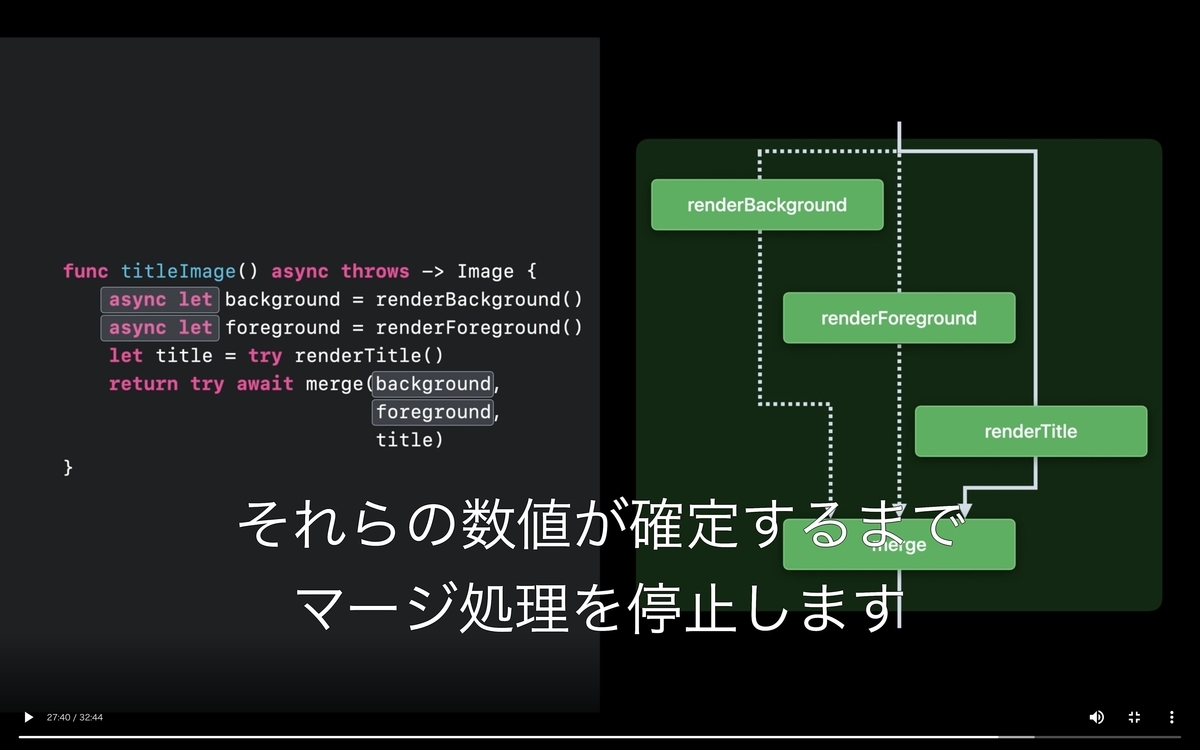
Explore structured concurrency in Swift
構造化された並列処理についての考え方、async-let 構文、グループ化された Task、キャンセルの仕組みなどについて解説されたセッション。





まとめスレ: https://twitter.com/tobi462/status/1528493152591806464
Swift concurrency: Behind the scenes
舞台裏で何が起きているかについて解説された上級者向けのセッション。(私は1回視聴したくらいでは十分に理解できなかった)
SF Symbols 3.0
SwiftUI と同時に登場した SF Symbols ですが、3.0 でもそれなりに大きな変更がありました。
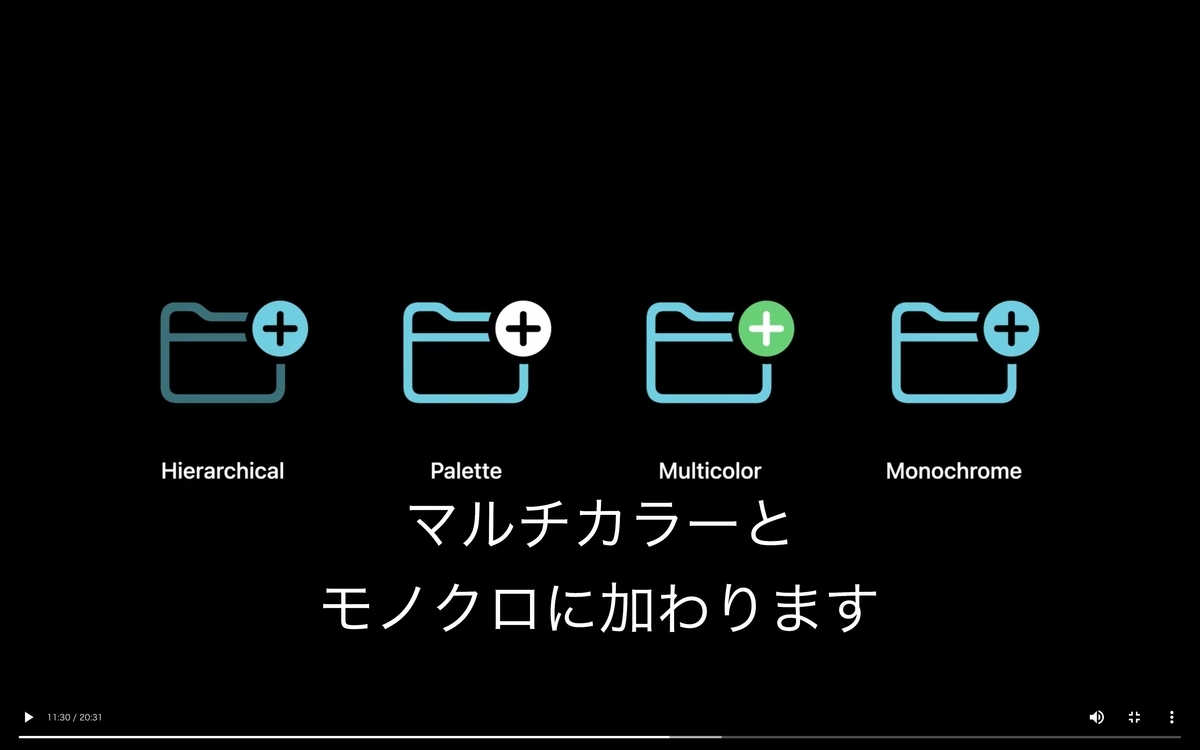
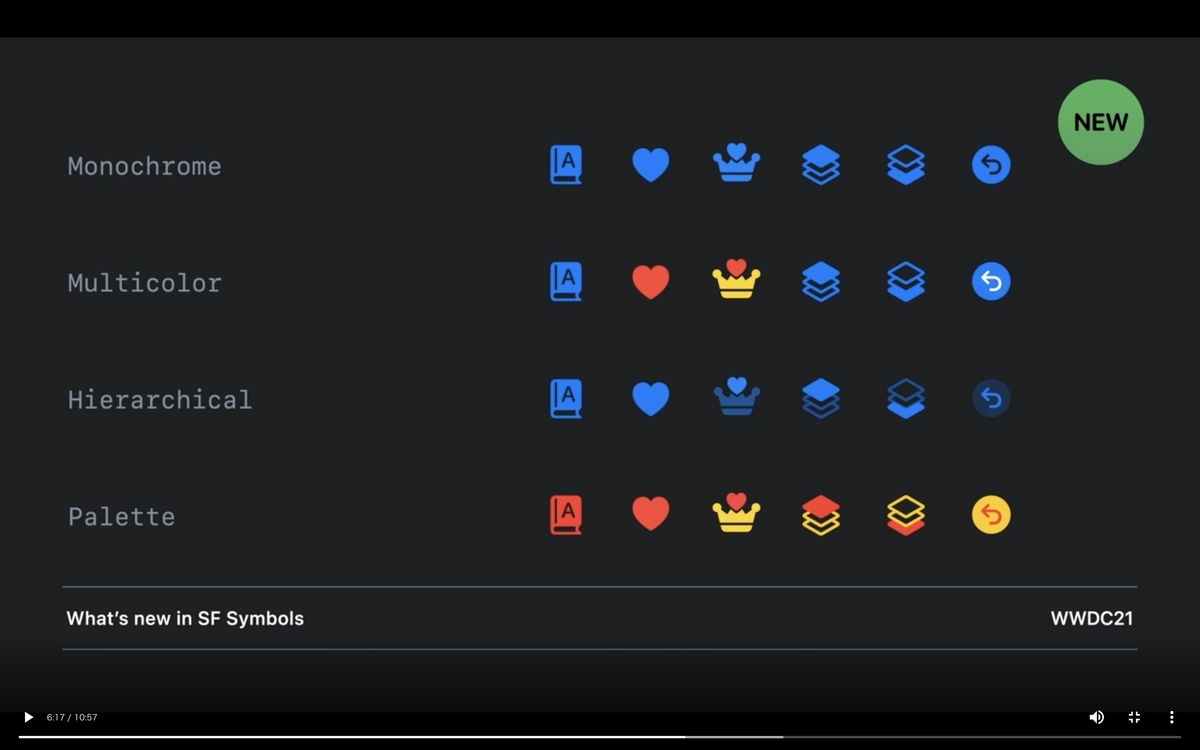
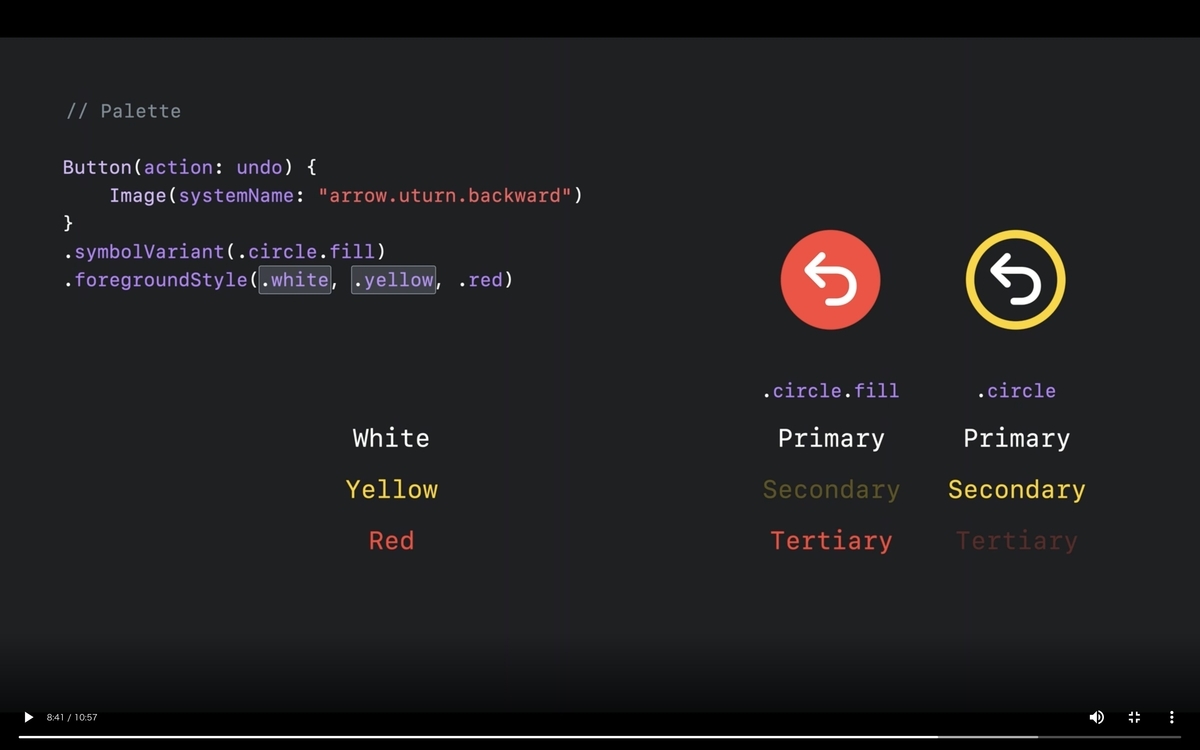
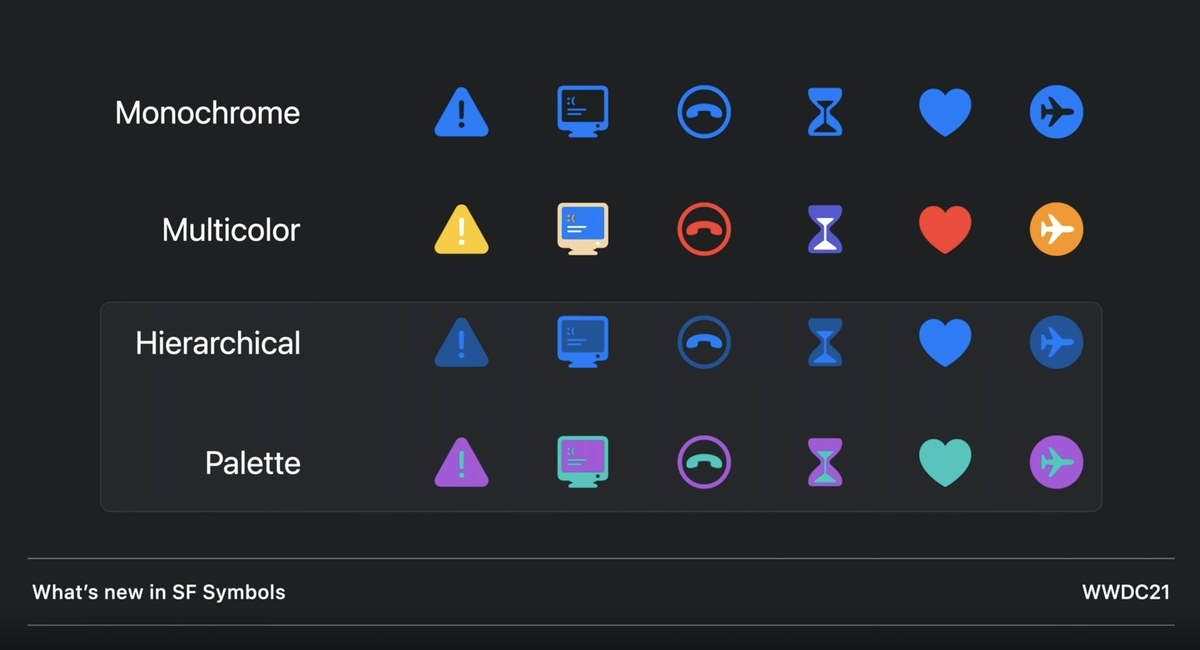
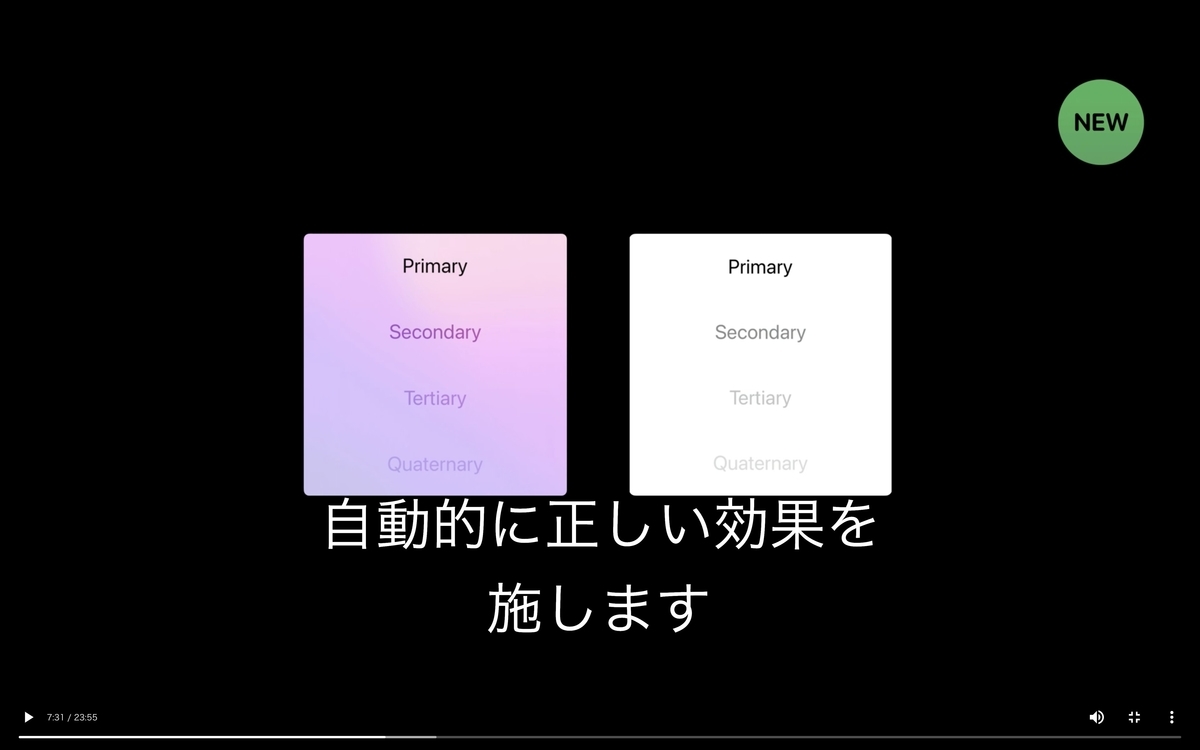
SF Symbols 2.0 ではマルチカラーのサポートが印象的でしたが、3.0 では 「Hierarchical」と「Palette」というレンダリングモードが追加 されました。

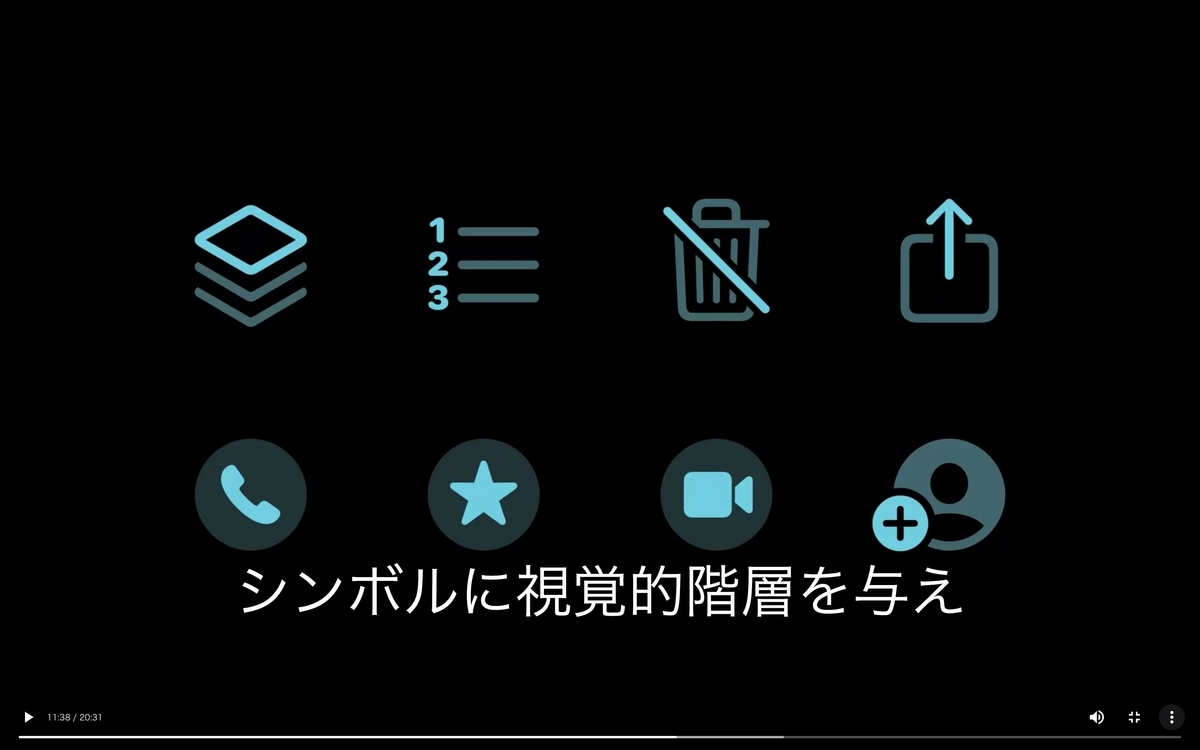
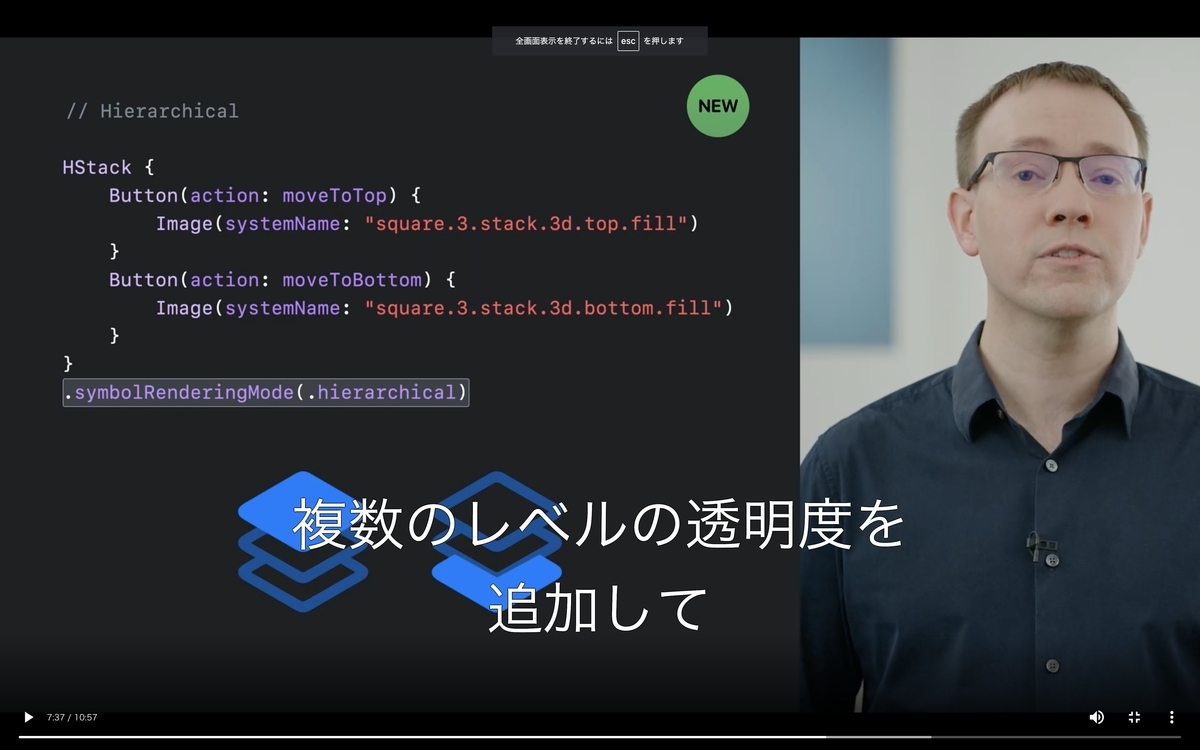
どちらも SF Symbols に「レイヤー」という概念が導入されたことに端を発しており、「Hierarchical」ではシステムが自動的に透過を適用するのに対し、「Palette」は自分で色を指定できるというものです。
これによって SF Symbols によるデザインの幅も大きく広がったと言えます。
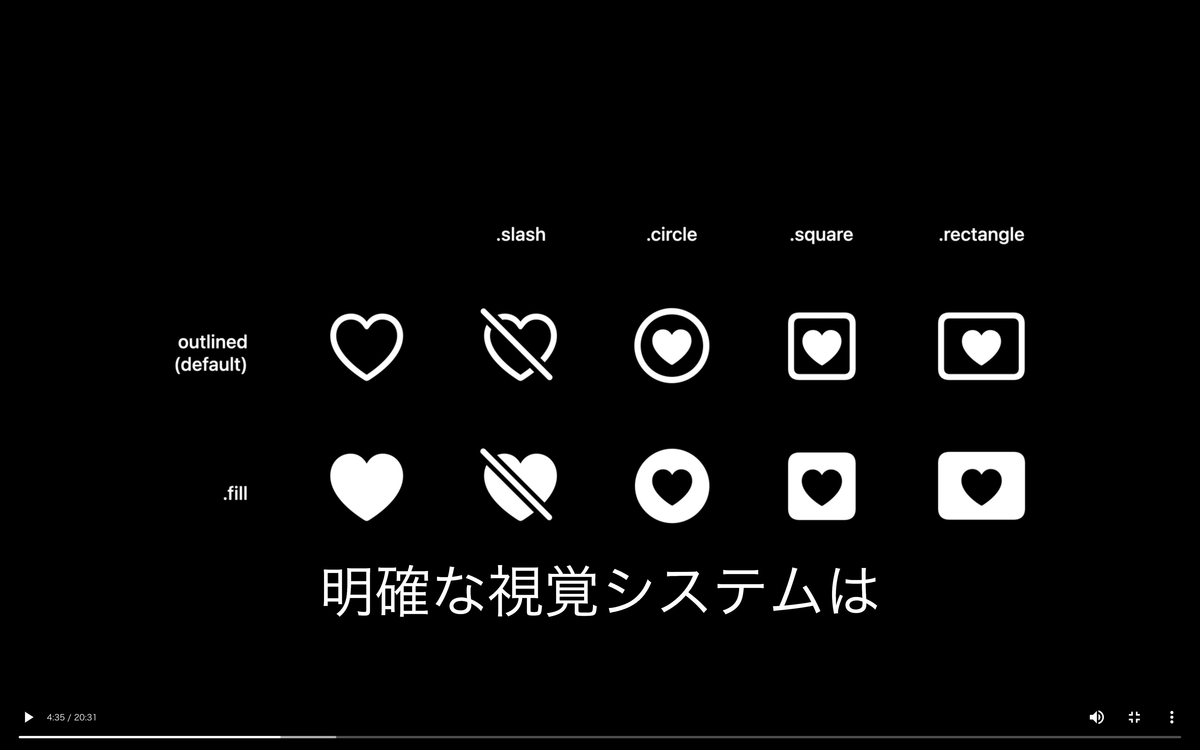
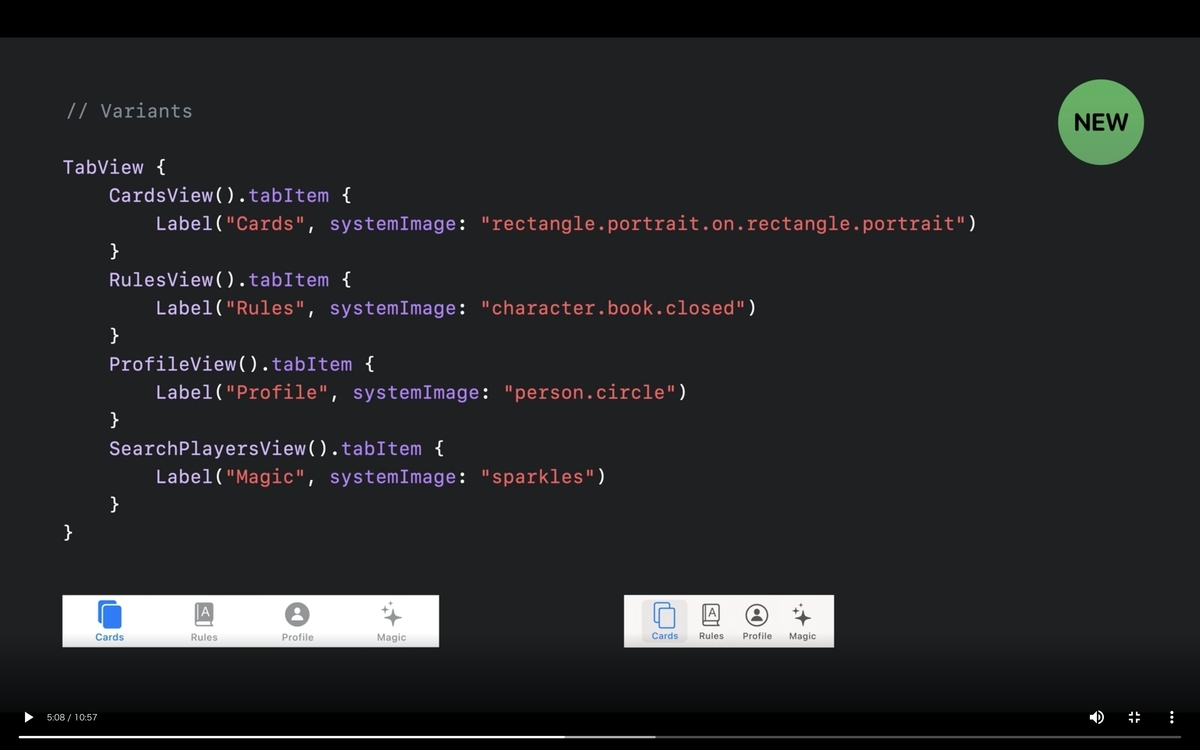
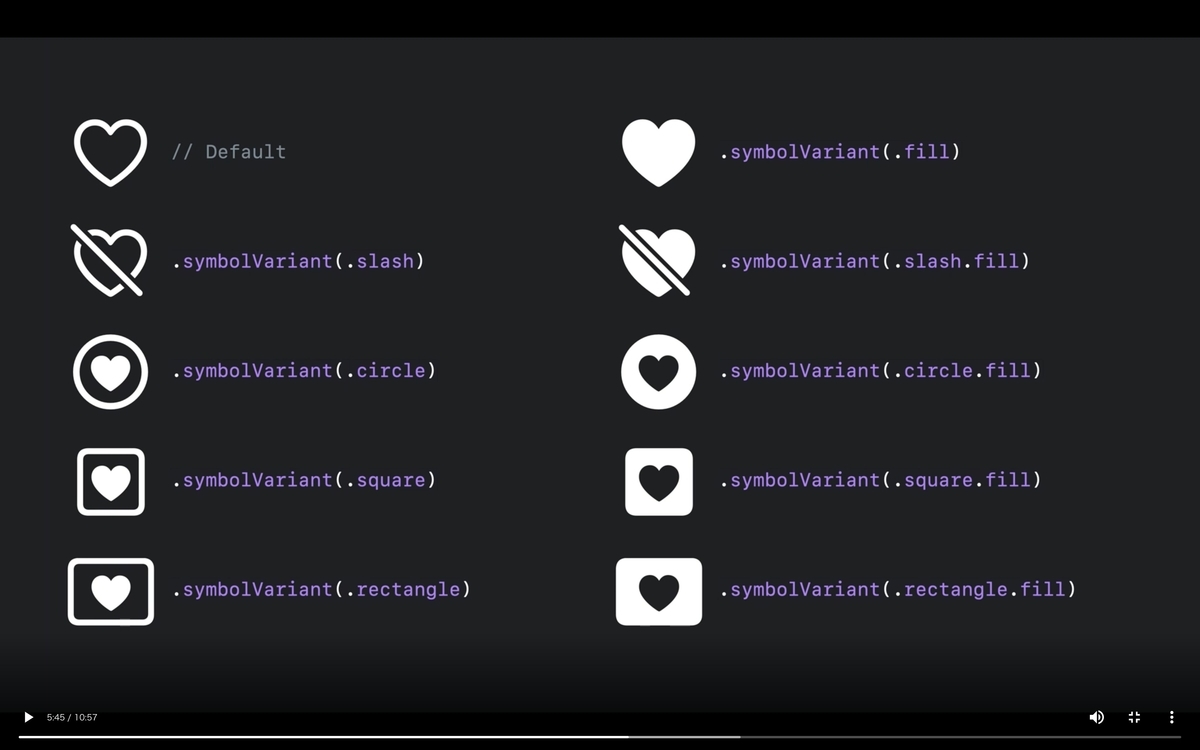
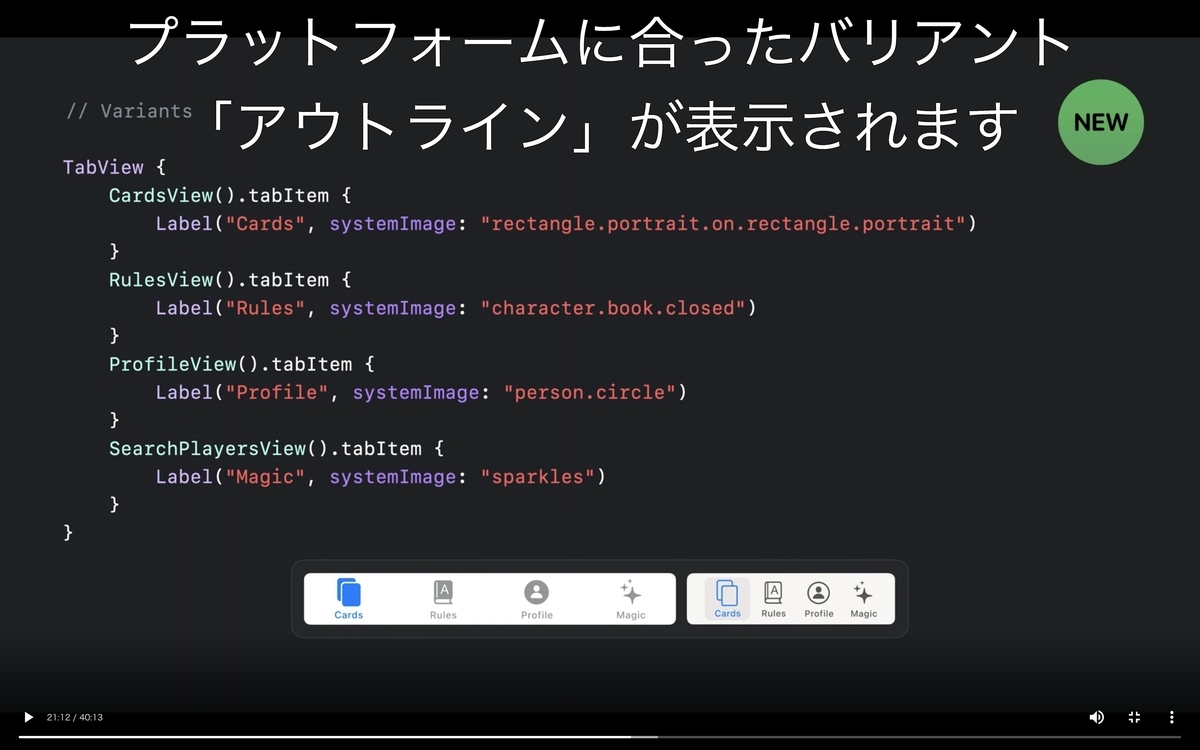
また、SwiftUI ではコンテキストに応じて自動的に適切なアイコンが選択される 「バリアント」 という概念も追加されたり、ローカライゼーションに対応したシンボルもあります。
What’s new in SF Symbols
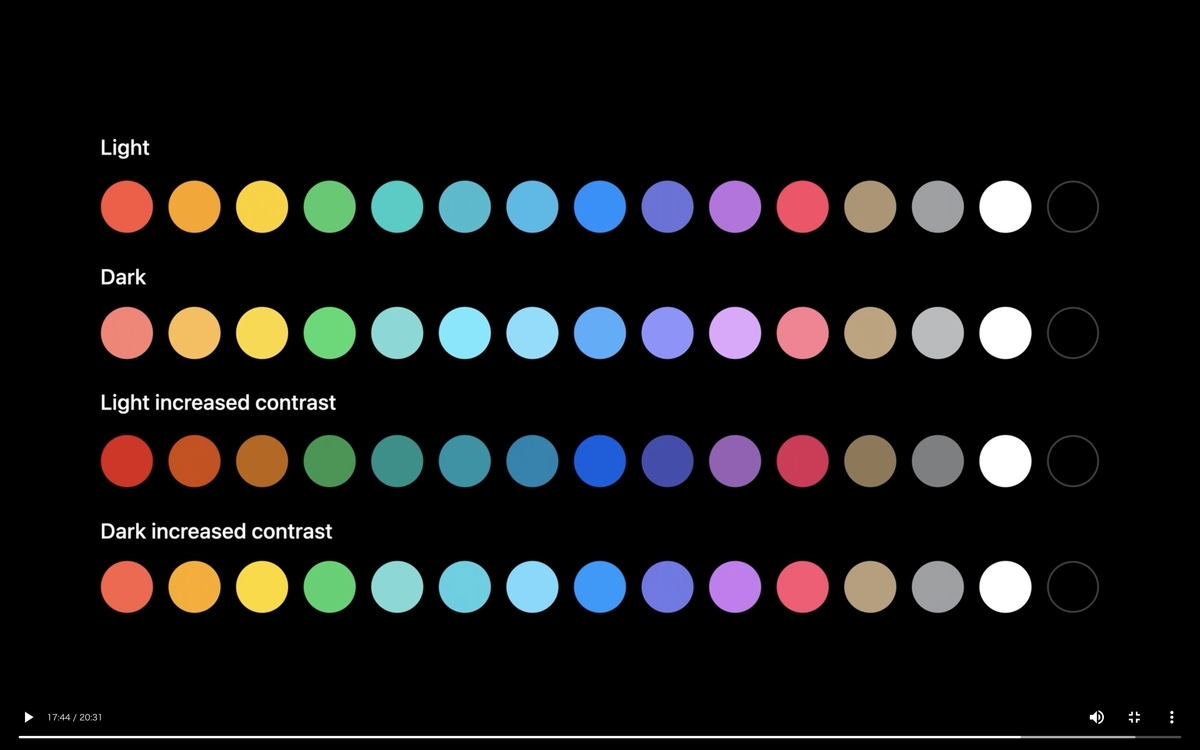
SF Symbols の復習から始まり、バリアント、新しいレンダリングモードなどについて解説されたセッション。システムカラーの変更についても触れられています。




まとめスレ: https://twitter.com/tobi462/status/1526838587853262848
Explore the SF Symbols 3 app
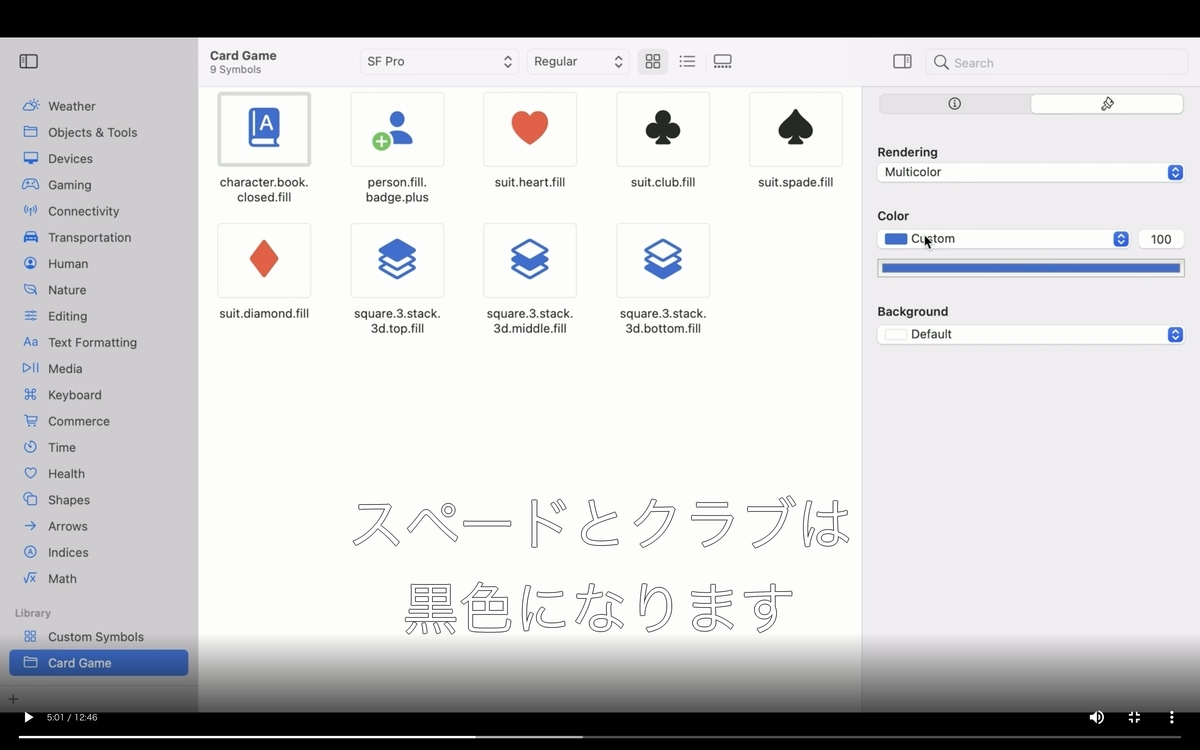
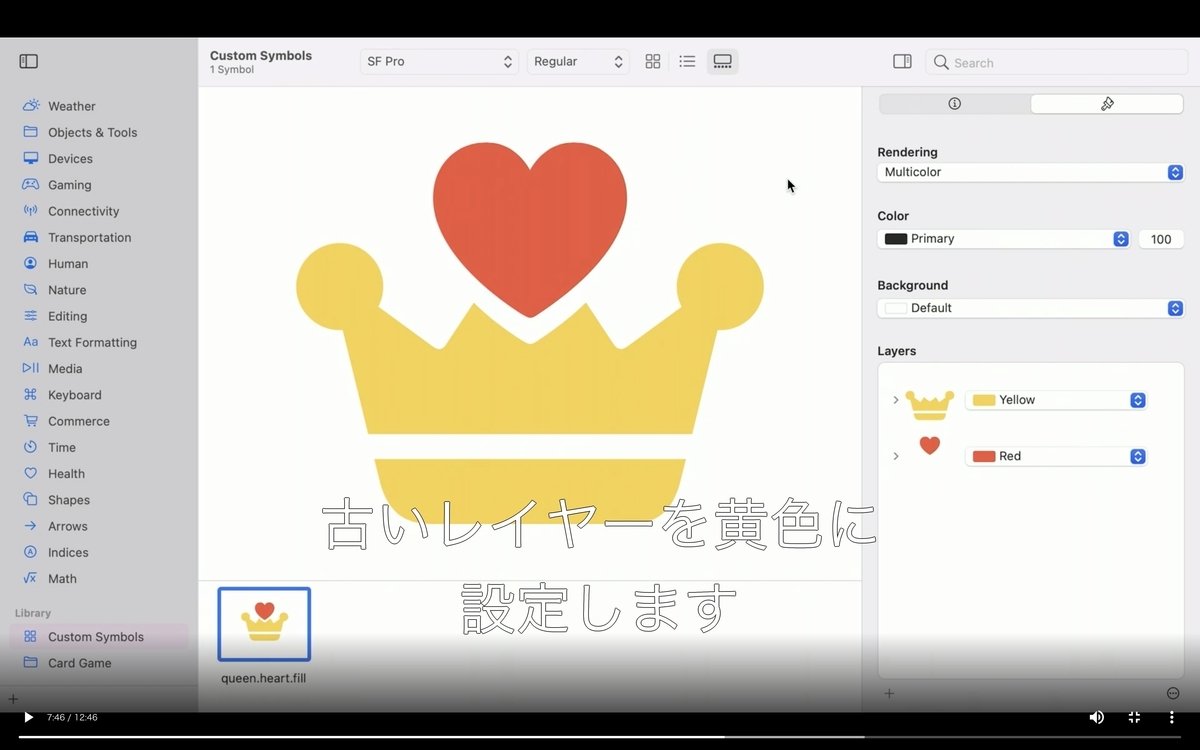
SF Symbols 3 アプリの利用方法について解説されたセッション。基本的な使い方から、カスタムシンボルの扱い方、今年追加されたレンダリングモードの確認まで解説されている。


まとめスレ: https://twitter.com/tobi462/status/1526936444534951936
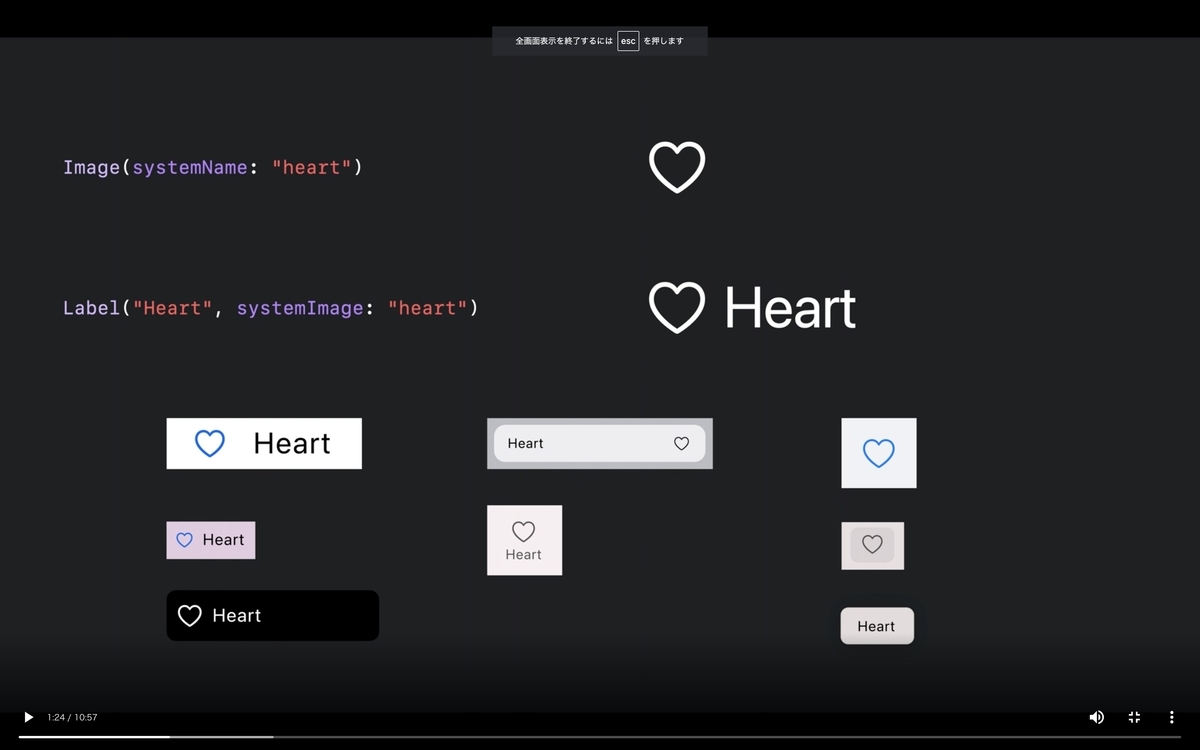
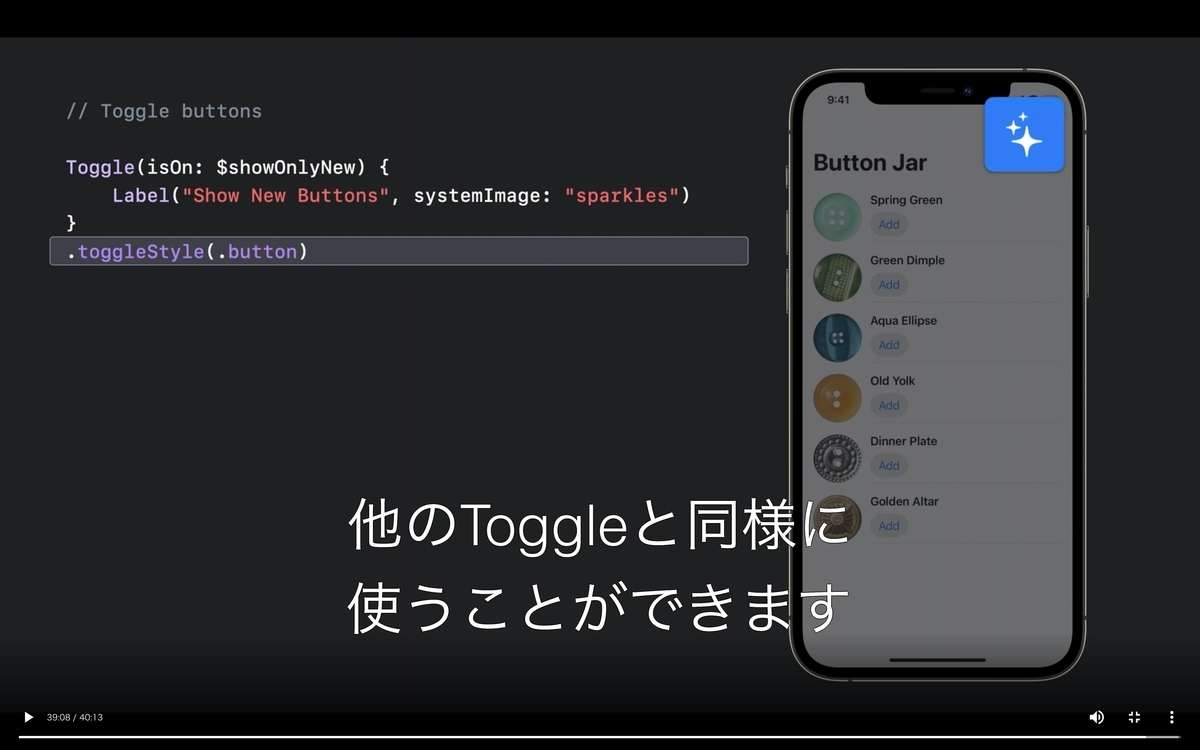
SF Symbols in SwiftUI
SwiftUI における SF Symbols の基本についての復習から、バリアントがどのように機能するか、新しいレンダリングモードをどのように利用するか、などについて解説されたセッション。






まとめスレ: https://twitter.com/tobi462/status/1526352294622613504
Foundation
Foundation 周りも強化・進化が進んでいます。
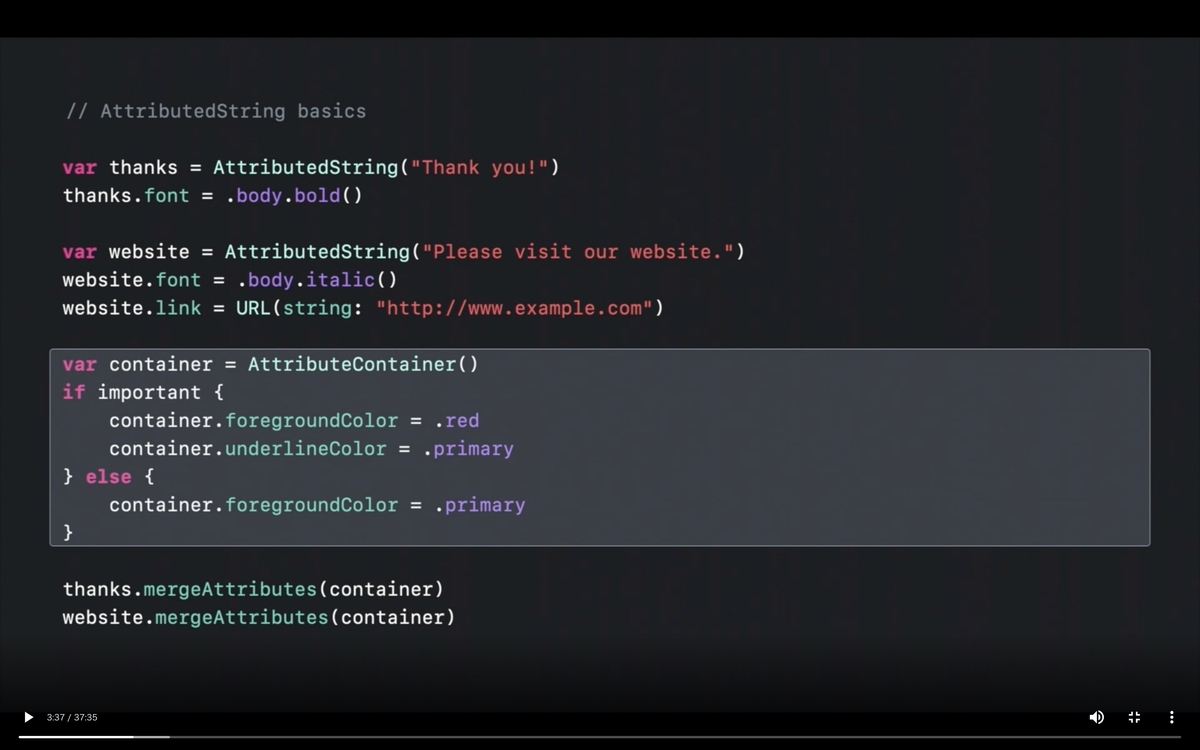
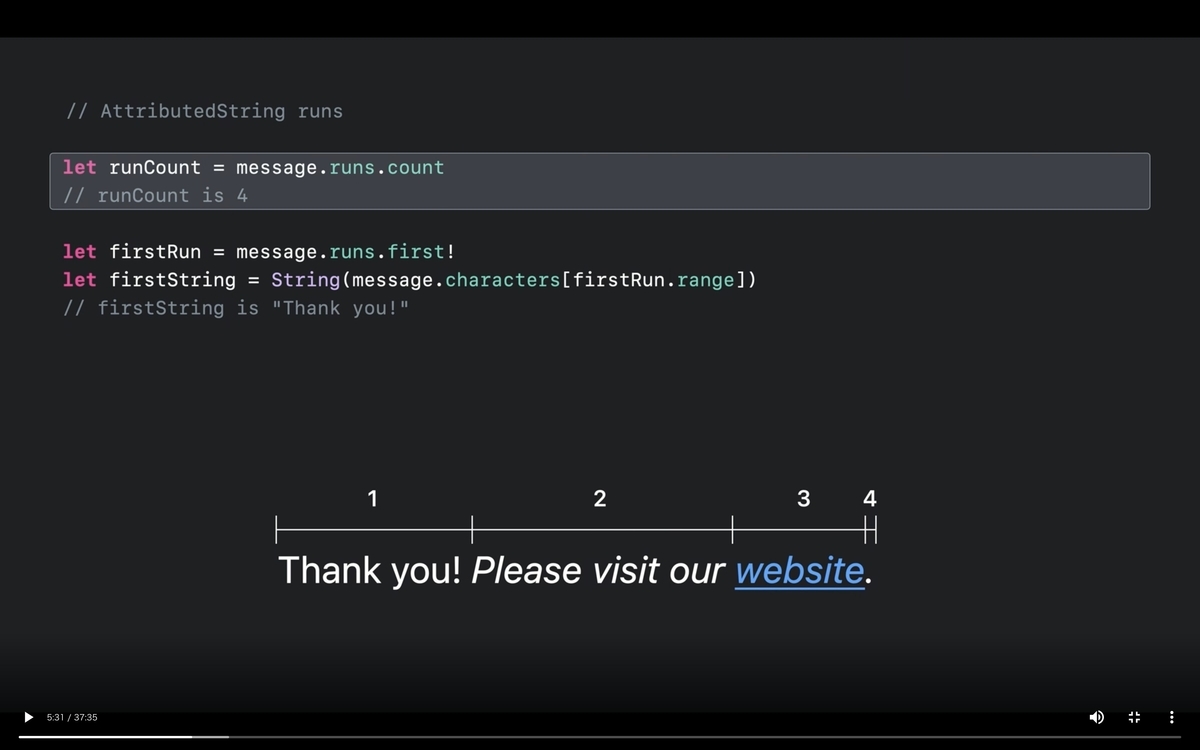
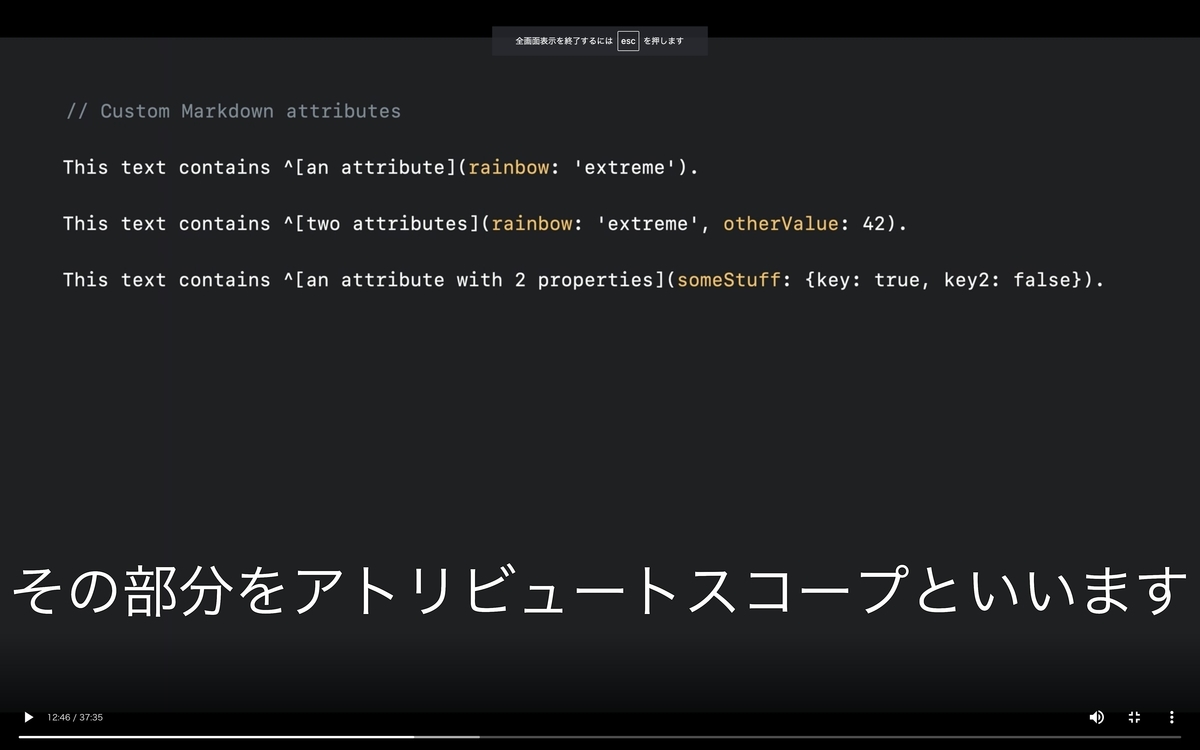
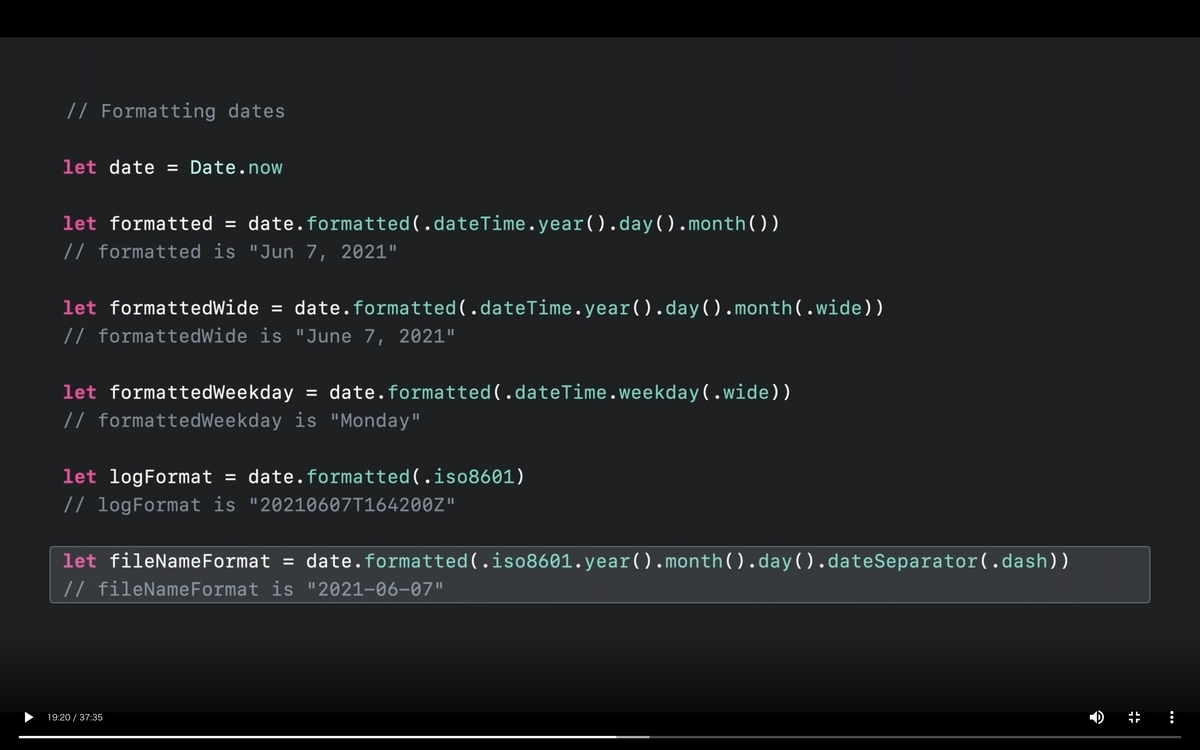
NSAttributedString に代わる再設計された AttributedString に、同じく再設計された Formatter API 、そしてそれらと関連した ローカライズ機能 の強化。
これらは一見地味に見えますが、今後10年以上は利用されるであろう次世代の API だと思います。
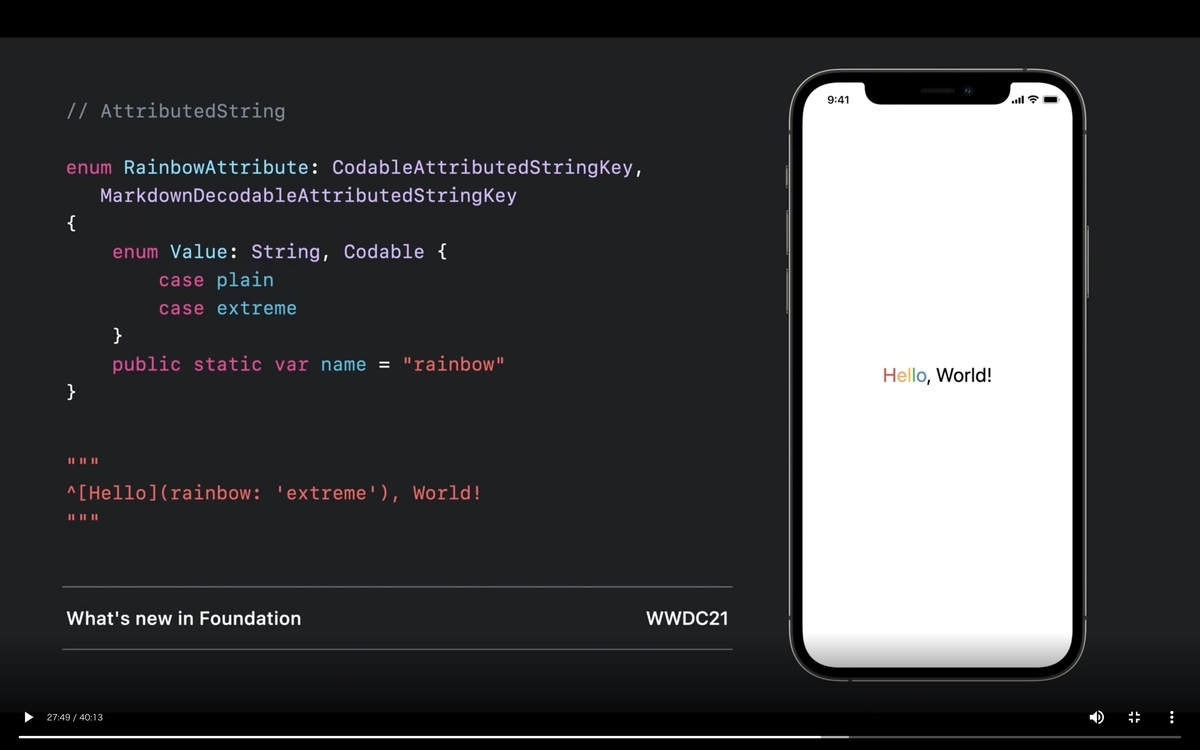
What’s new in Foundation
前述した Foundation まわりの API について解説されたセッション。





まとめスレ: https://twitter.com/tobi462/status/1526714737421352961
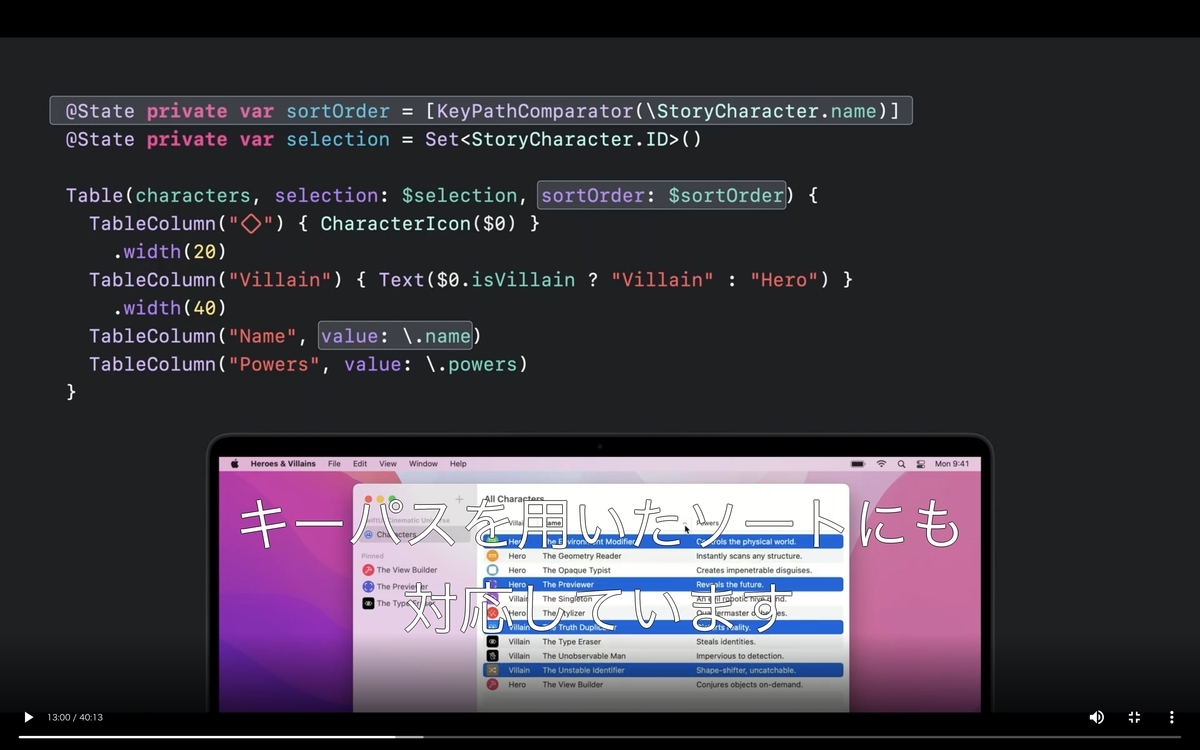
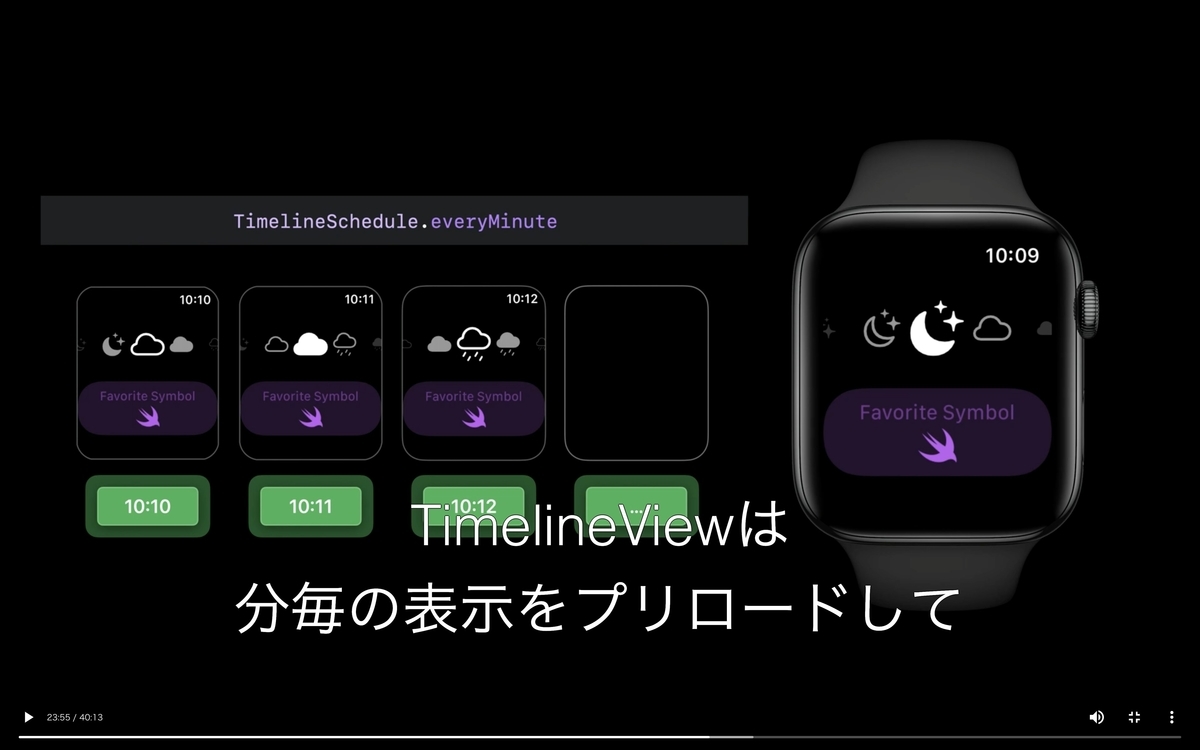
SwiftUI
そして、もちろん SwiftUI も順当に進化しています。
これまで不足していたコントロールや API などが追加され、iOS / iPadOS においては かなり実用レベルに達した のではないでしょうか(macOS は API も不足していればバグも多く、パフォーマンスも悪い)。
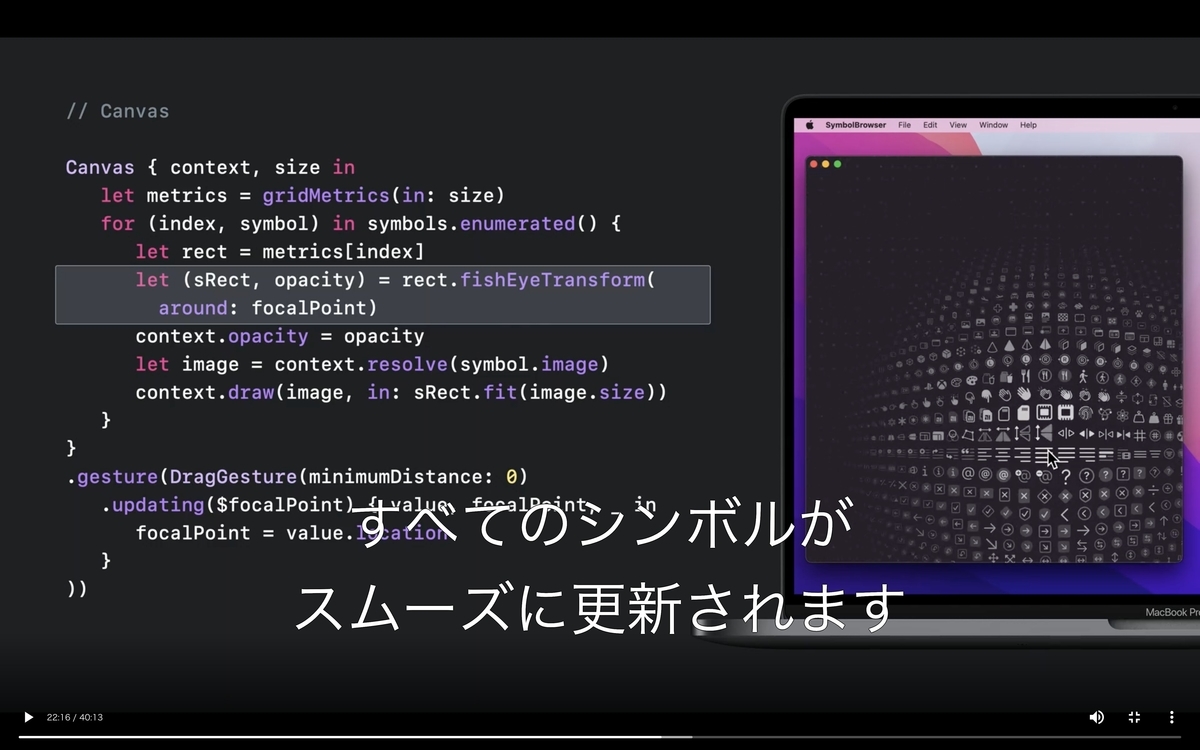
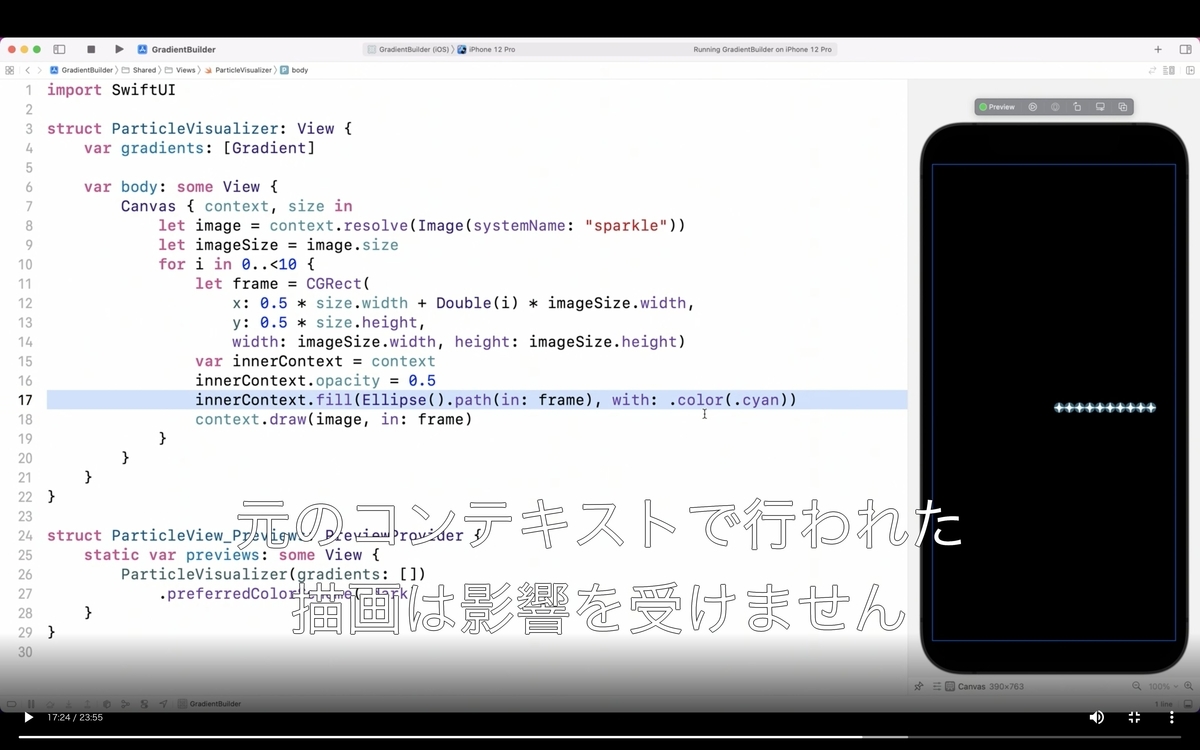
CoreGraphics に代わる API として Canvas も用意され、SwiftUI に欠けていた重要なピースがようやく全て埋まったような気がします。
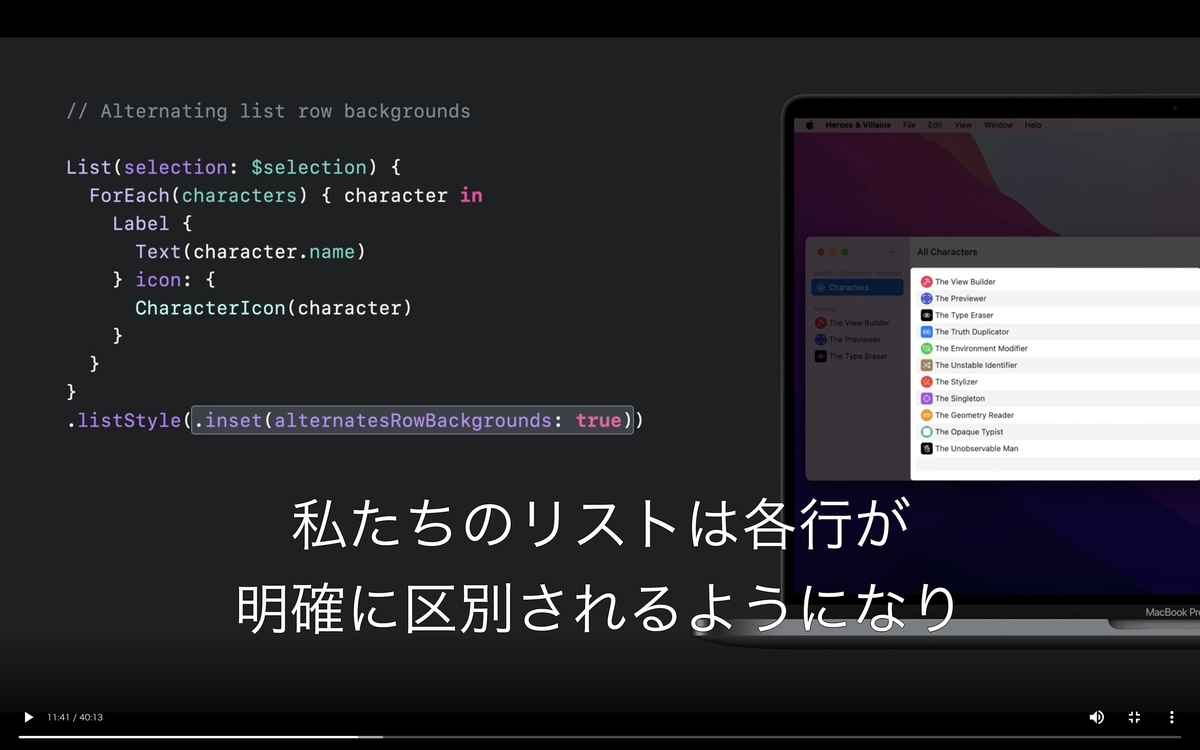
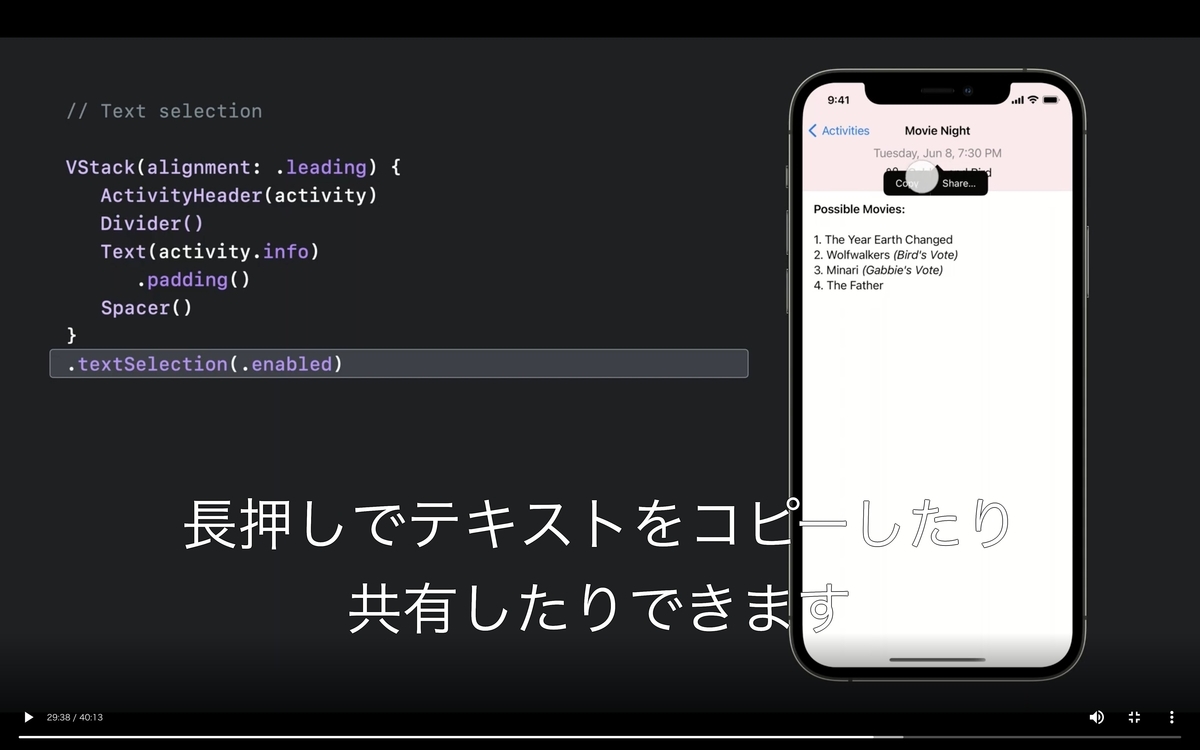
What’s new in SwiftUI
タイトルどおり、今年の SwiftUI のアップデートについて全体的に解説されたセッションです。













まとめスレ:
https://twitter.com/tobi462/status/1526066278632681472
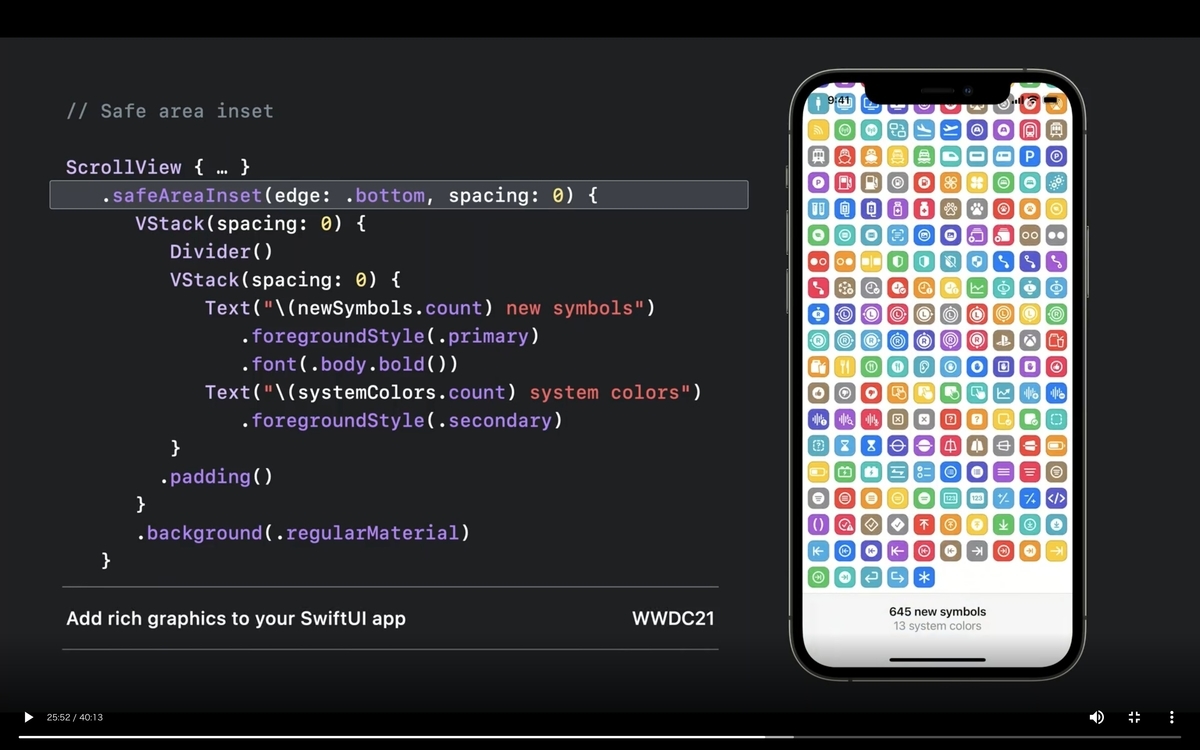
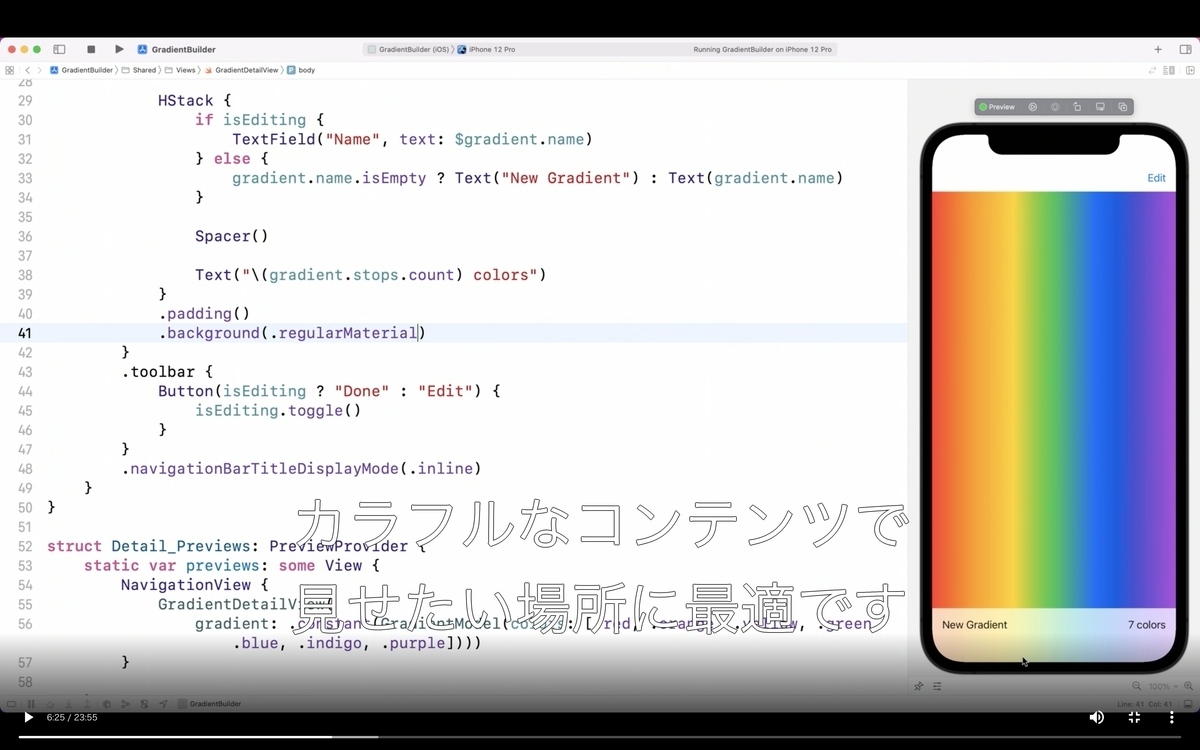
Add rich graphics to your SwiftUI app
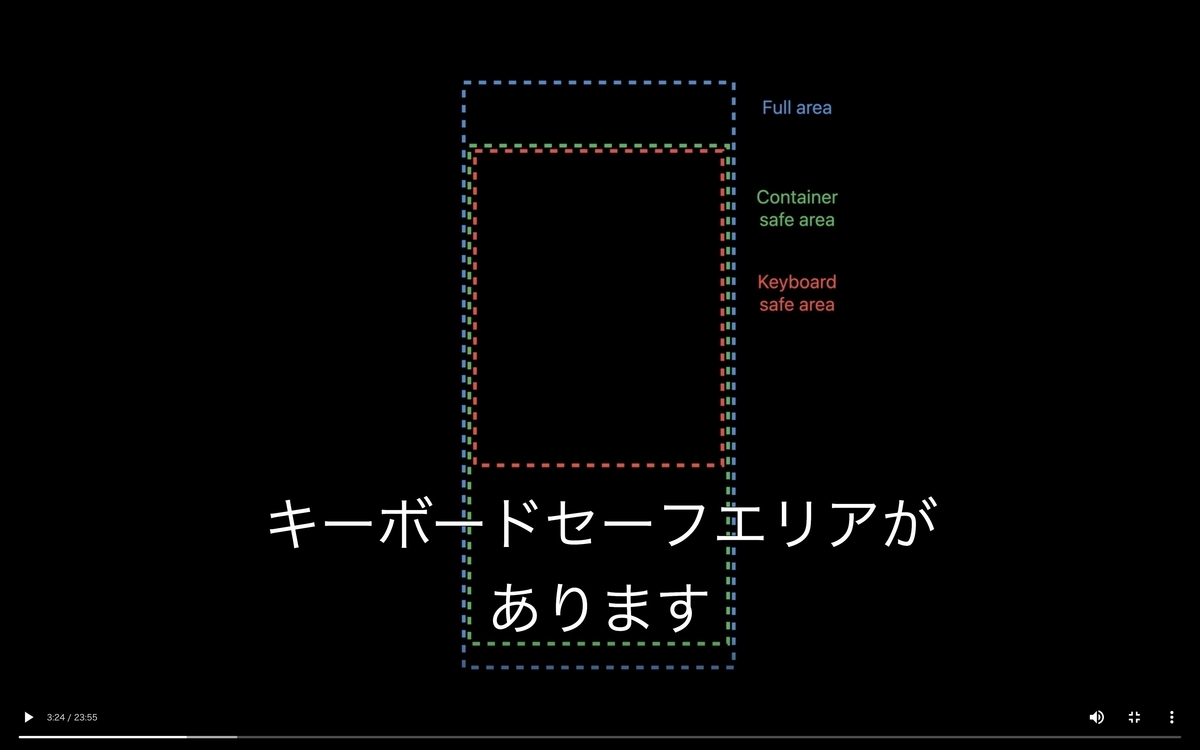
新しく追加された Material 効果や、スクロールの上部・下部などに固定する safeAreaInsets、Canvas などについて解説されたセッション。





まとめスレ: https://twitter.com/tobi462/status/1526368985704726528
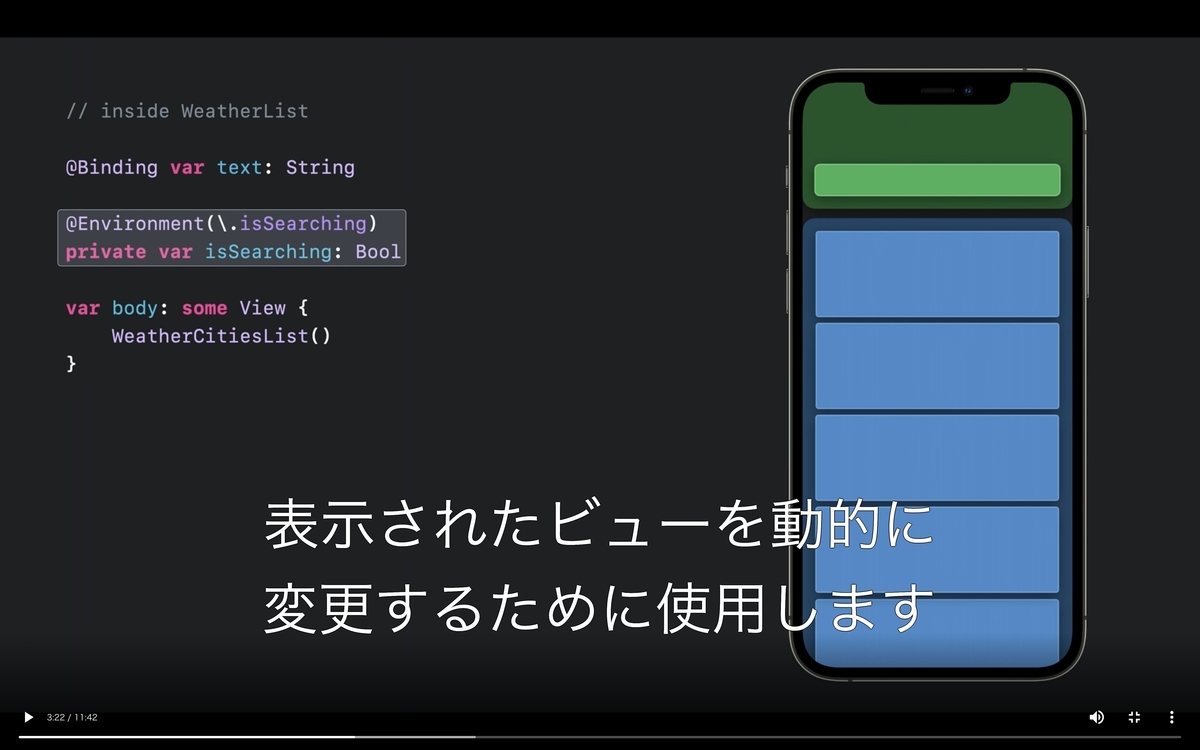
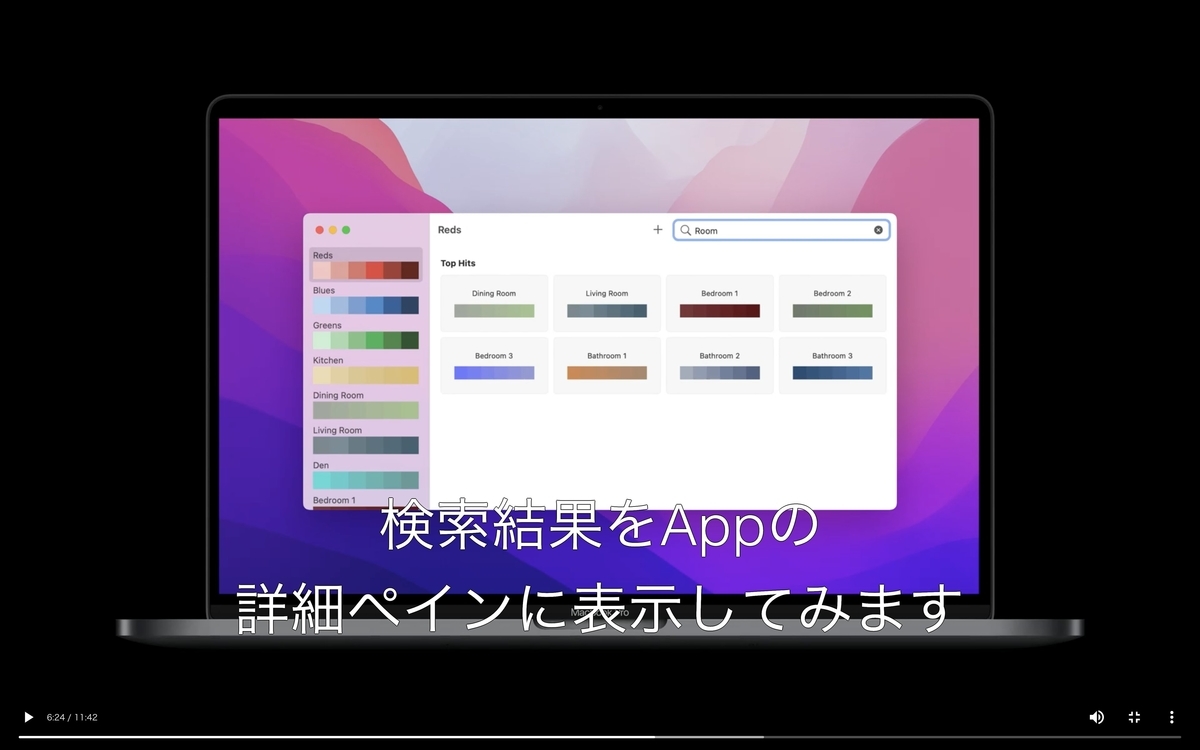
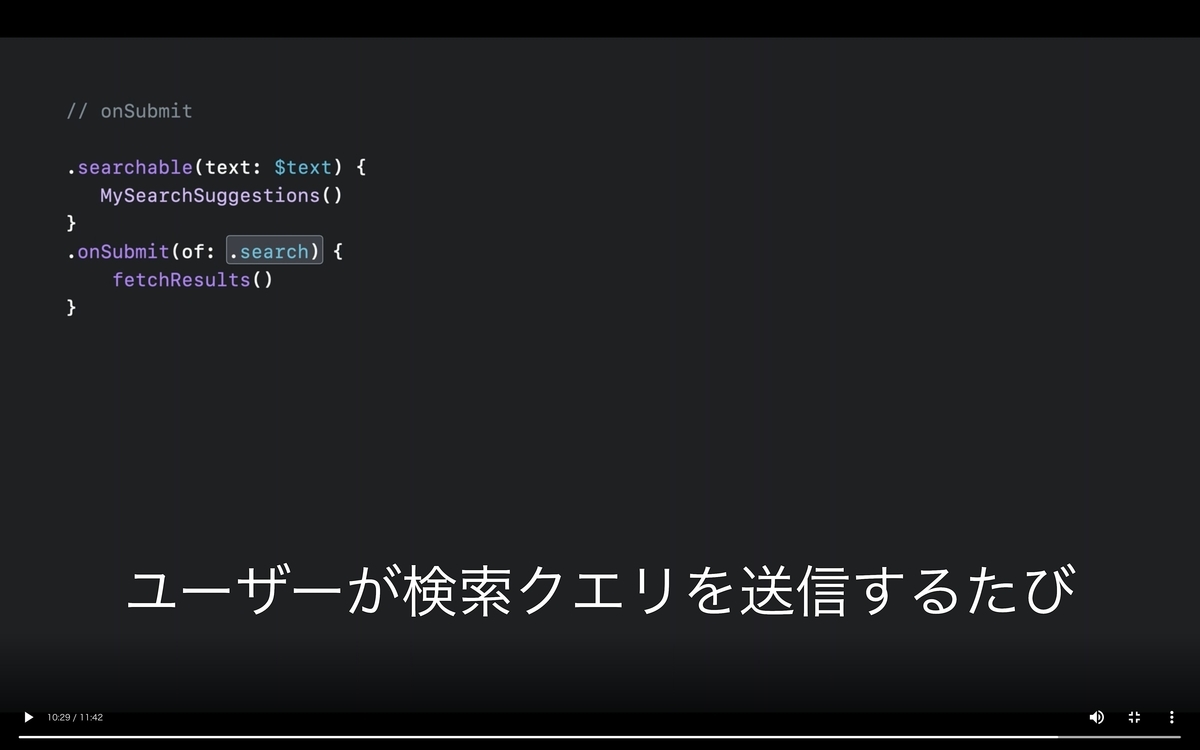
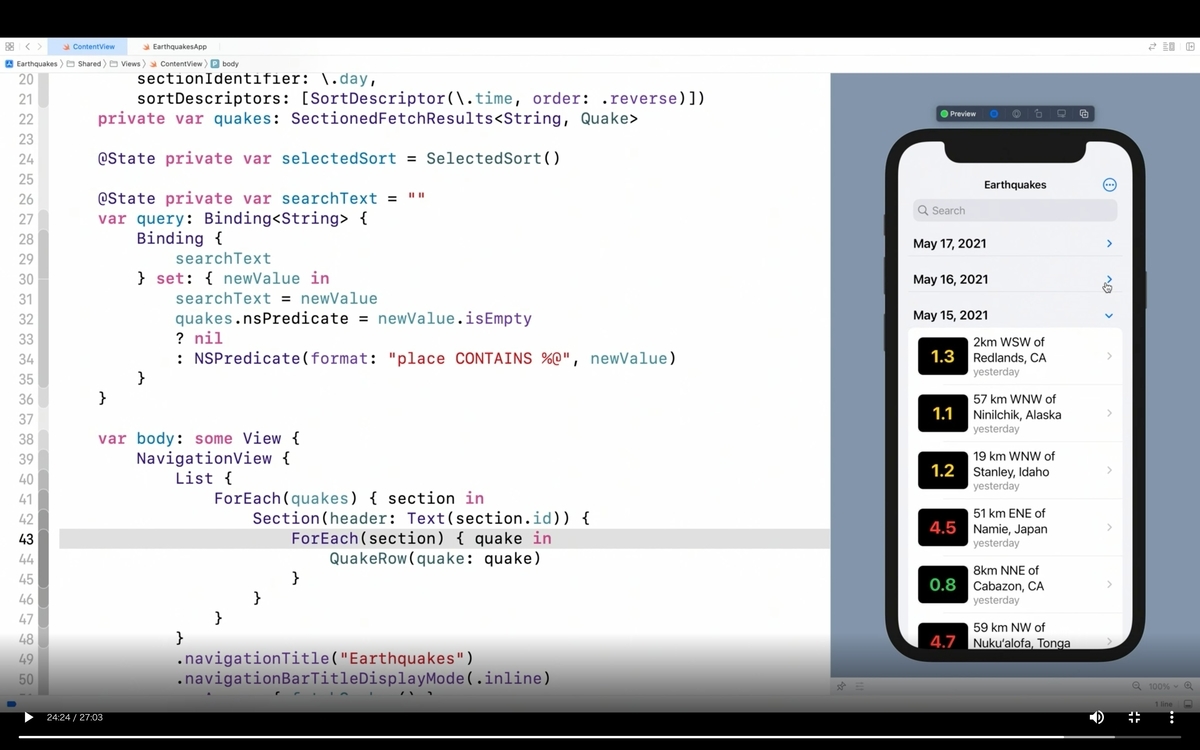
Craft search experiences in SwiftUI
SwiftUI 向けの標準の検索の仕組みとして追加された searchable について解説されたセッション。





まとめスレ: https://twitter.com/tobi462/status/1526533841615065088
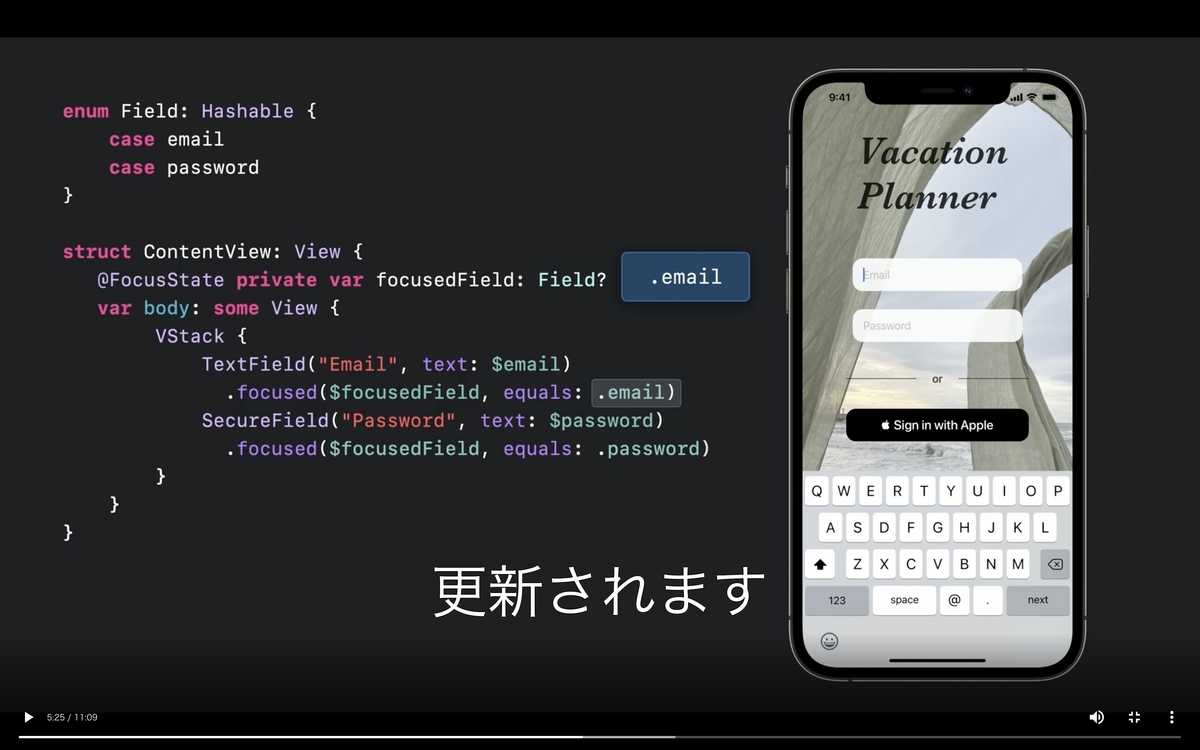
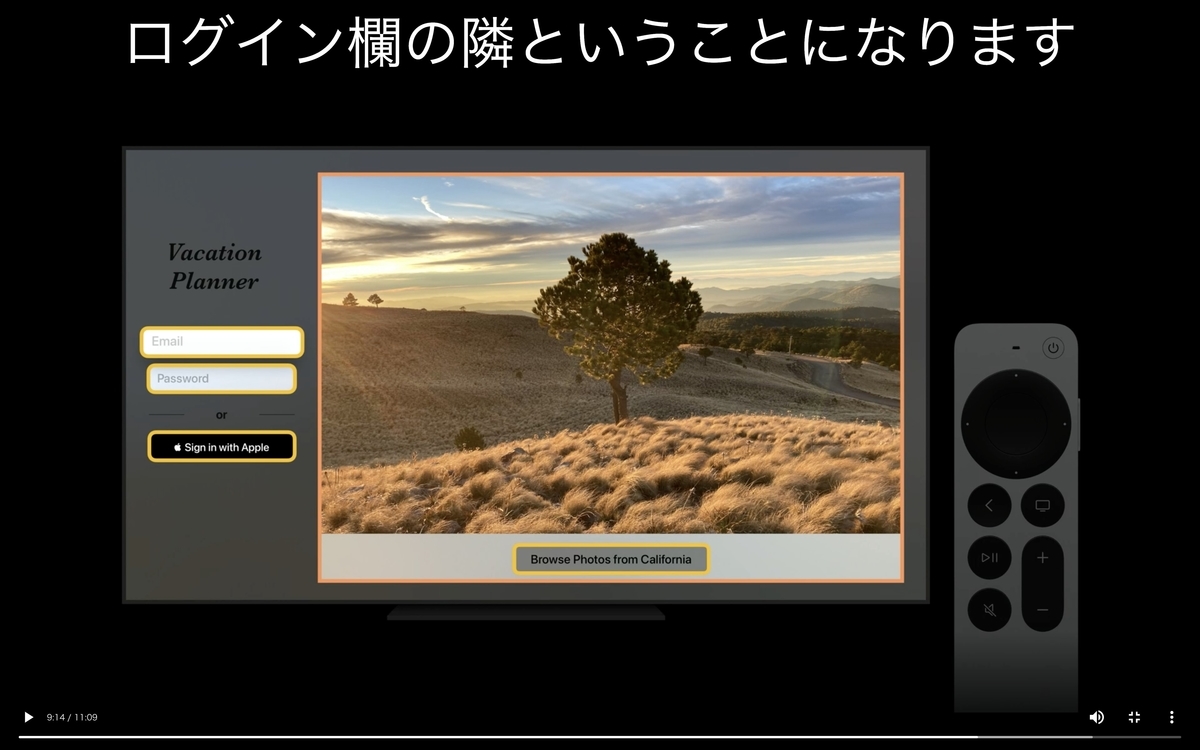
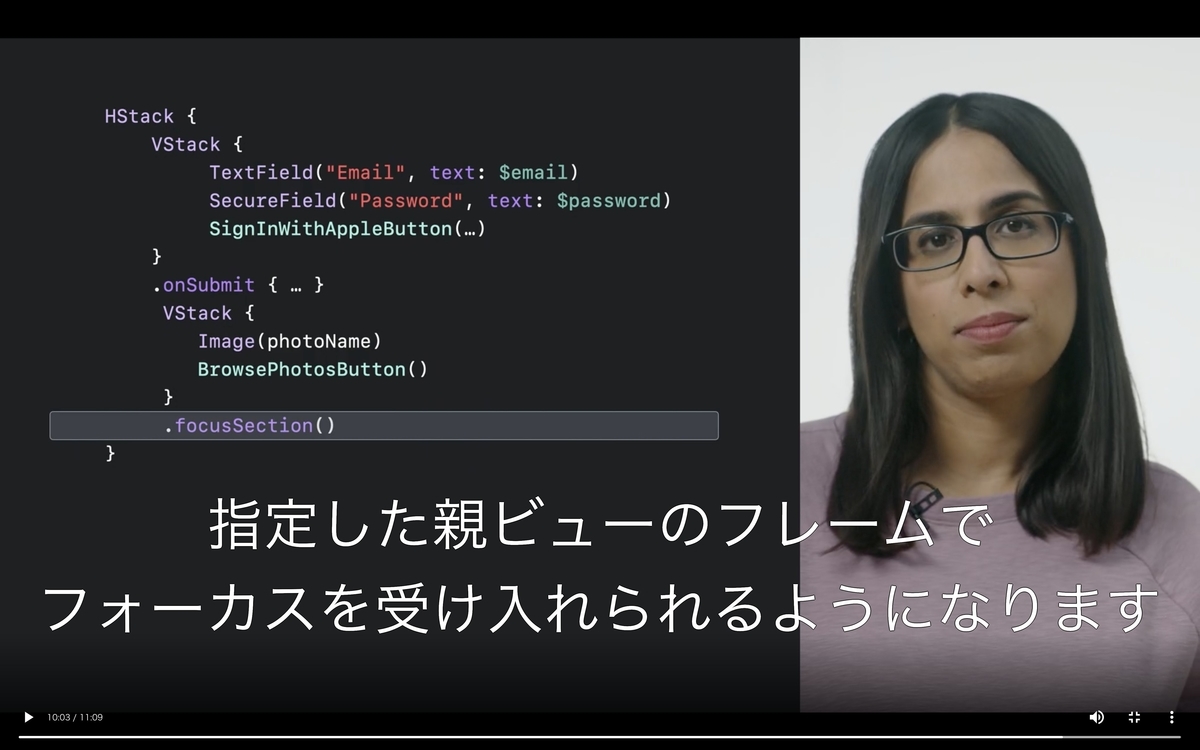
Direct and reflect focus in SwiftUI
SwiftUI に追加されたフォーカス制御の仕組みである @FocusState などについて解説されたセッション。

@FocusState の利用


まとめスレ: https://twitter.com/tobi462/status/1526344688059289600
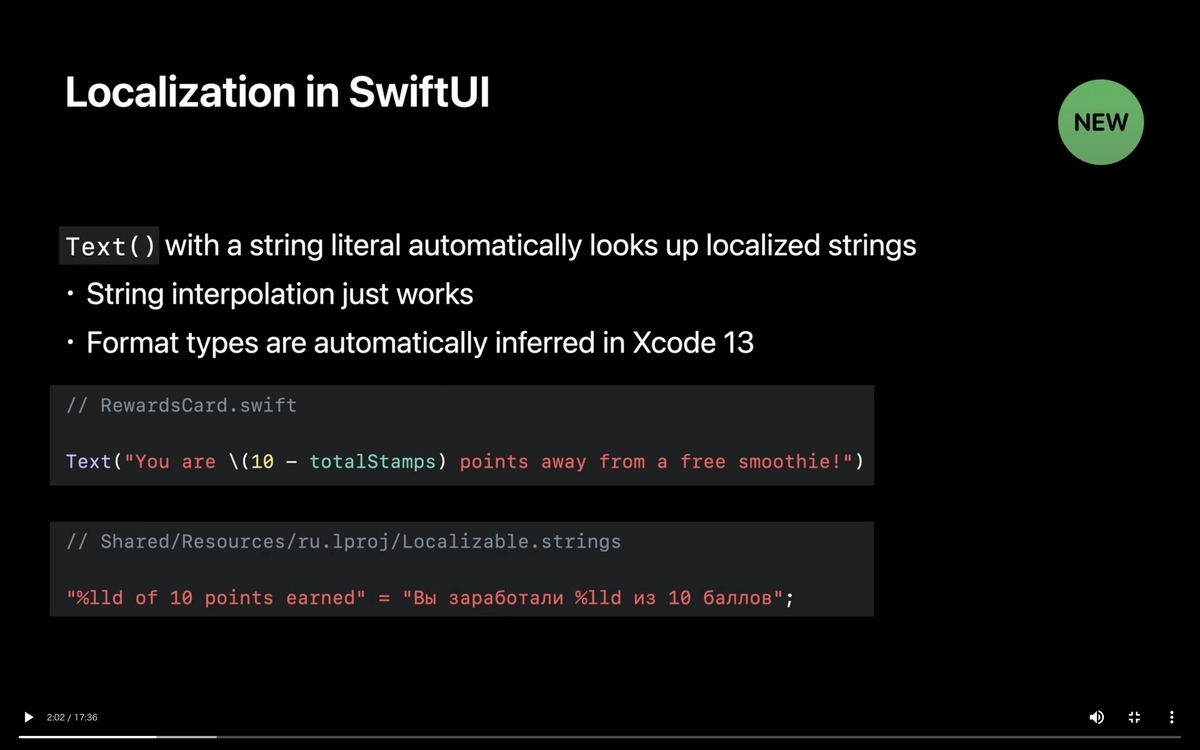
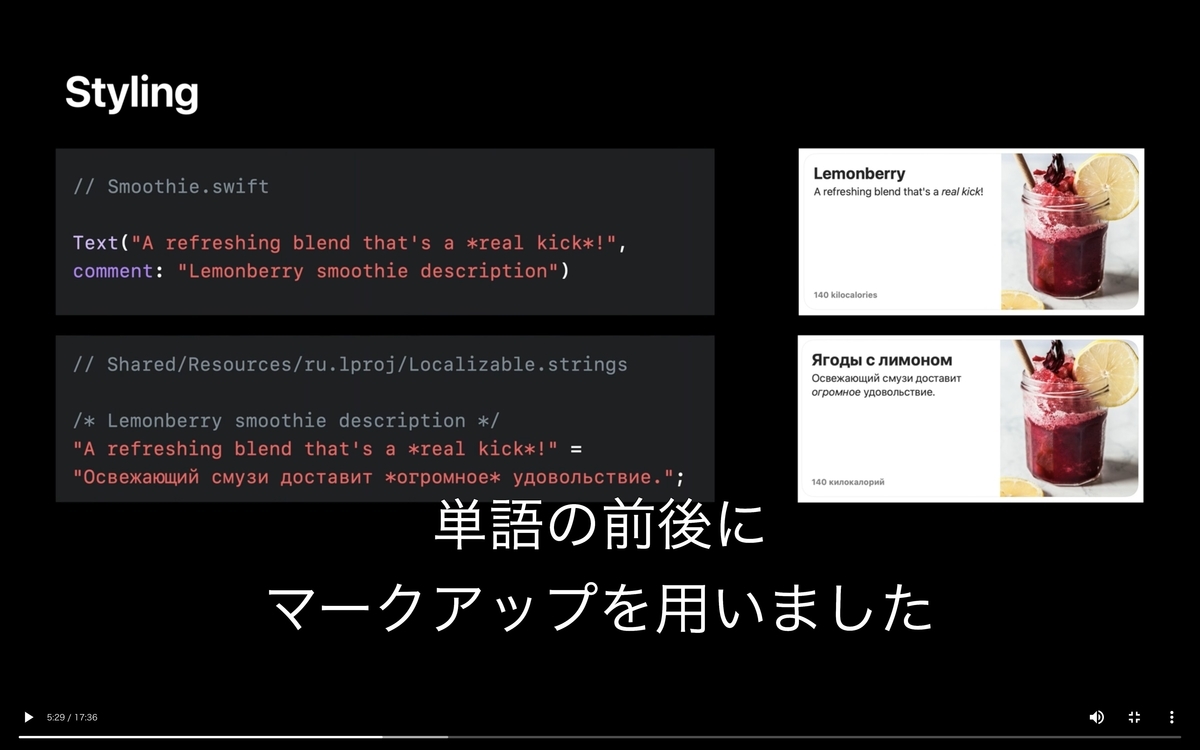
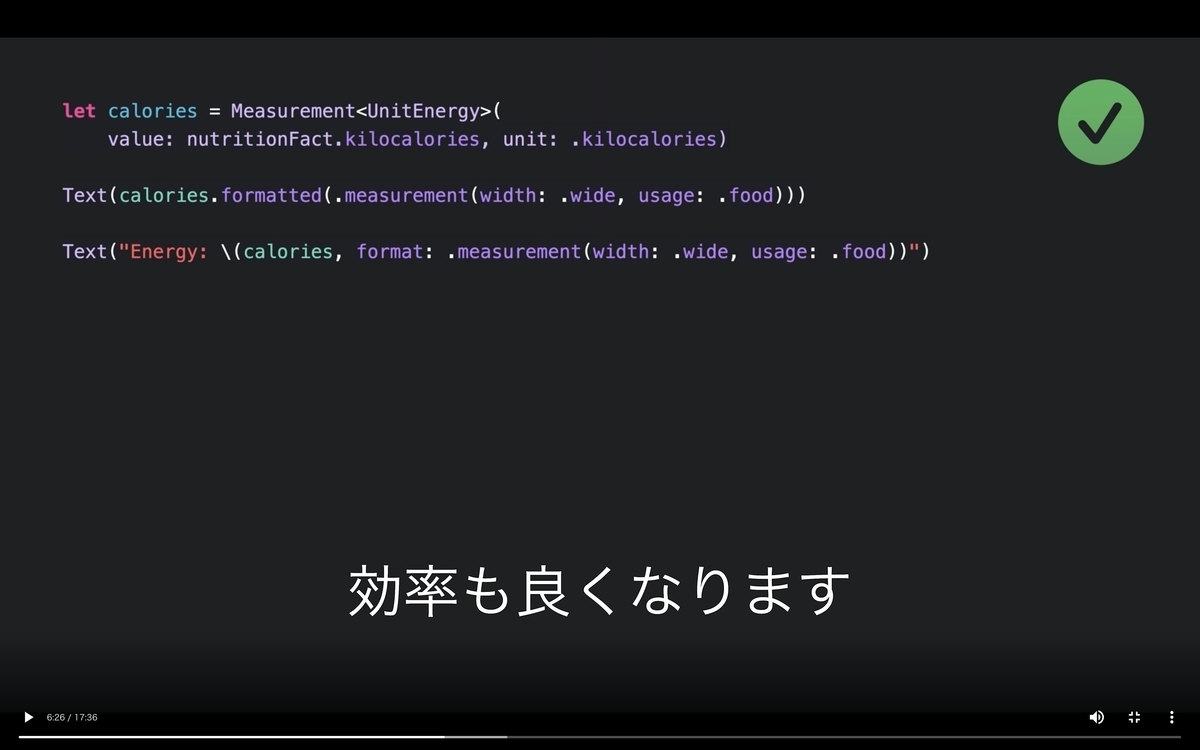
Localize your SwiftUI app
ローカライズ文字列の Markdown サポートや、キーボードショートカットのローカライズ、Xcode に追加されたインポート・エクスポート機能などについて解説されたセッション。




まとめスレ: https://twitter.com/tobi462/status/1526564694131343361
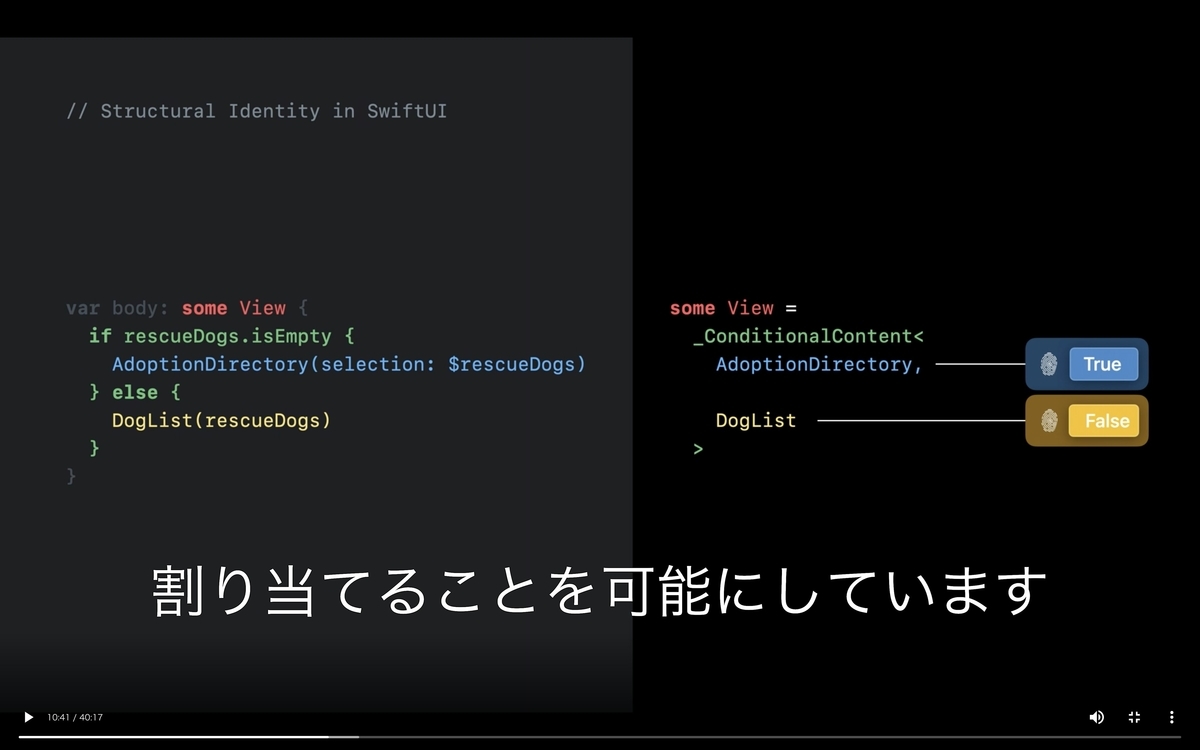
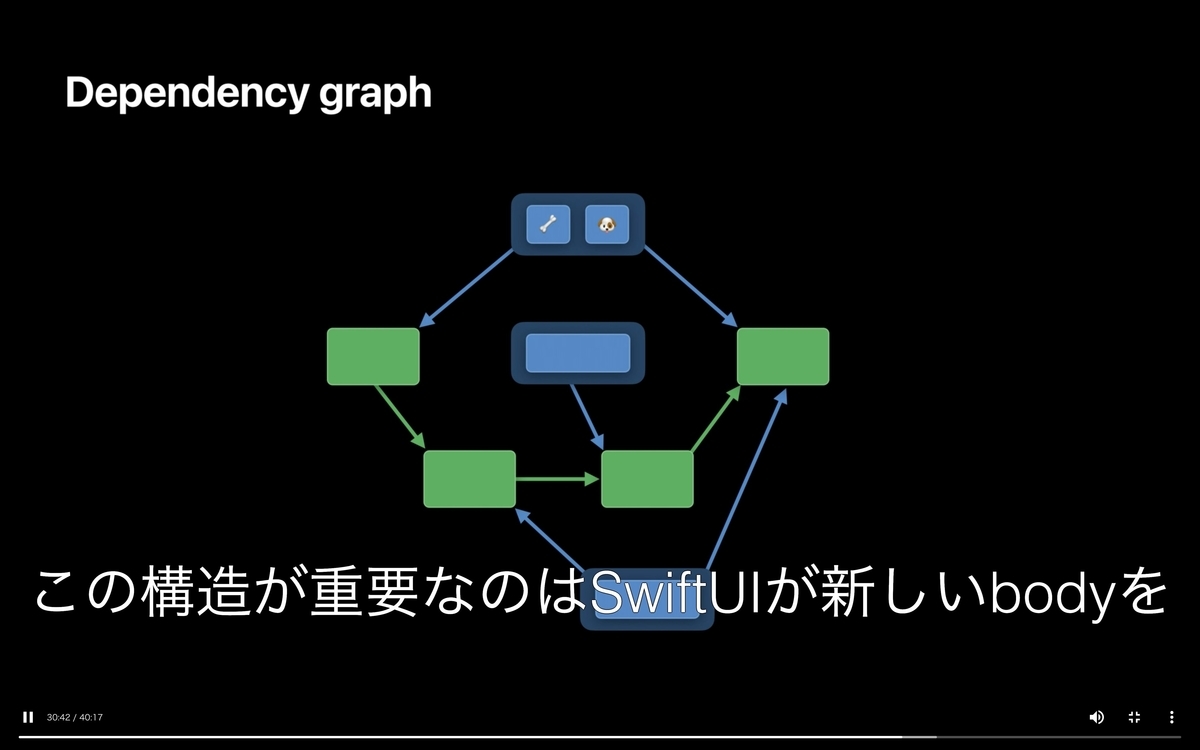
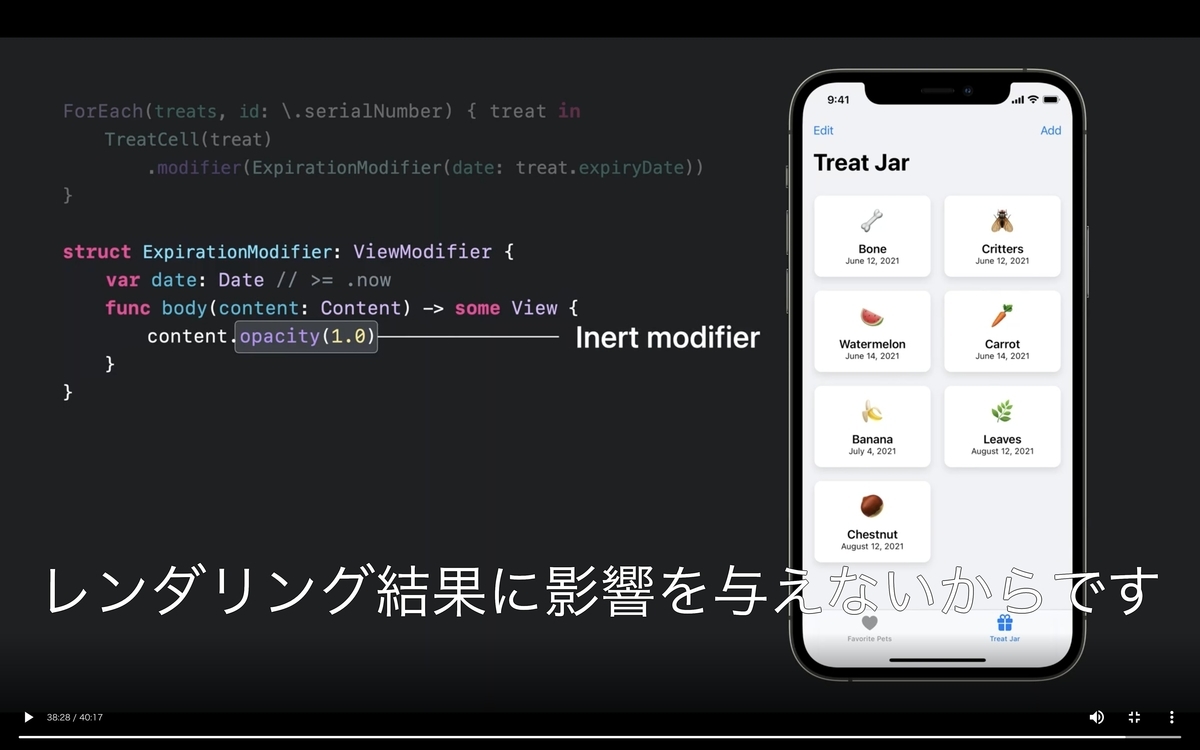
Demystify SwiftUI
SwiftUI を支える技術要素である、アイデンティティ(ID)や依存グラフ、非活性モディファイア(Inert Modifier)などについて解説されたセッション。



まとめスレ: https://twitter.com/tobi462/status/1526164872966602753
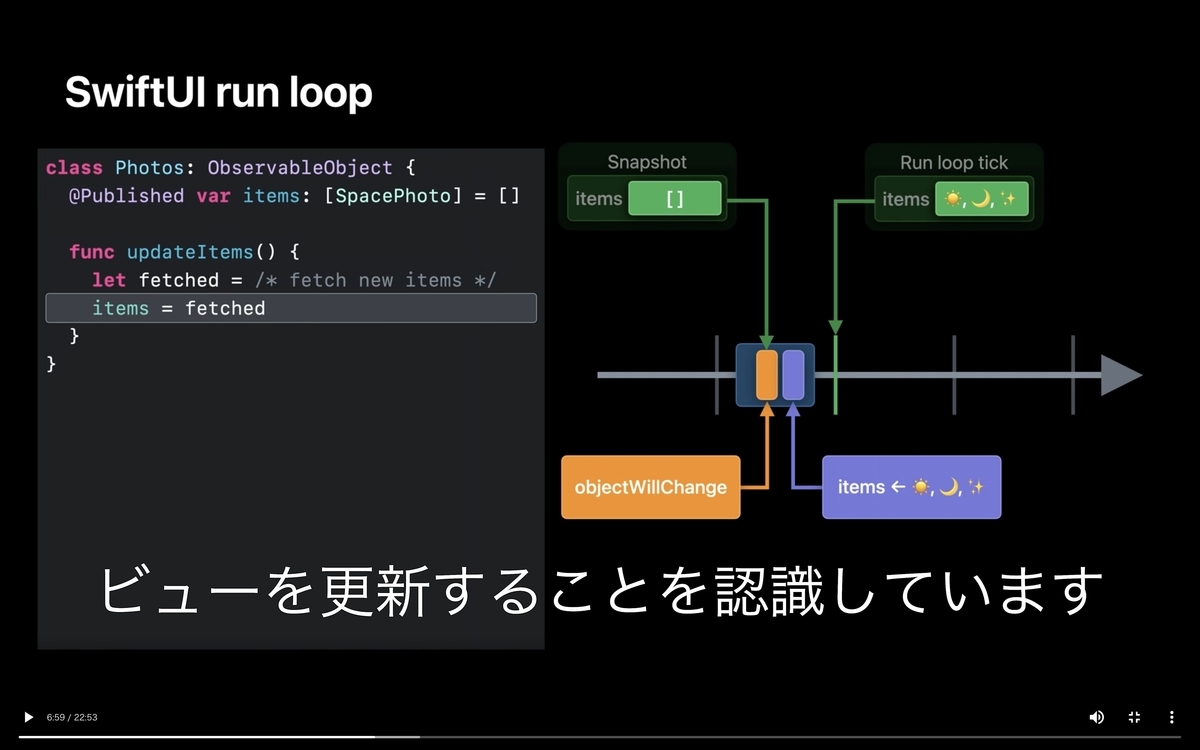
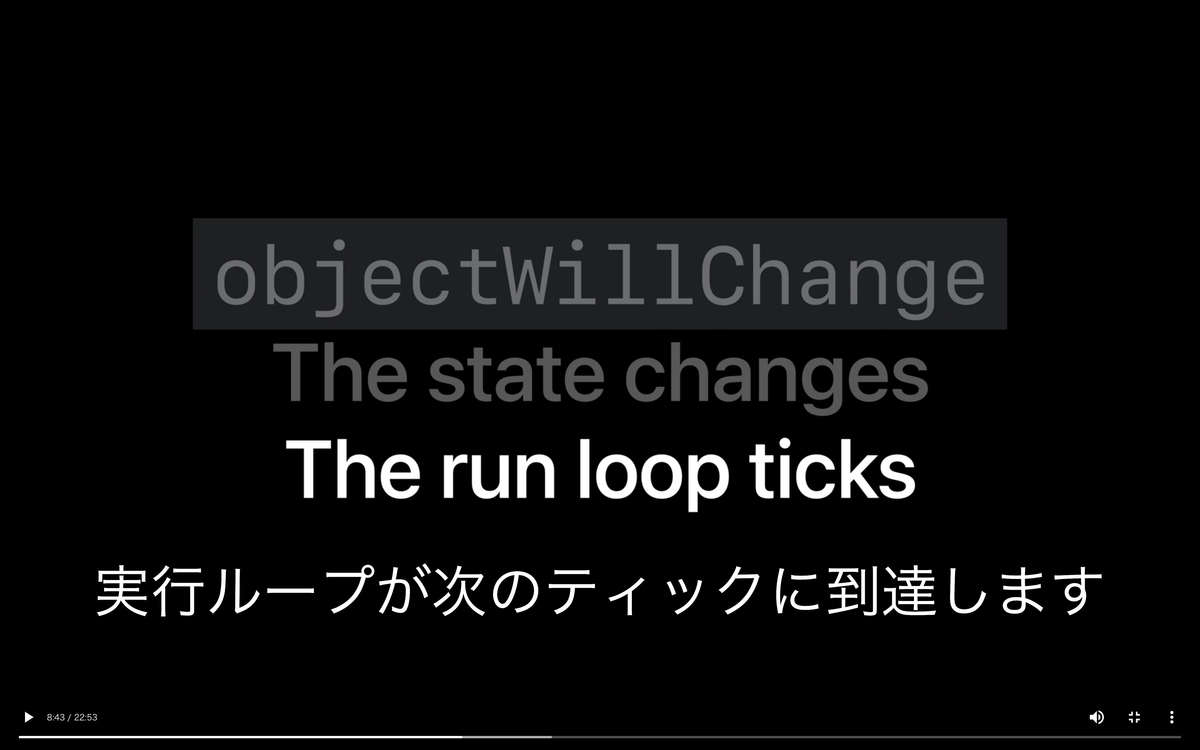
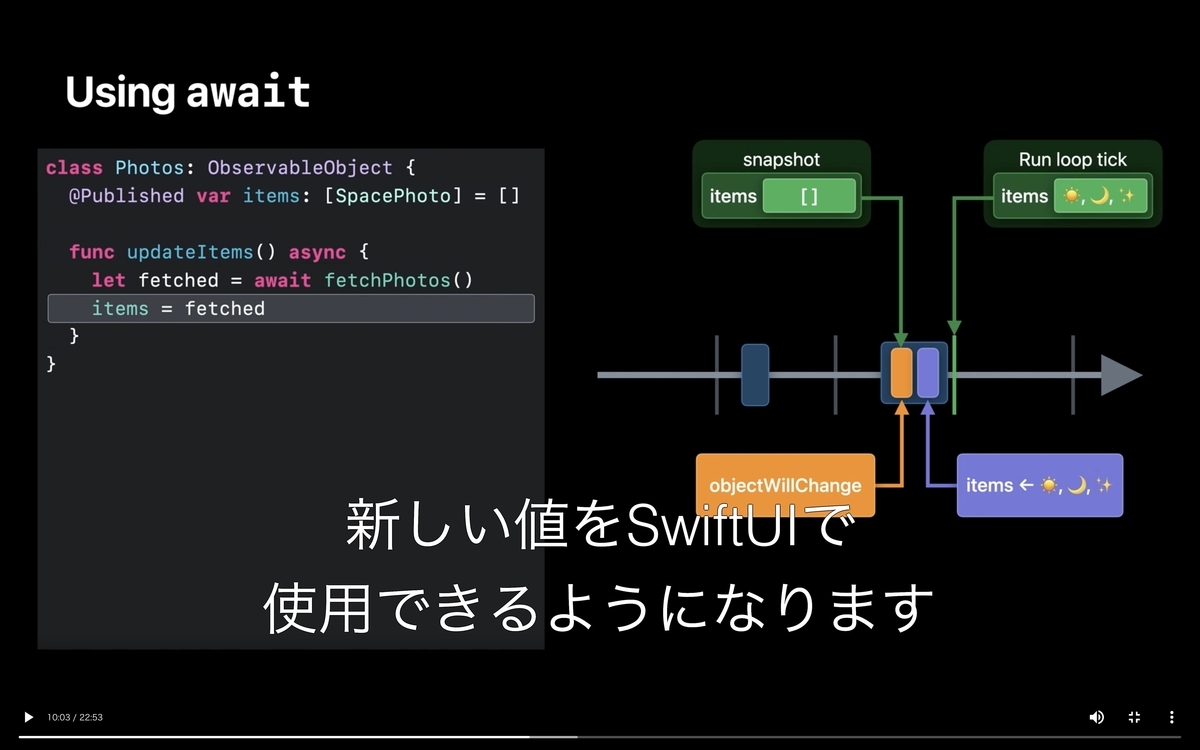
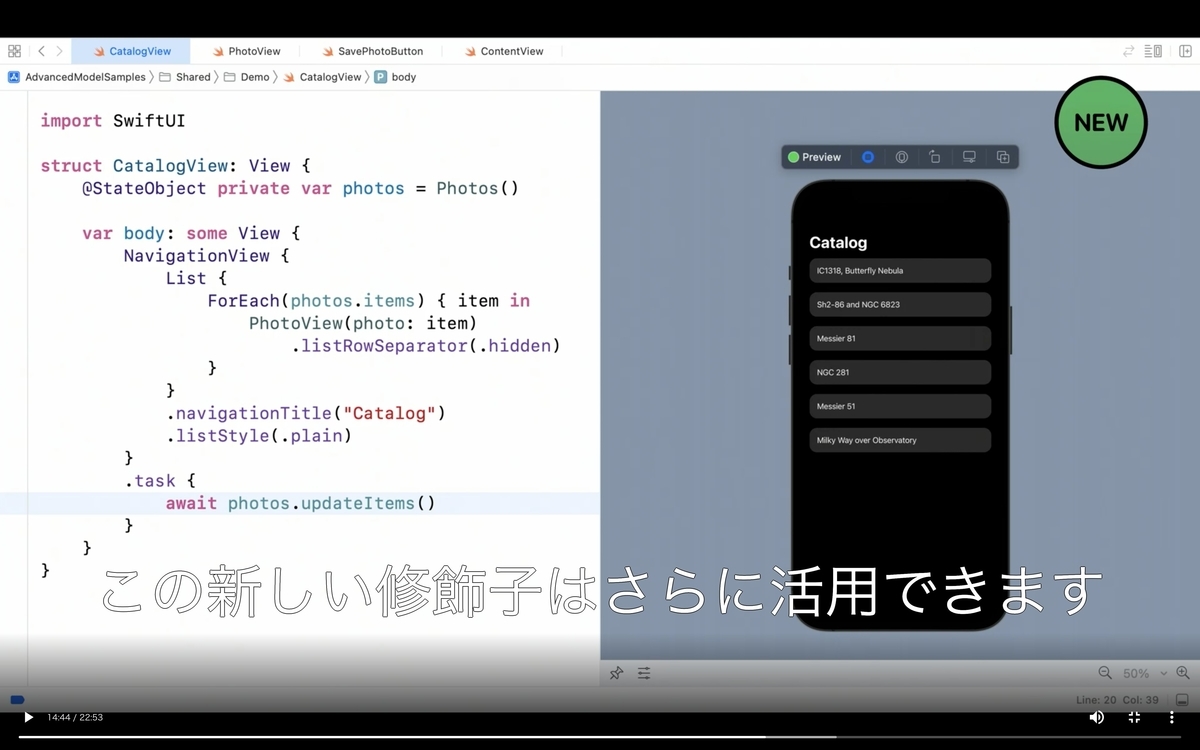
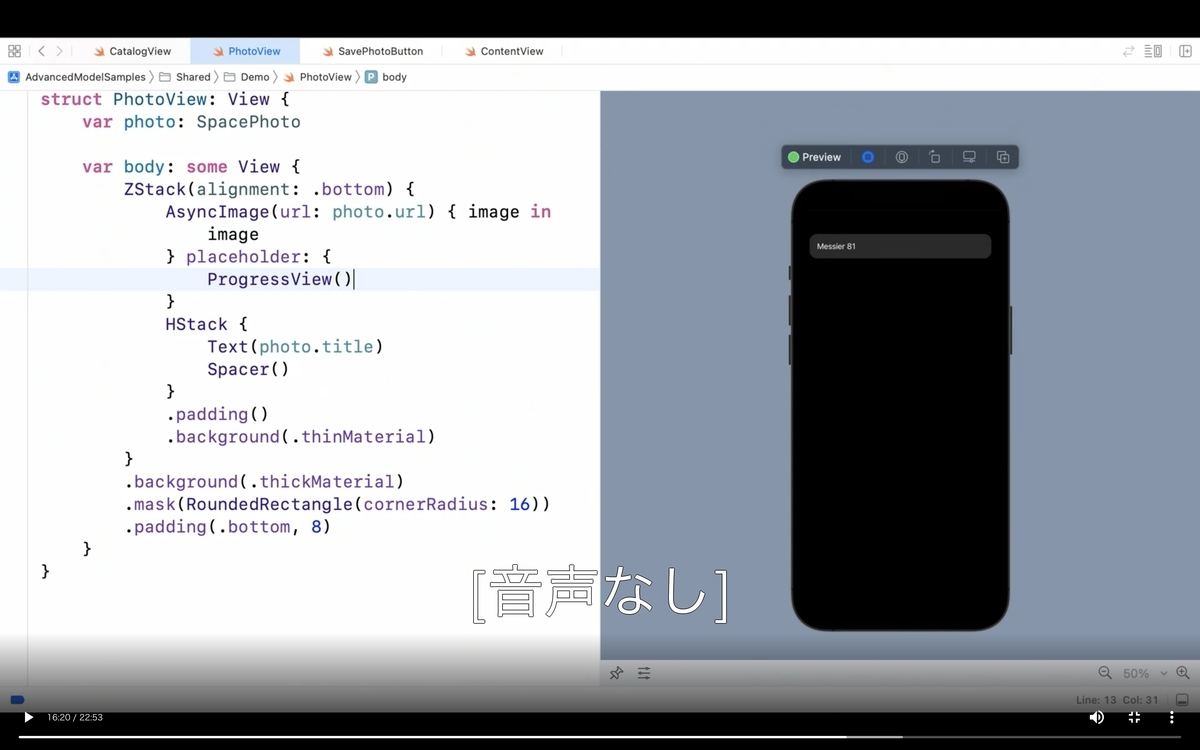
Discover concurrency in SwiftUI
SwiftUI で async/await や MainActor を使う方法や、AsyncImage や refreshable などの利用方法について解説されたセッション。SwiftUI における実行ループについての解説も前半で行われている。





まとめスレ: https://twitter.com/tobi462/status/1527147027775488001
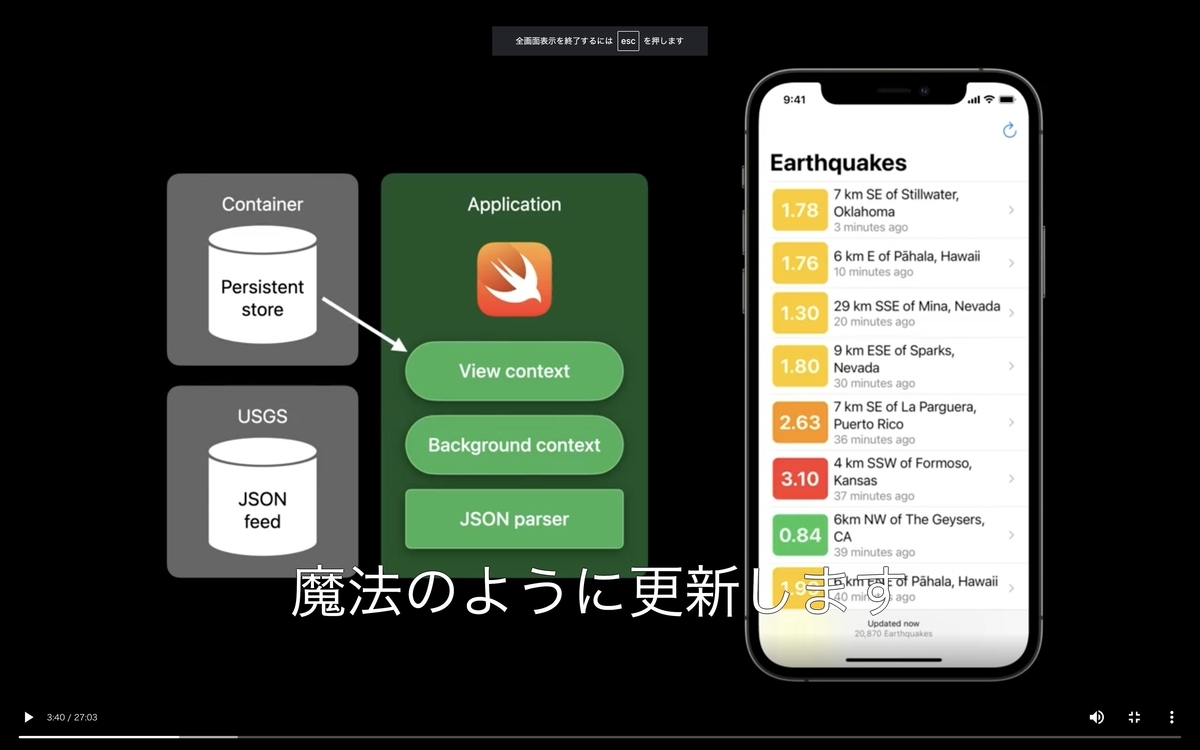
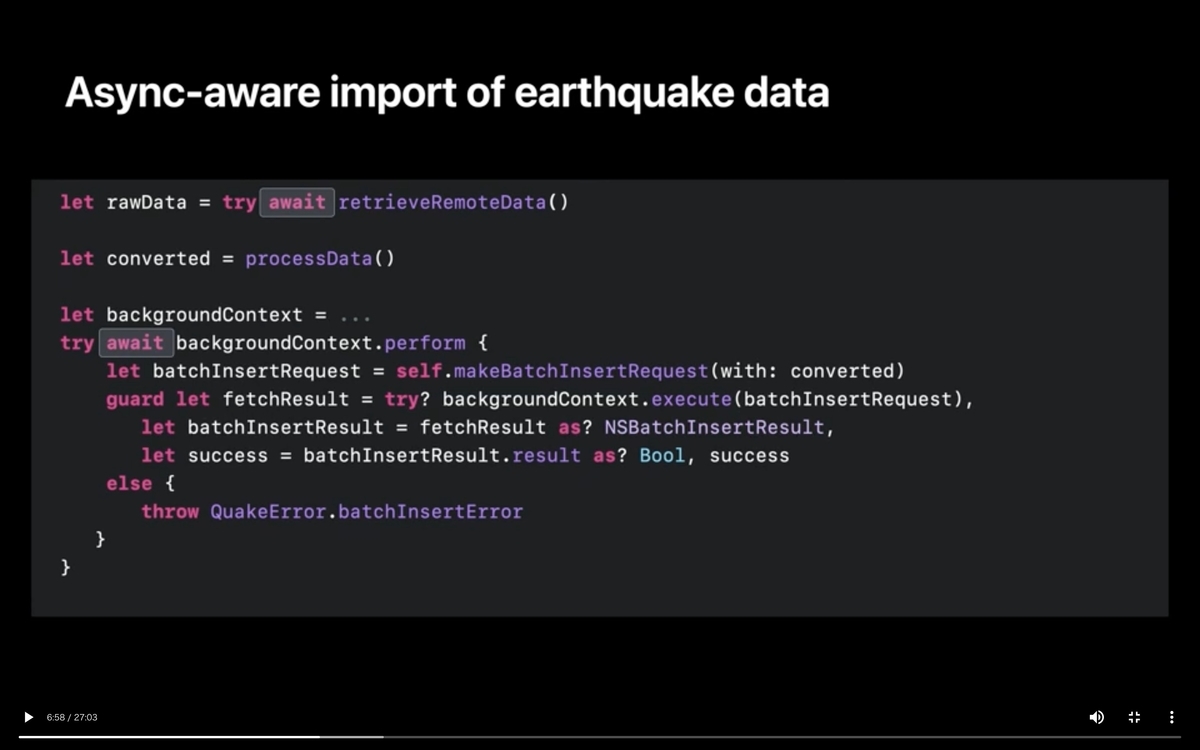
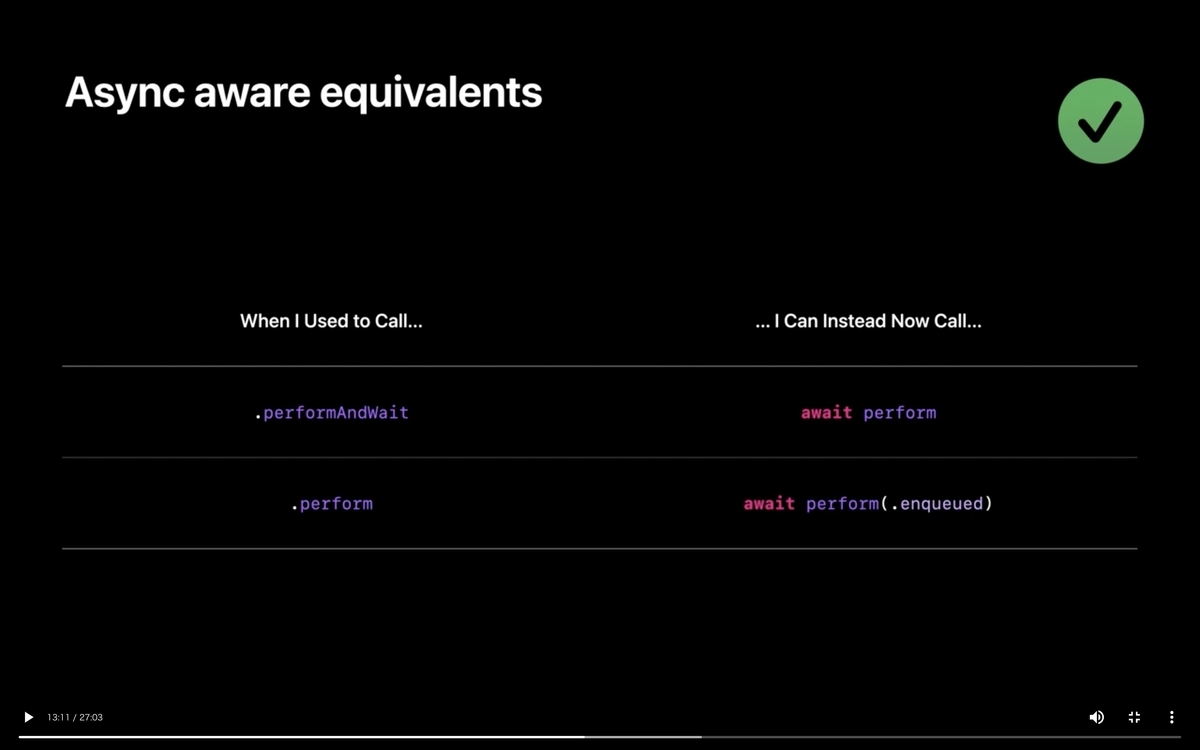
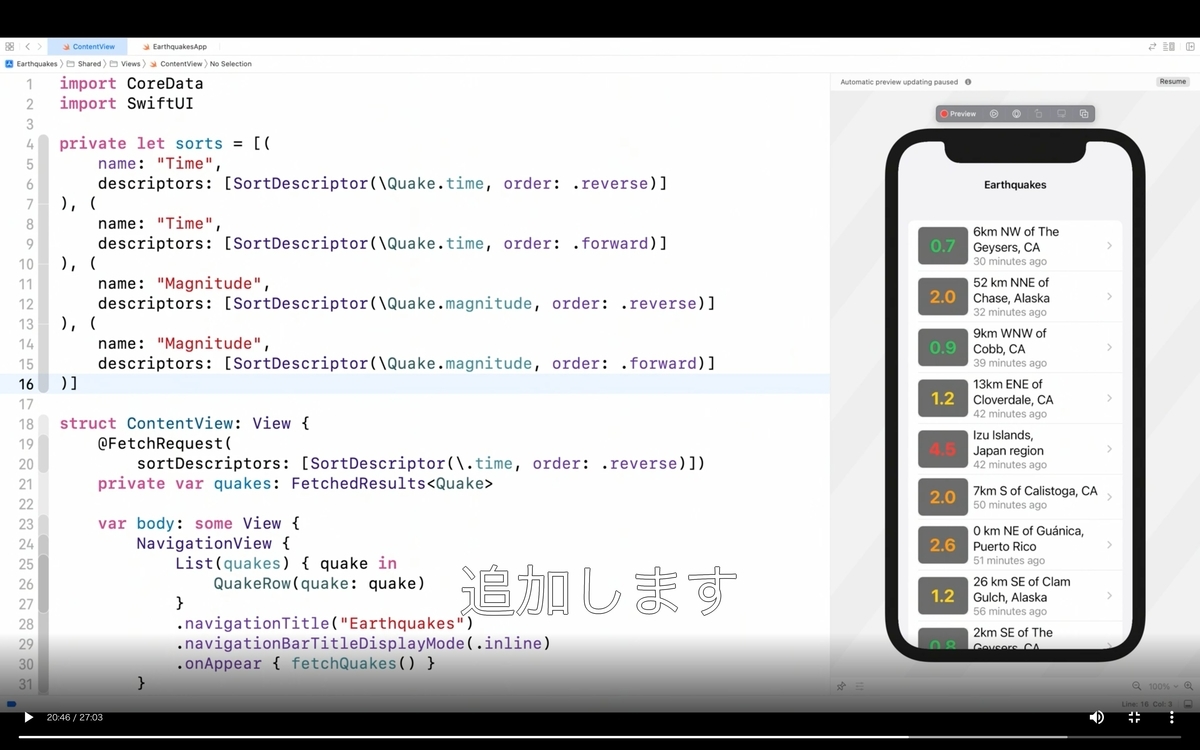
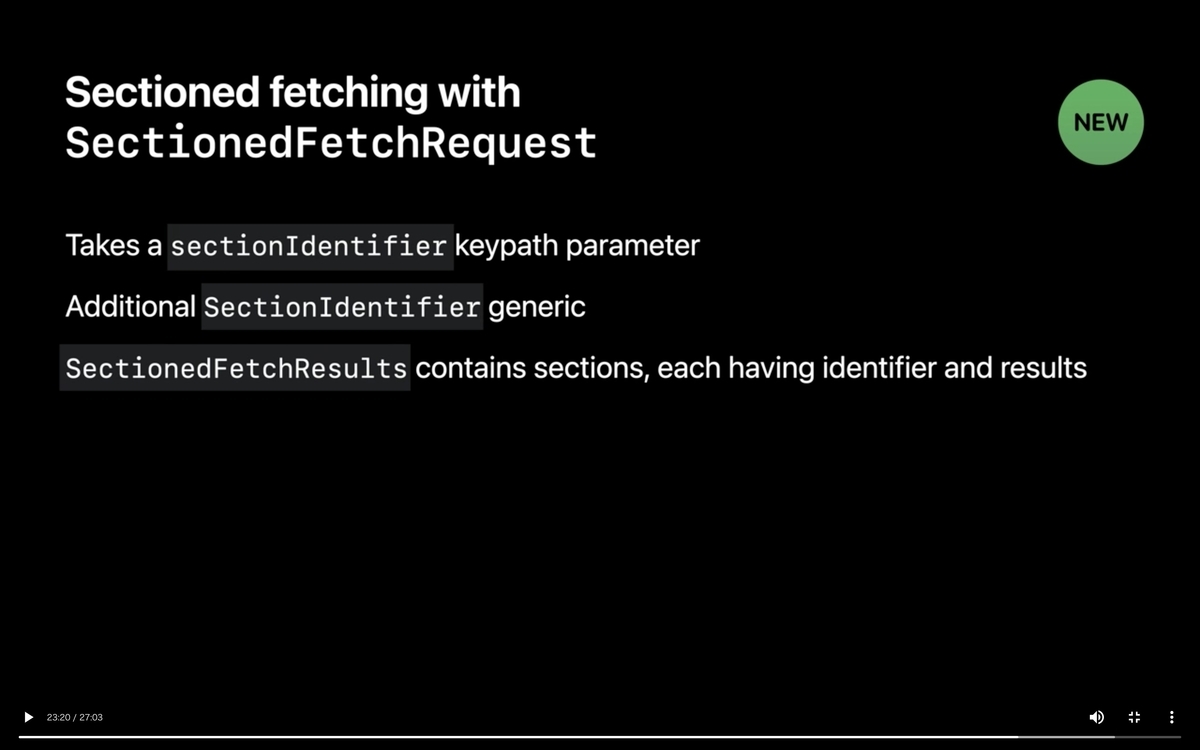
Bring Core Data concurrency to Swift and SwiftUI
async/await に対応した Core Data の API のアップデートや、SwiftUI との統合について解説されたセッション。






まとめスレ: https://twitter.com/tobi462/status/1527498575022034944
Swift
Swift 関連の進化は Concurrency だけに留まりません。
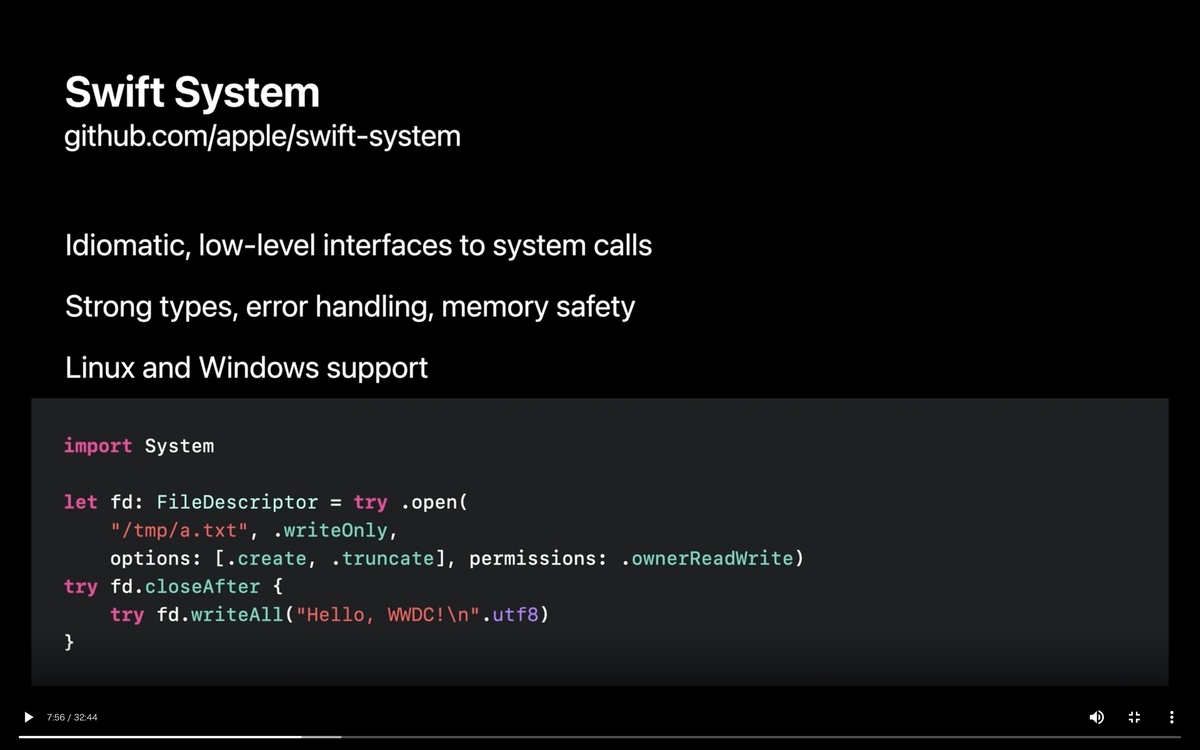
Swift Package を素早く検索・追加できるように Xcode に追加された「Swift Package Collection」。標準ライブラリの不足を補う目的で開発・OSS 化された「Swift Algorithms」や「Swift Collctions」、「Swift System」。標準のドキュメントツールとして開発された「DocC」。ARC を含めたさらなるパフォーマンス改善。より柔軟な記述をサポートするようになった Swift 自体の改善。
あらためて見ると、Concurrency 以外にもかなりアップデートがあったことが分かります。
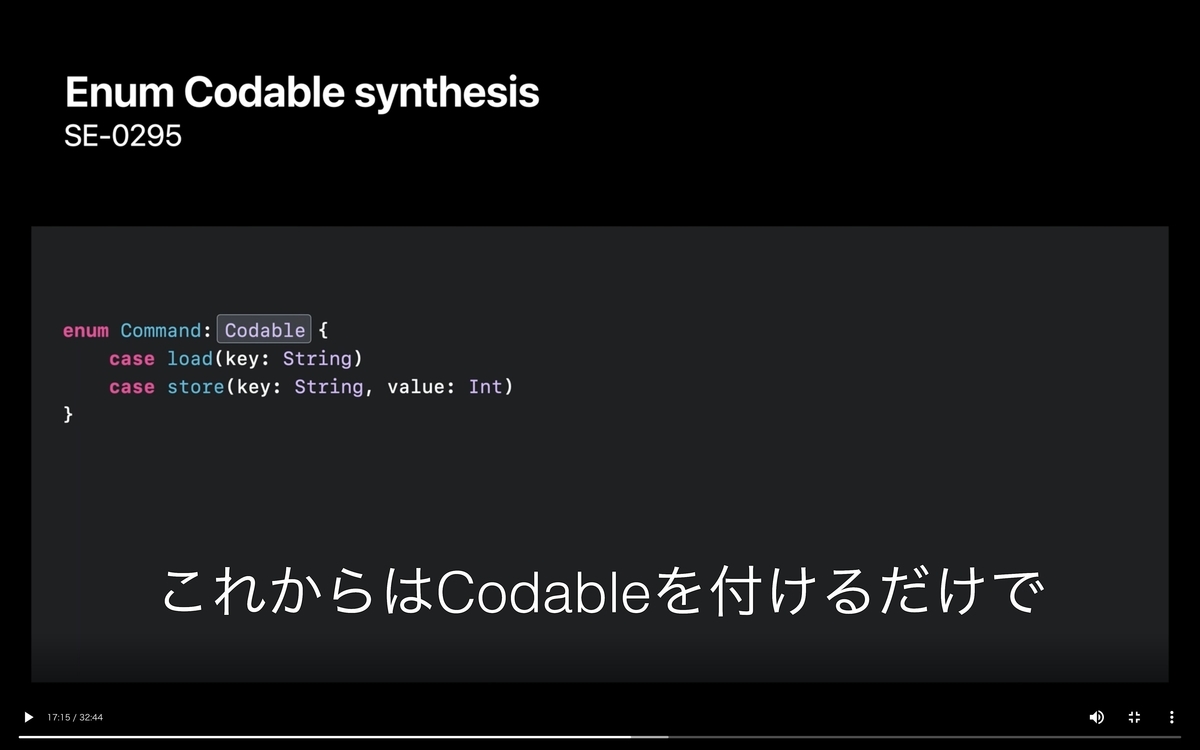
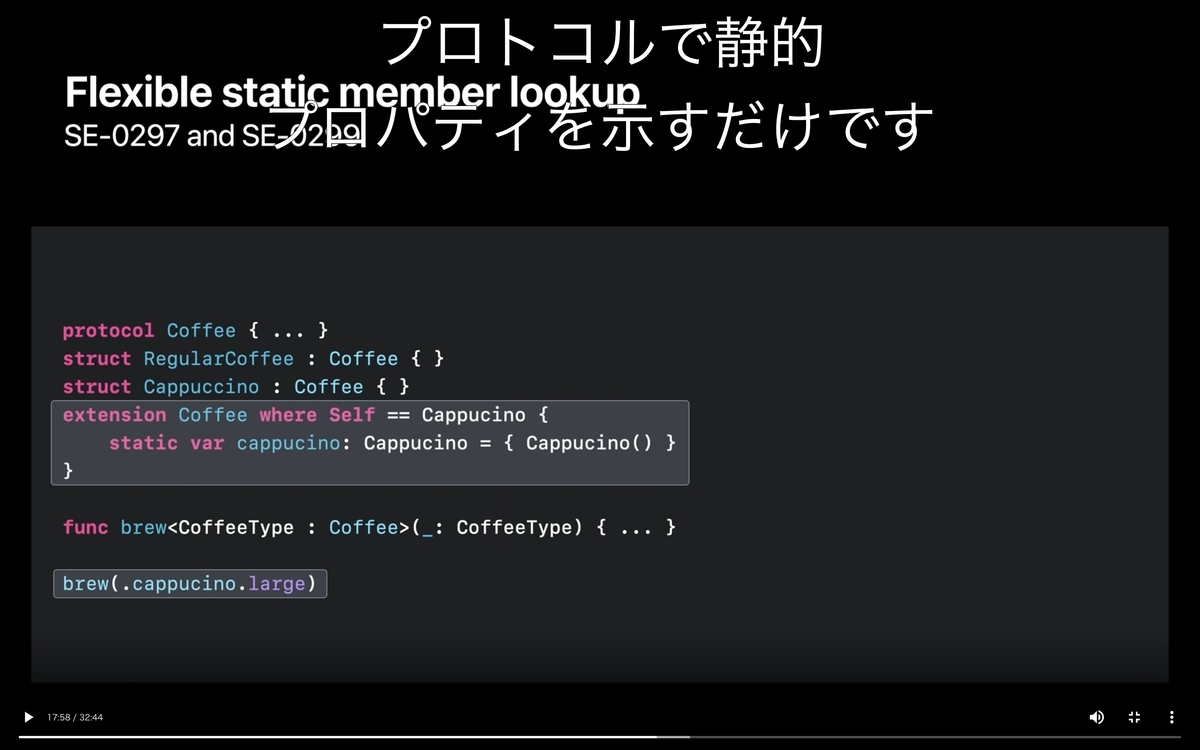
What‘s new in Swift
タイトルどおり、Swift 関連のアップデートについて全体的に解説されたセッション。









まとめスレ: https://twitter.com/tobi462/status/1527084211135729664
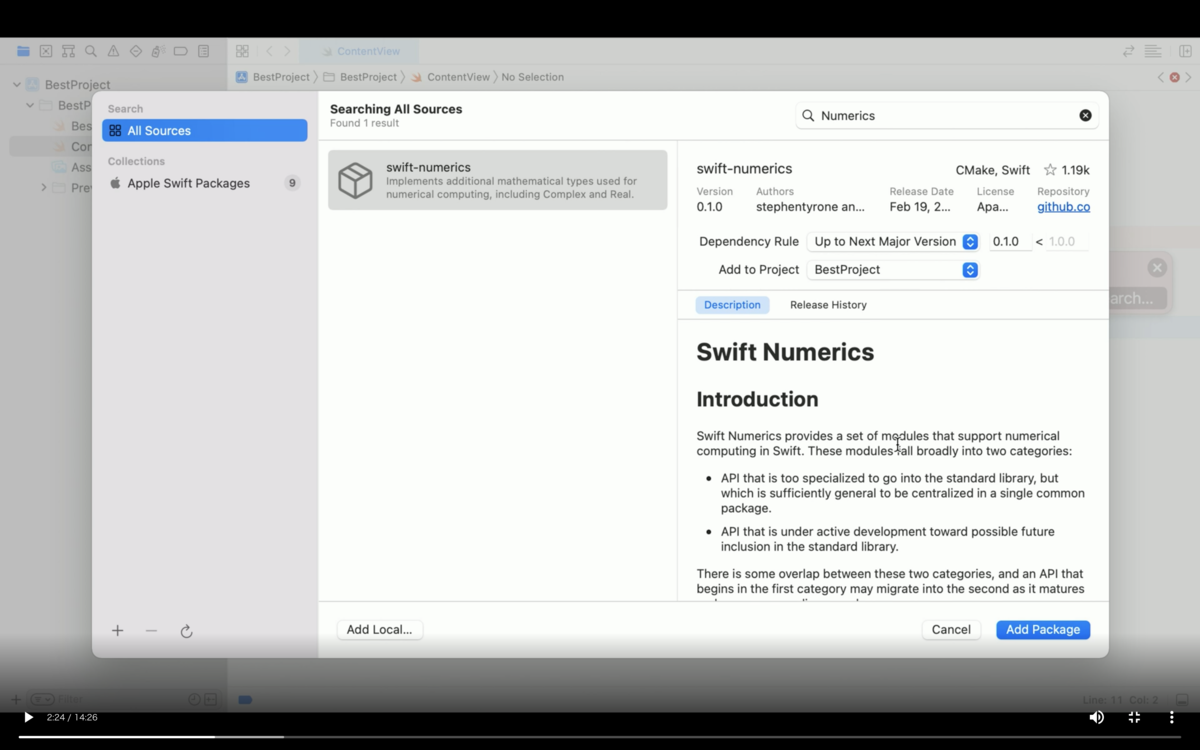
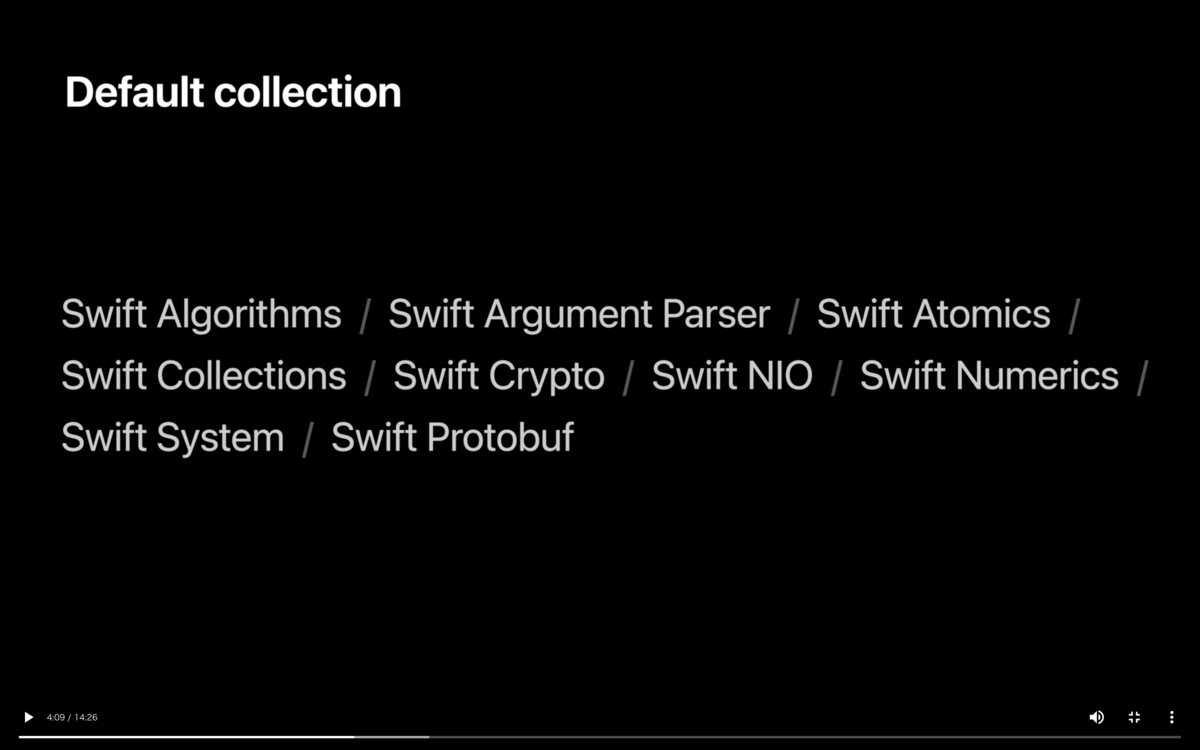
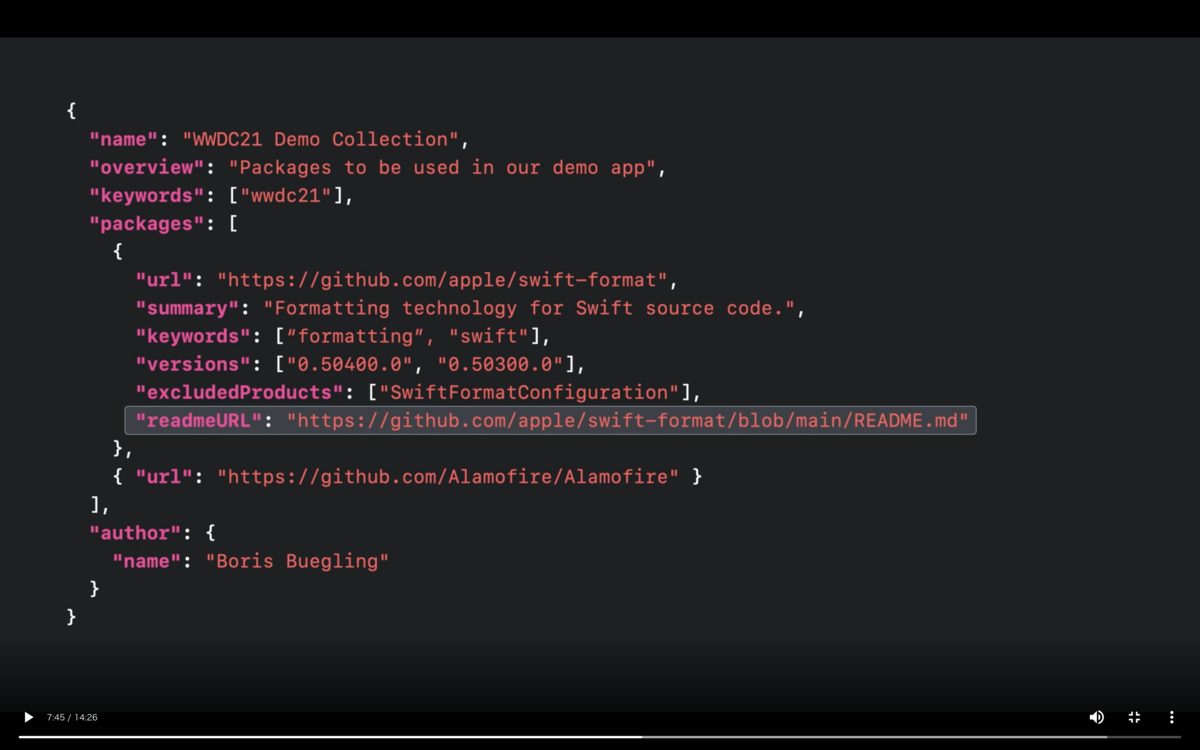
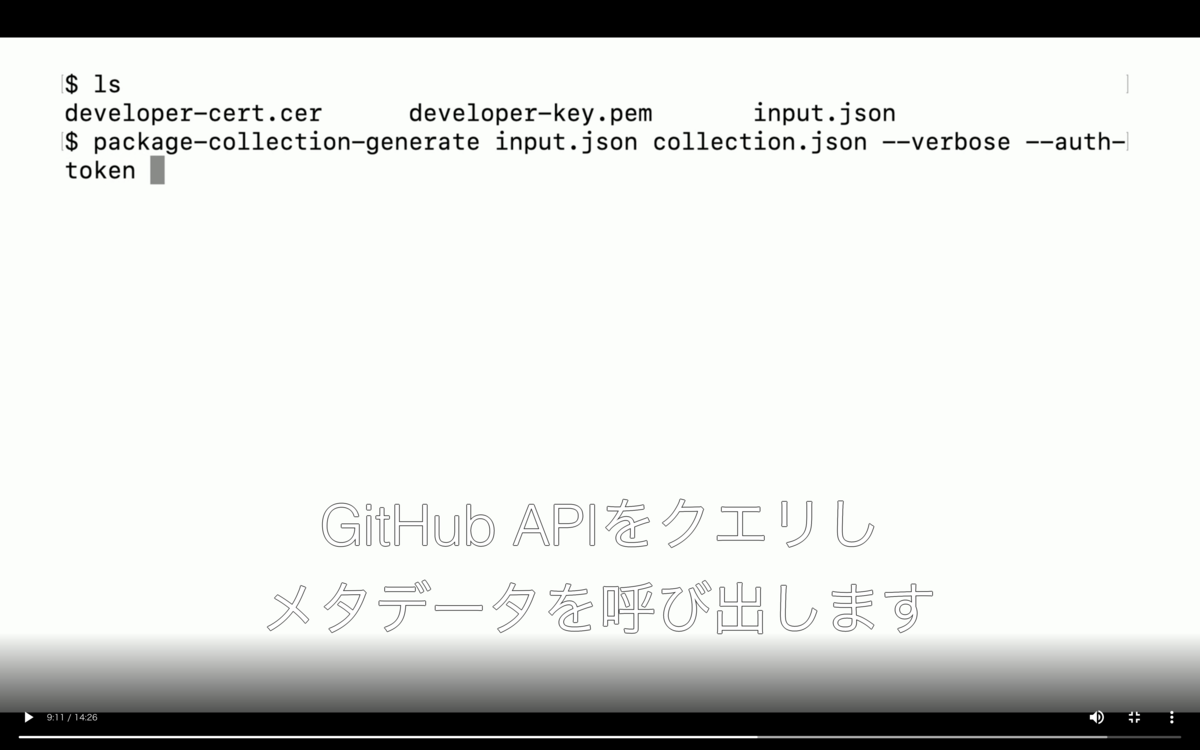
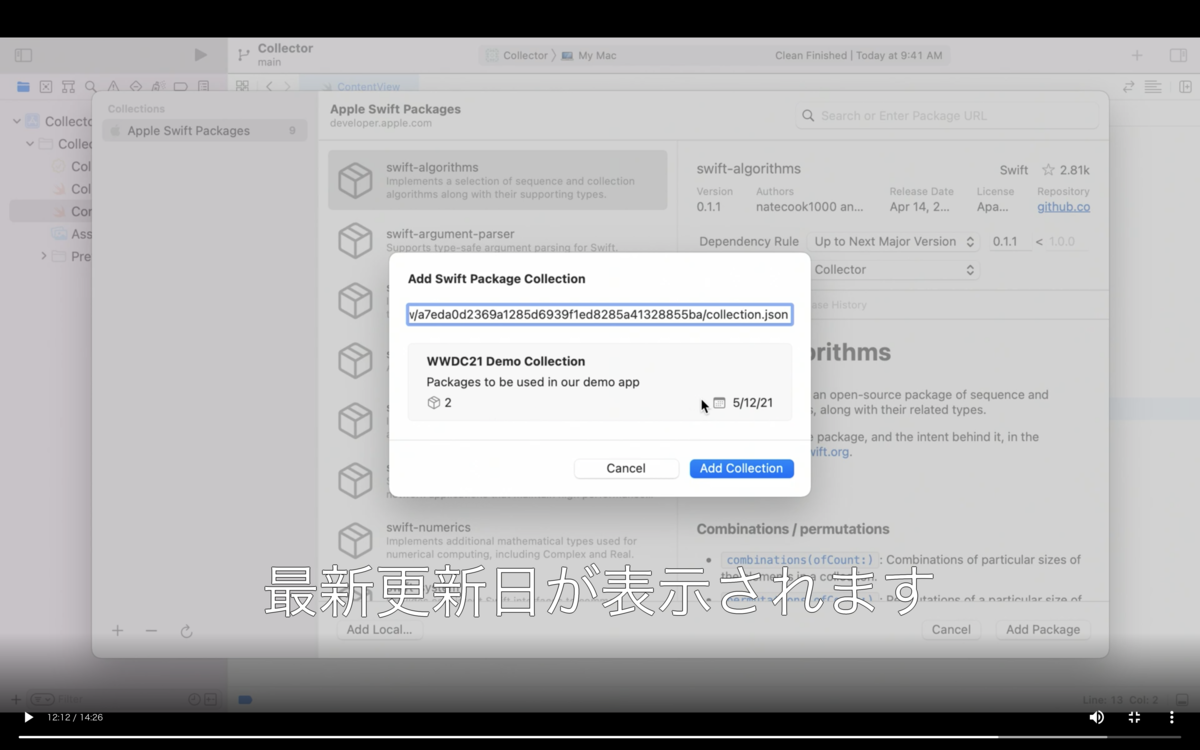
Discover and curate Swift Packages using Collections
新しく追加された Swift Package Collections について解説されたセッション。






まとめスレ: https://twitter.com/tobi462/status/1527266415019200512
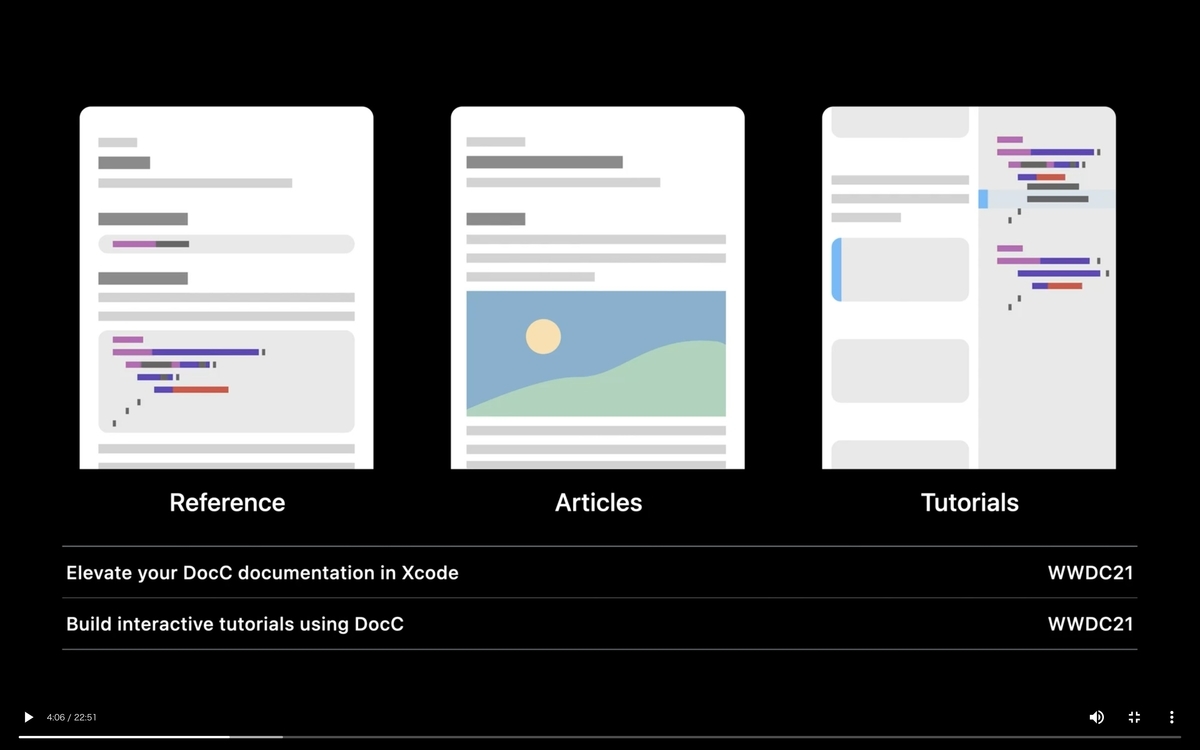
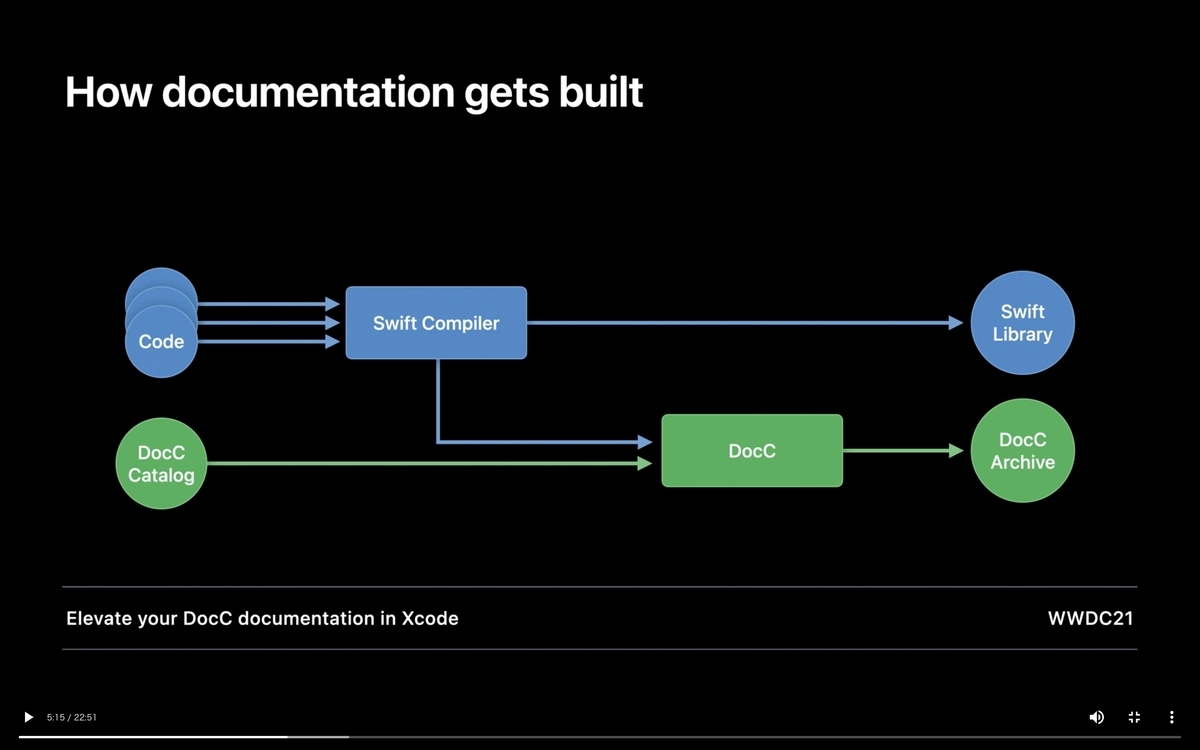
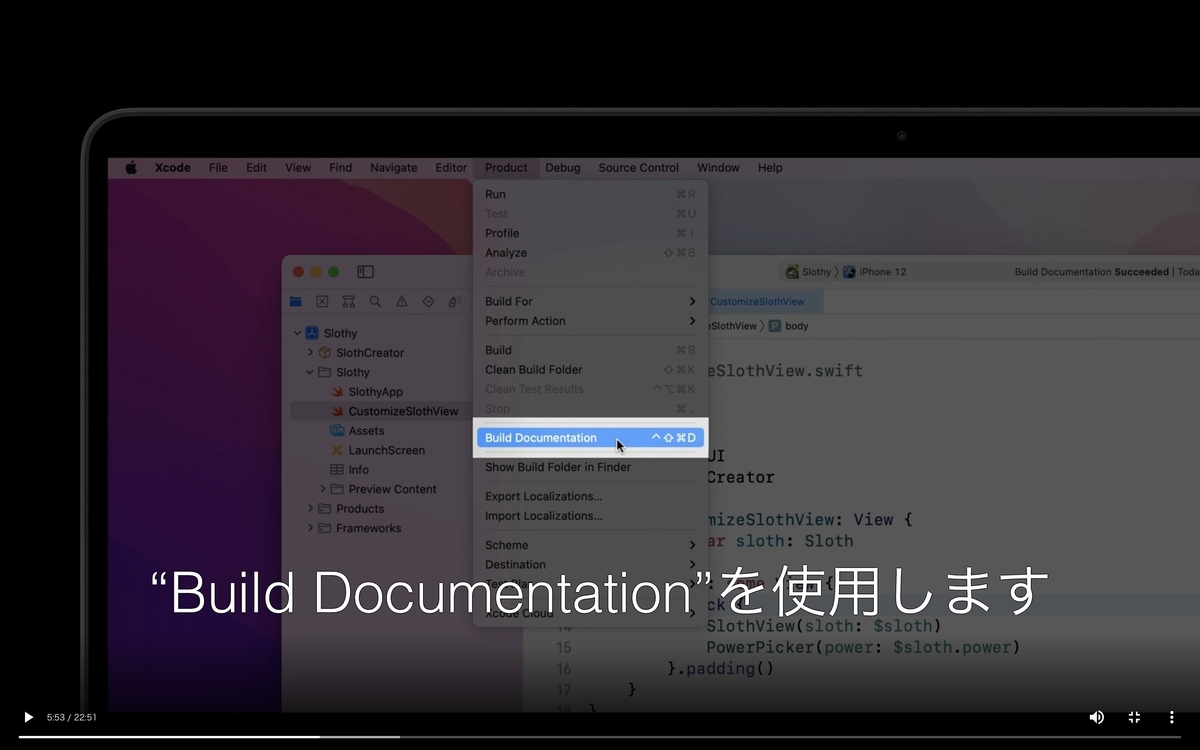
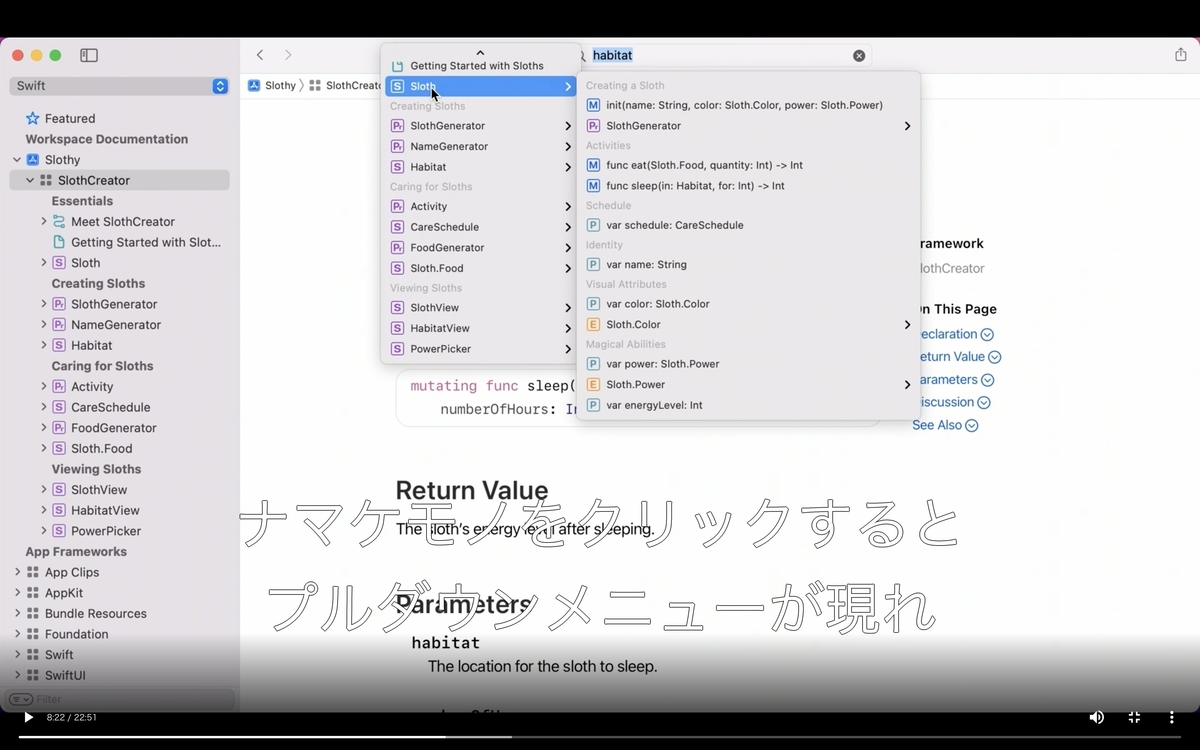
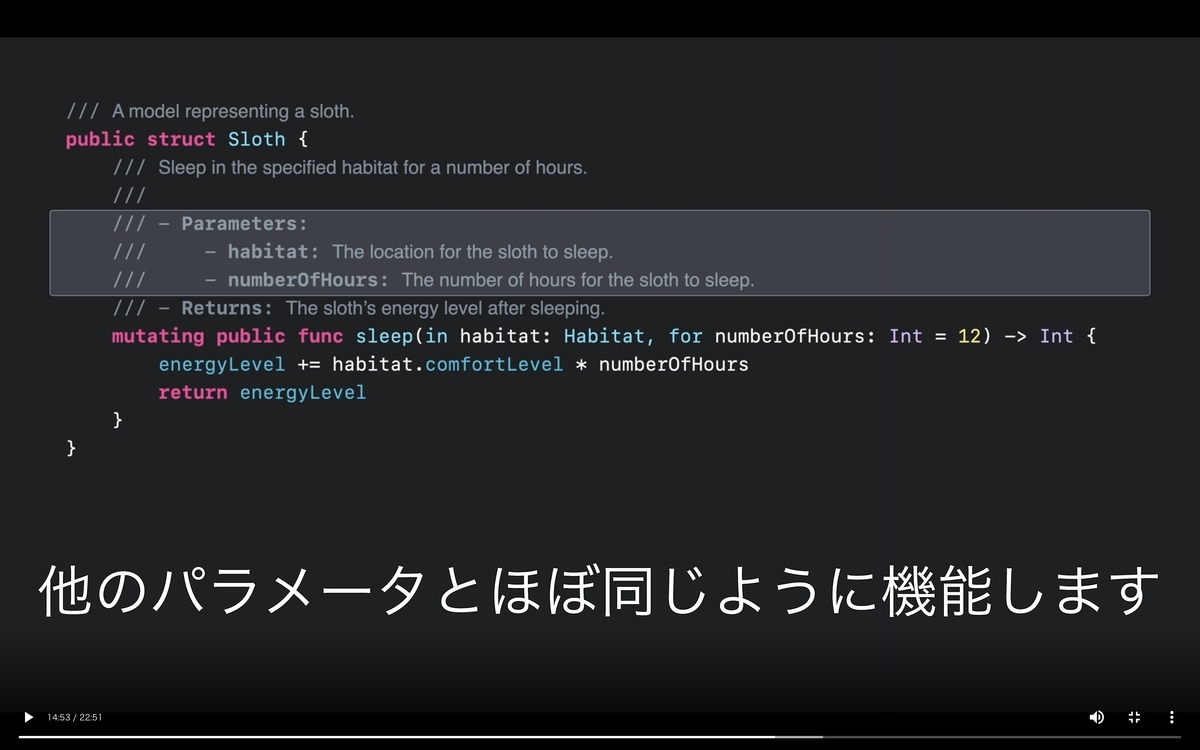
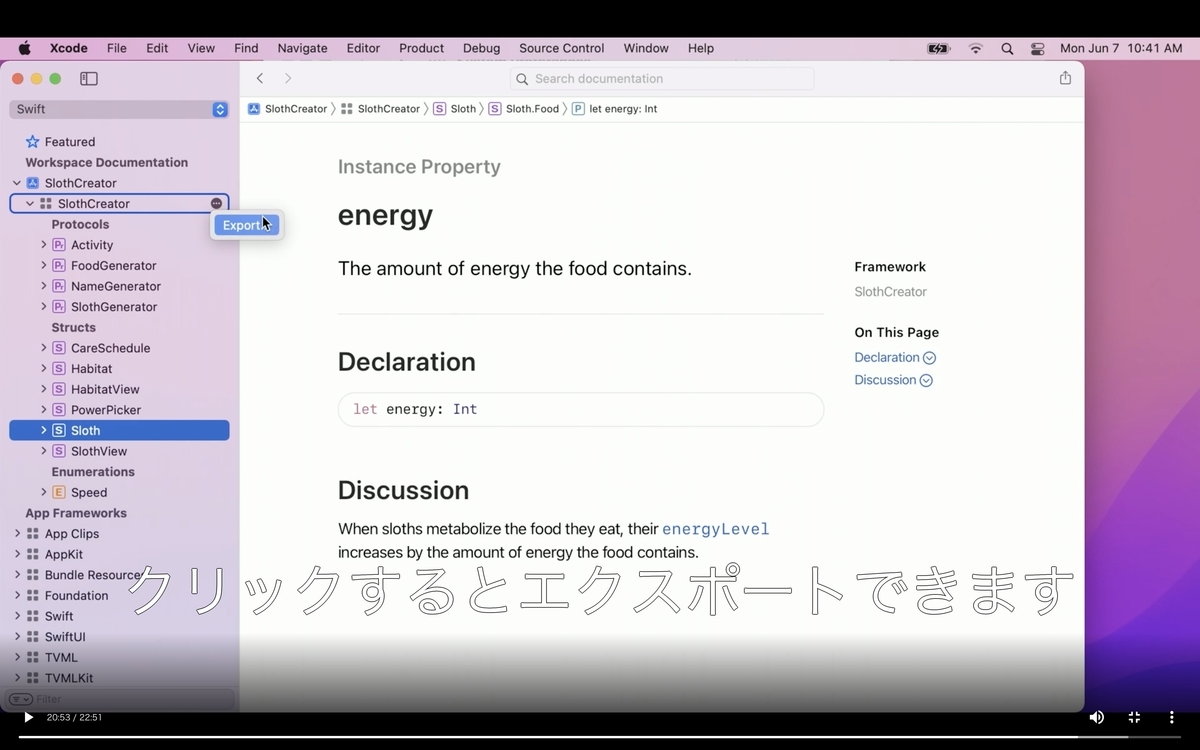
Meet DocC documentation in Xcode
DocC について、基本的な解説がされているセッション。






まとめスレ: https://twitter.com/tobi462/status/1528664970334175234
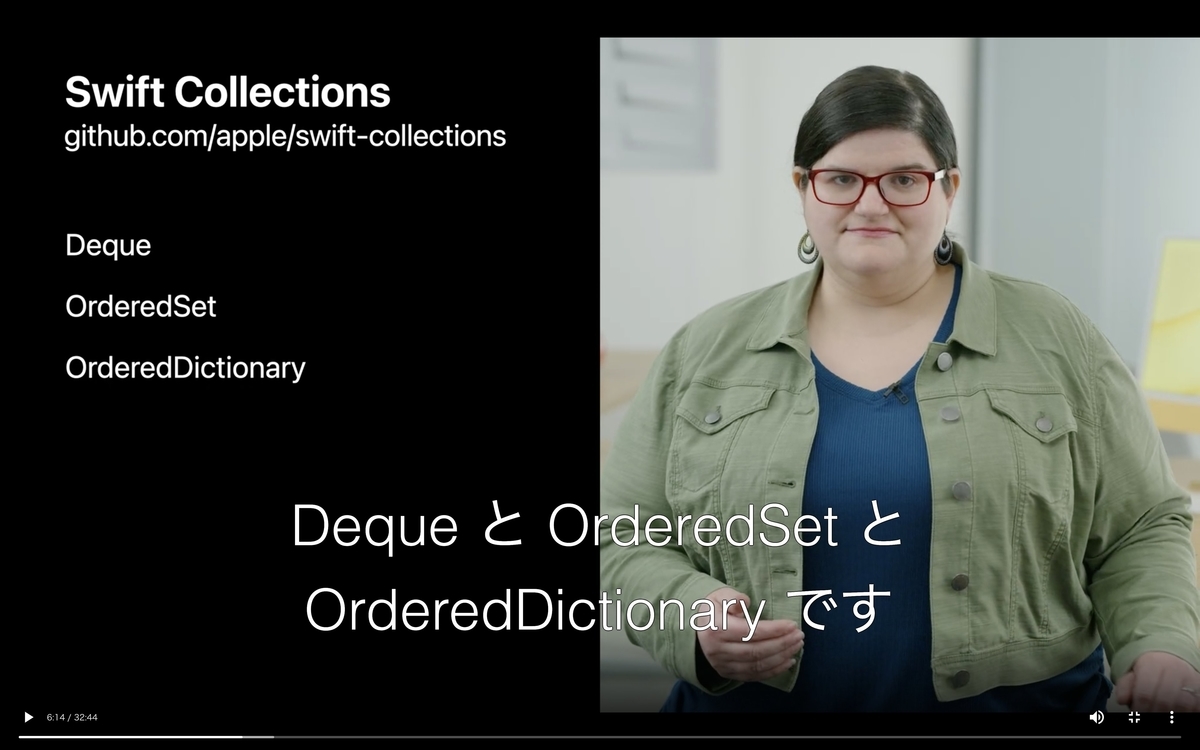
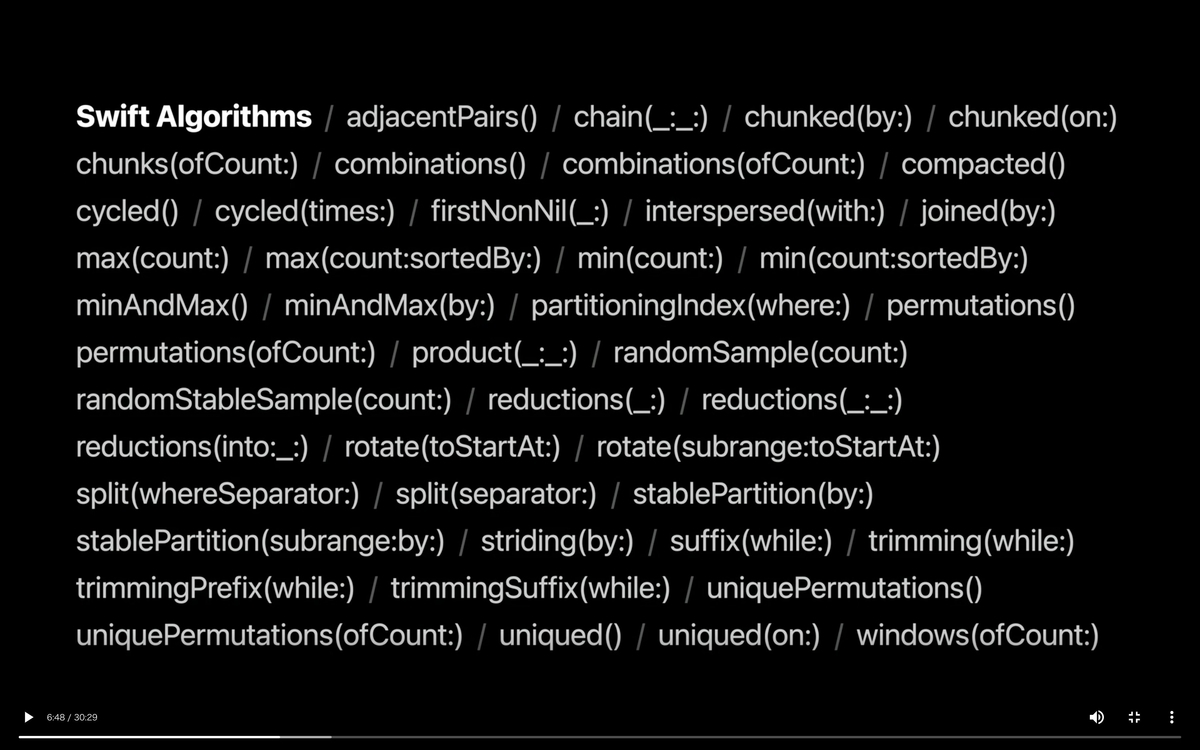
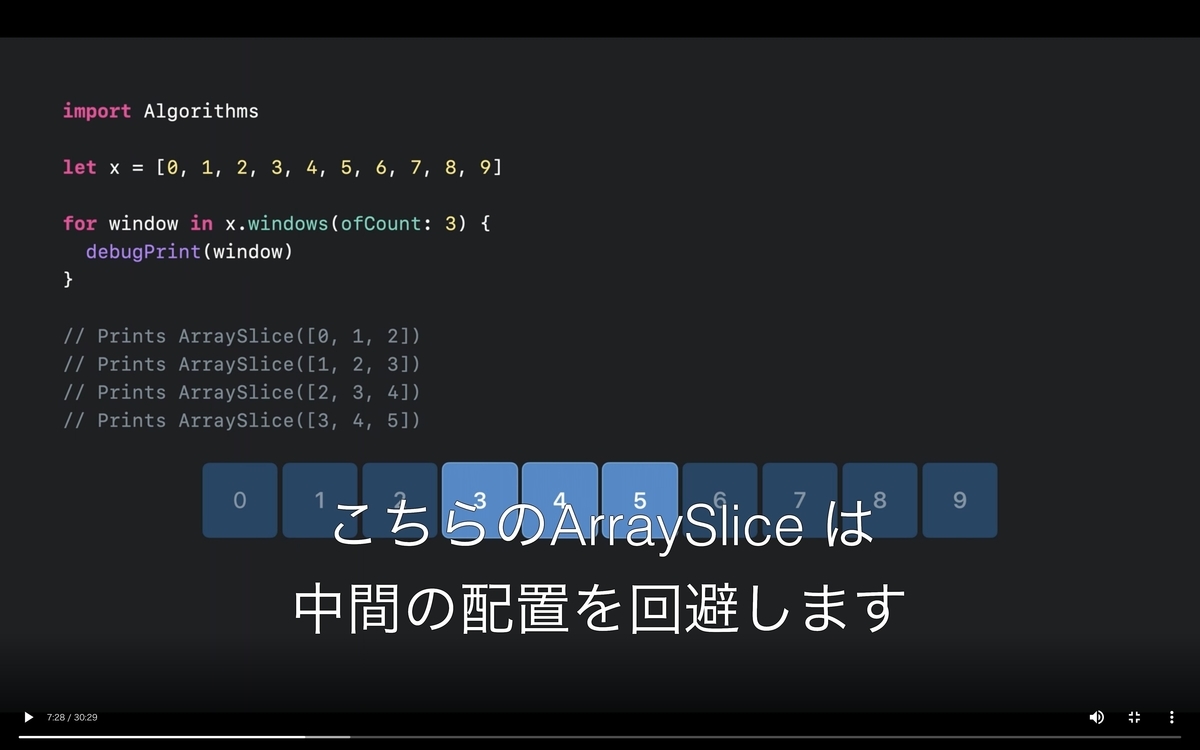
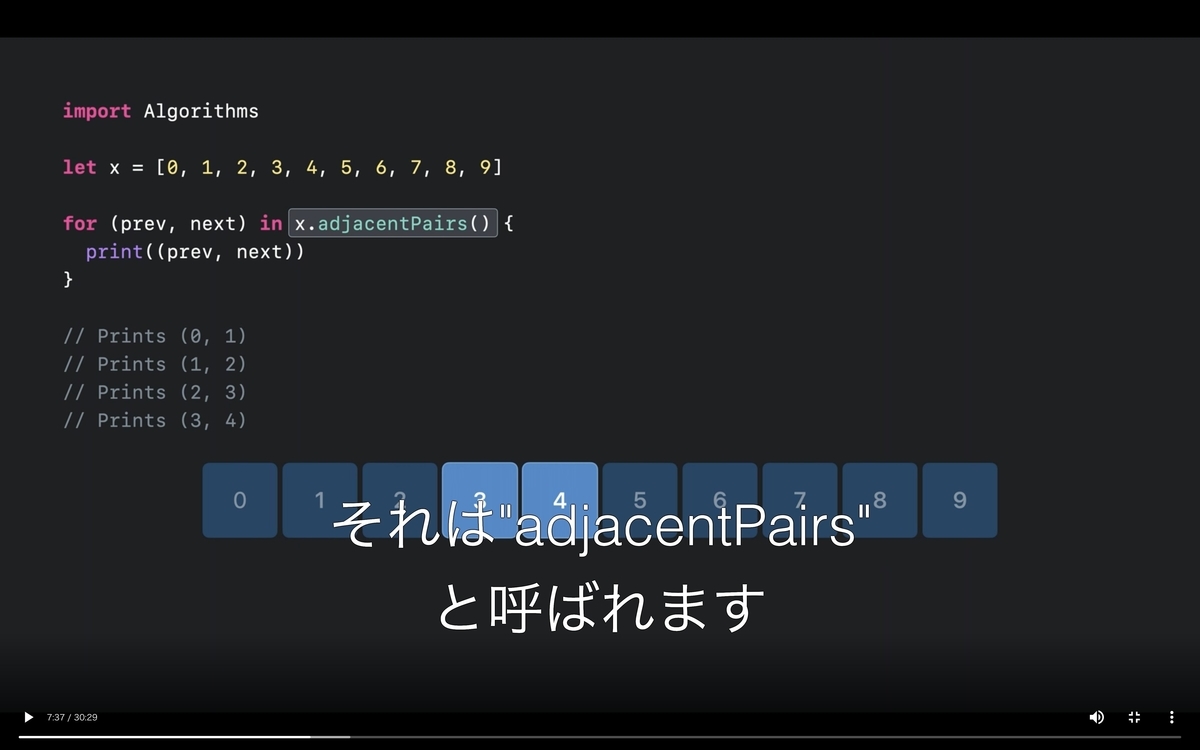
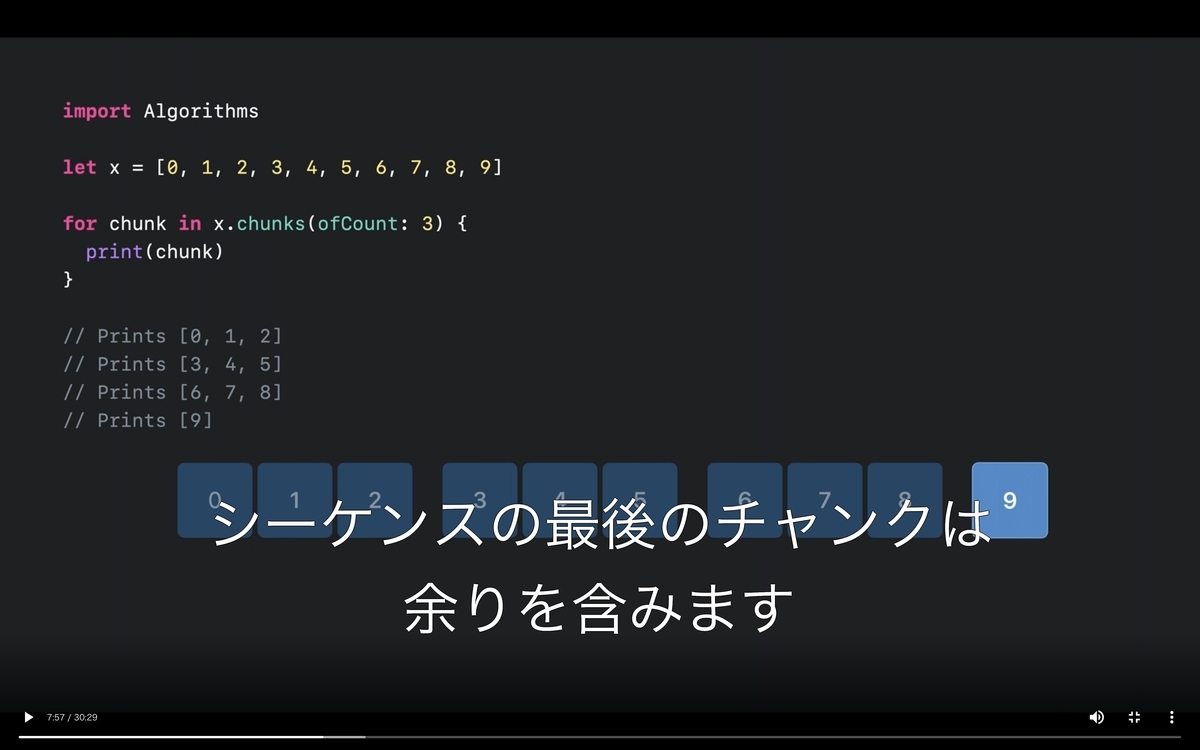
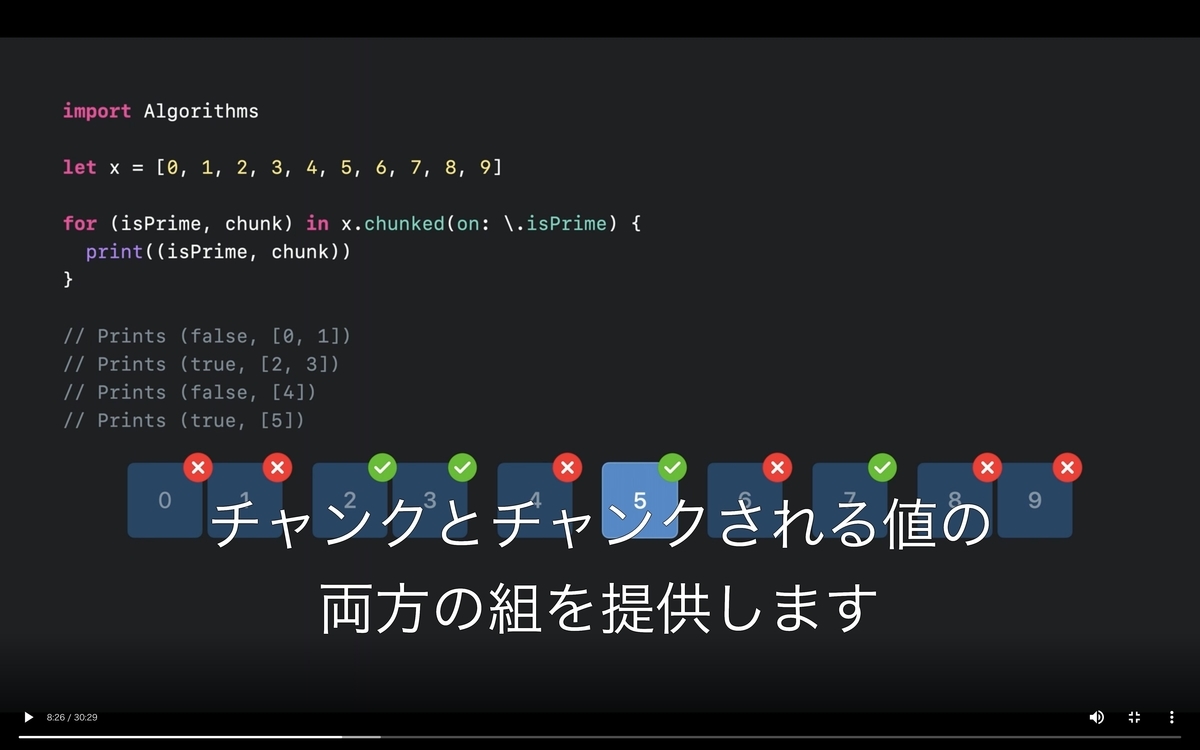
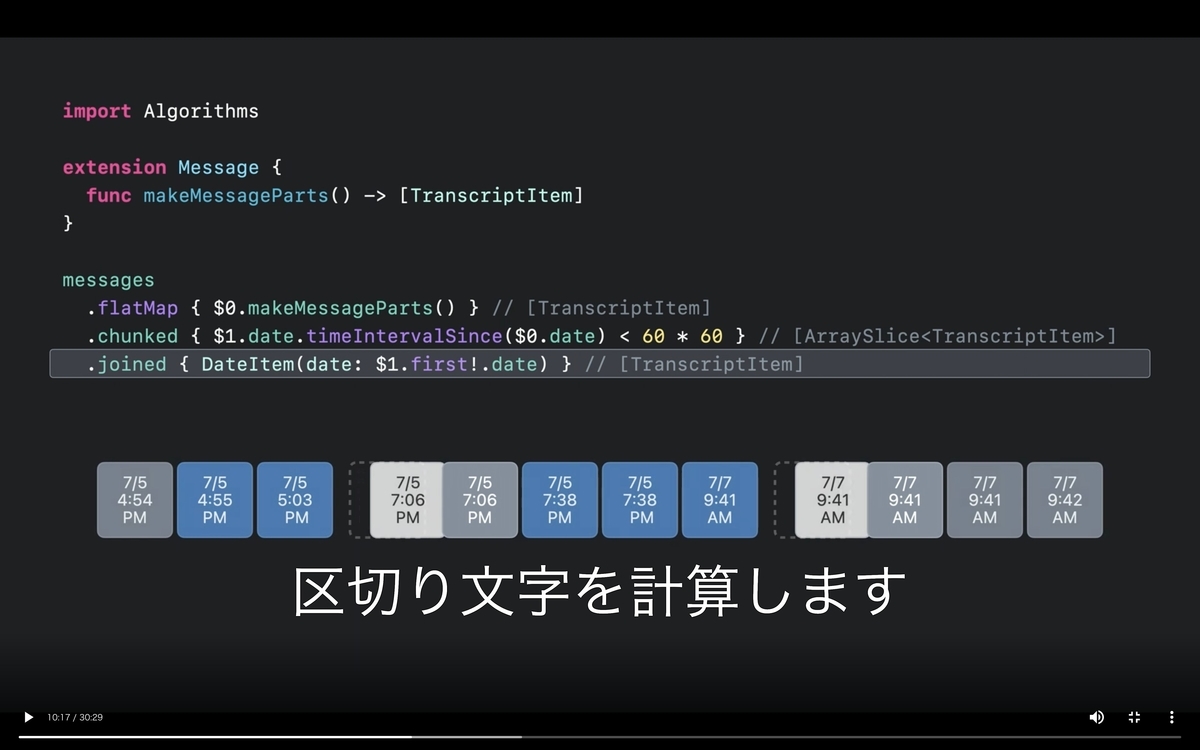
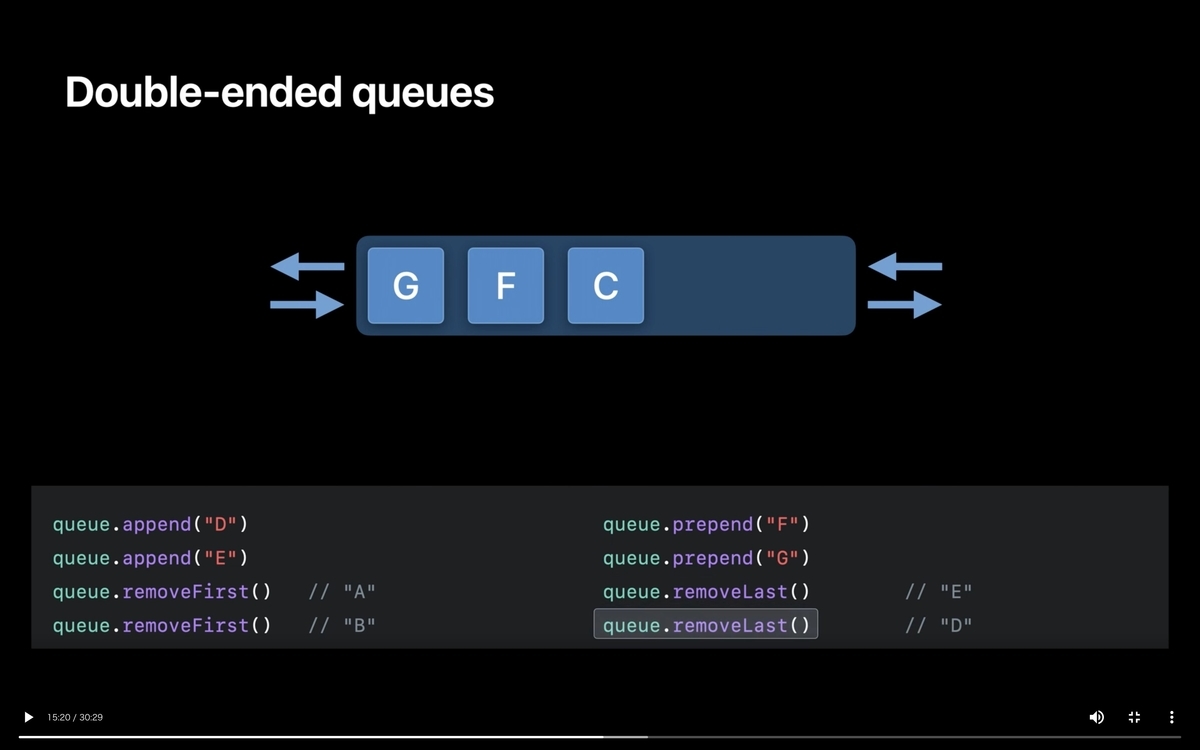
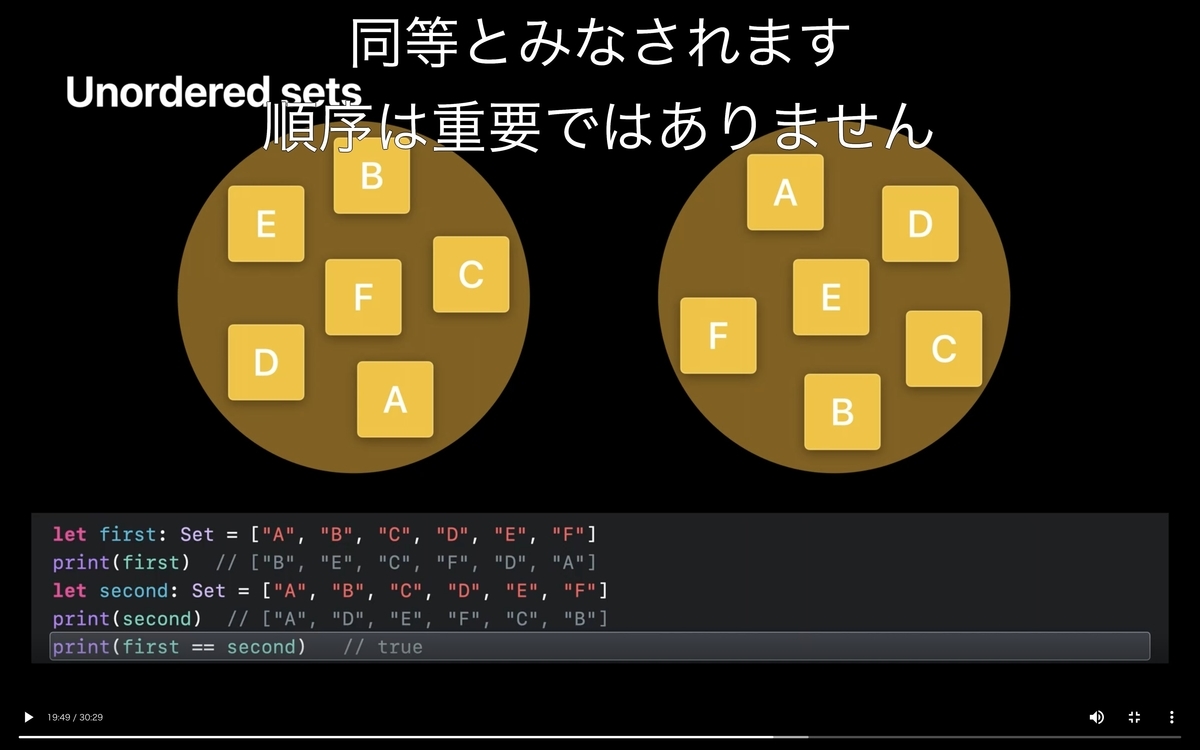
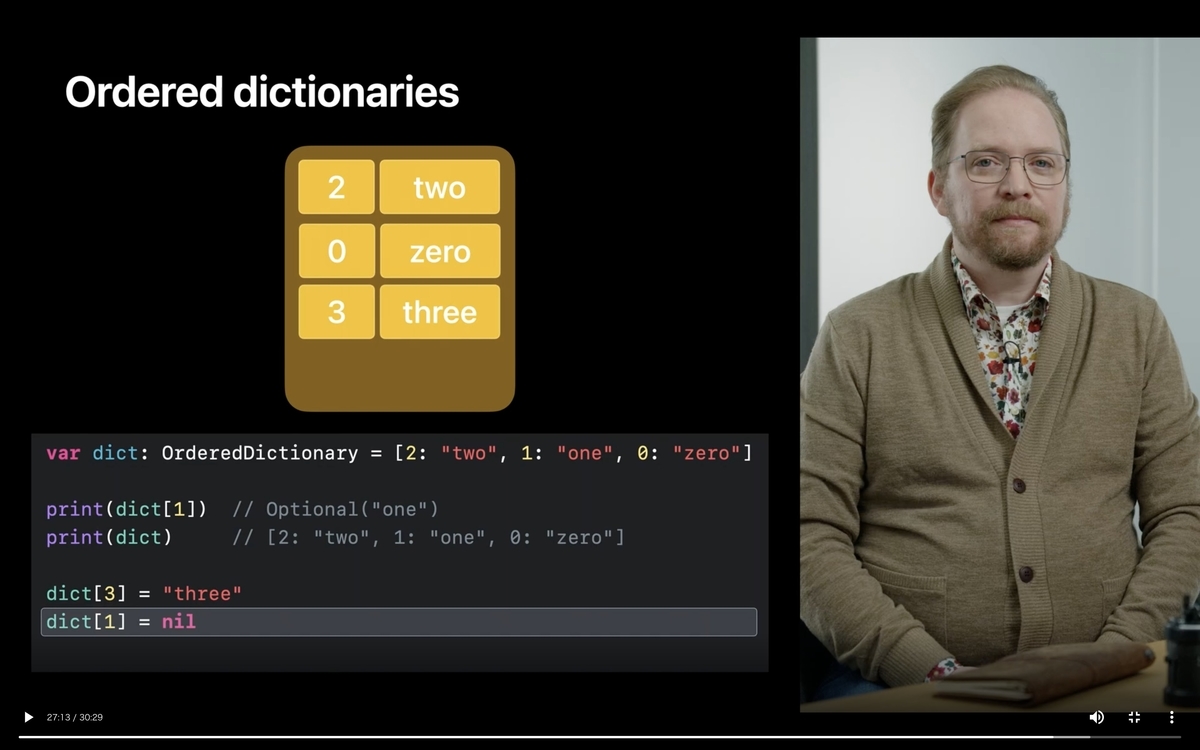
Meet the Swift Algorithms and Collections packages
標準 API に用意されているリスト操作系の API の解説から始まり、Swift Algorithms および Swift Collections について解説されたセッション。


windows(ofCount:)

adjacentPairs()

chunks(ofCount:)

chunked(on: )

joined




まとめスレ: https://twitter.com/tobi462/status/1527266415019200512
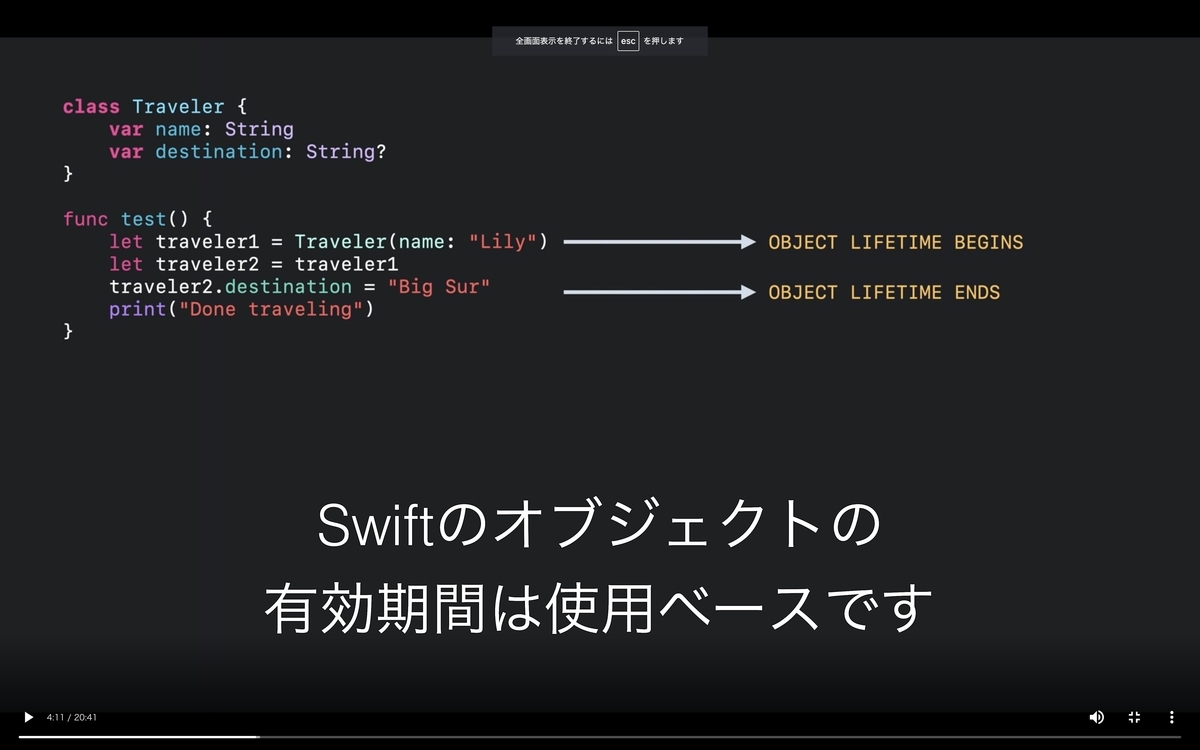
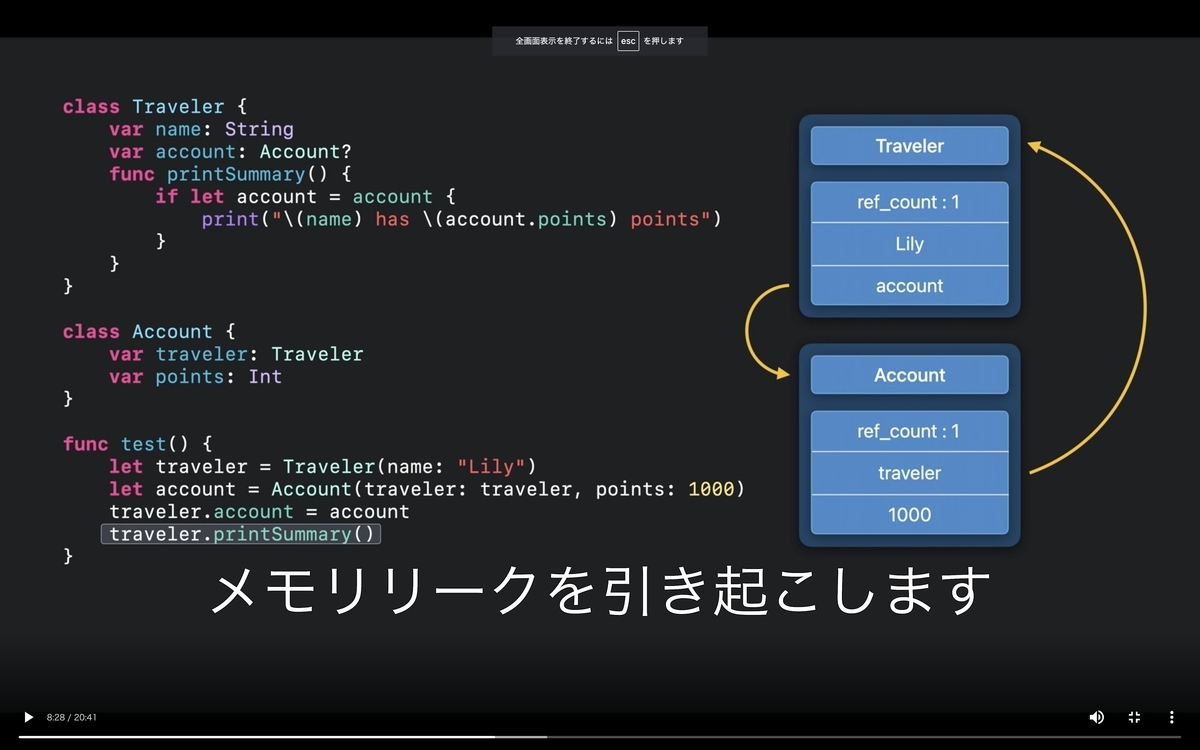
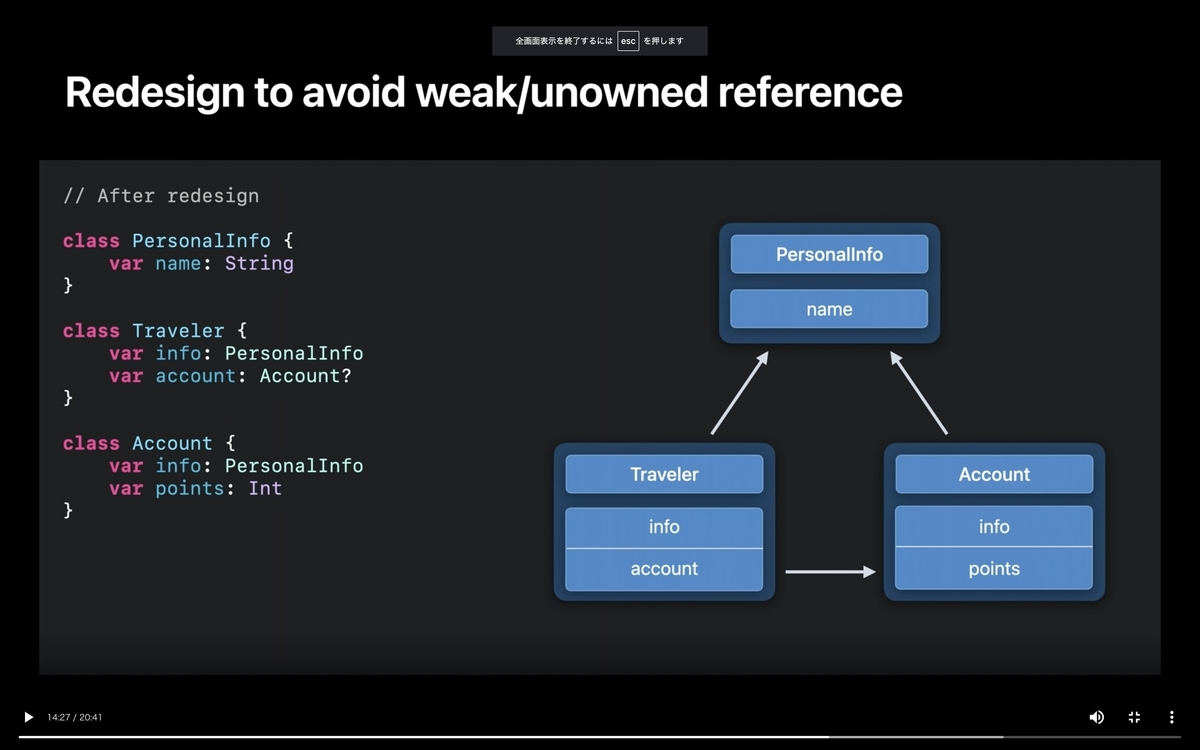
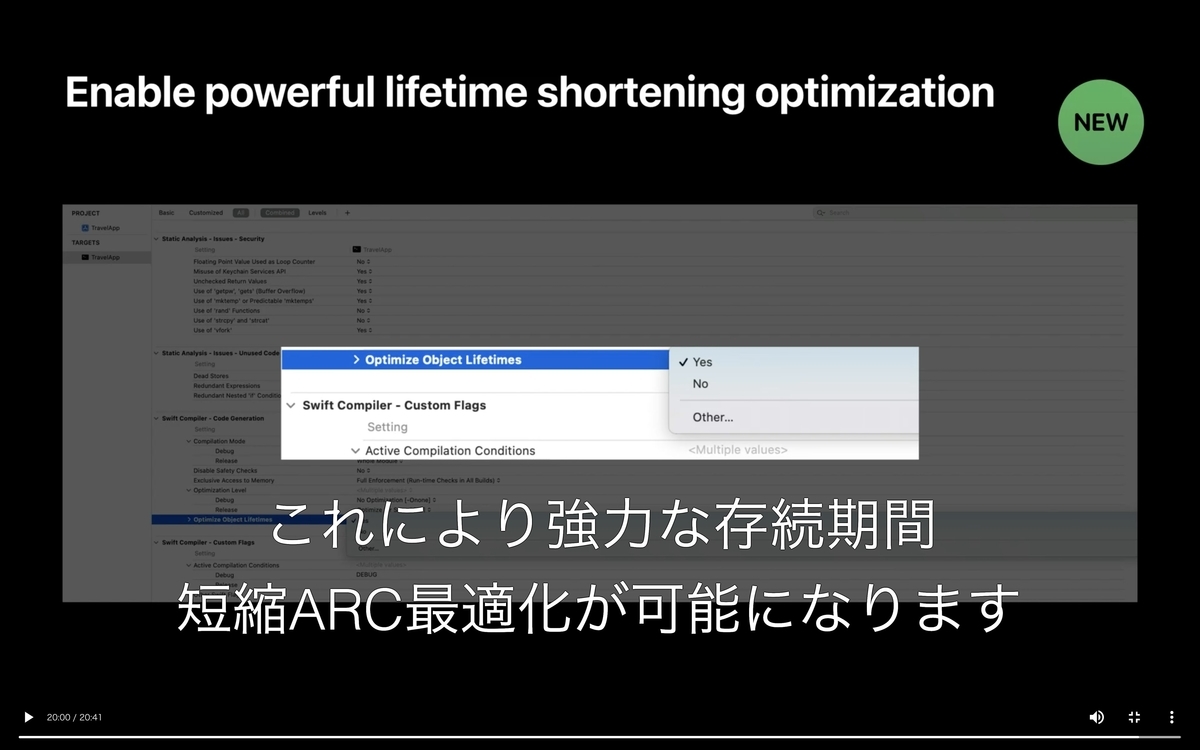
ARC in Swift: Basics and beyond
ARC の基本や循環参照を解決するテクニックについての紹介、そして今年のアップデートである Xcode に搭載された ARC の改善についてのセッション。




まとめスレ: https://twitter.com/tobi462/status/1529622544818401280
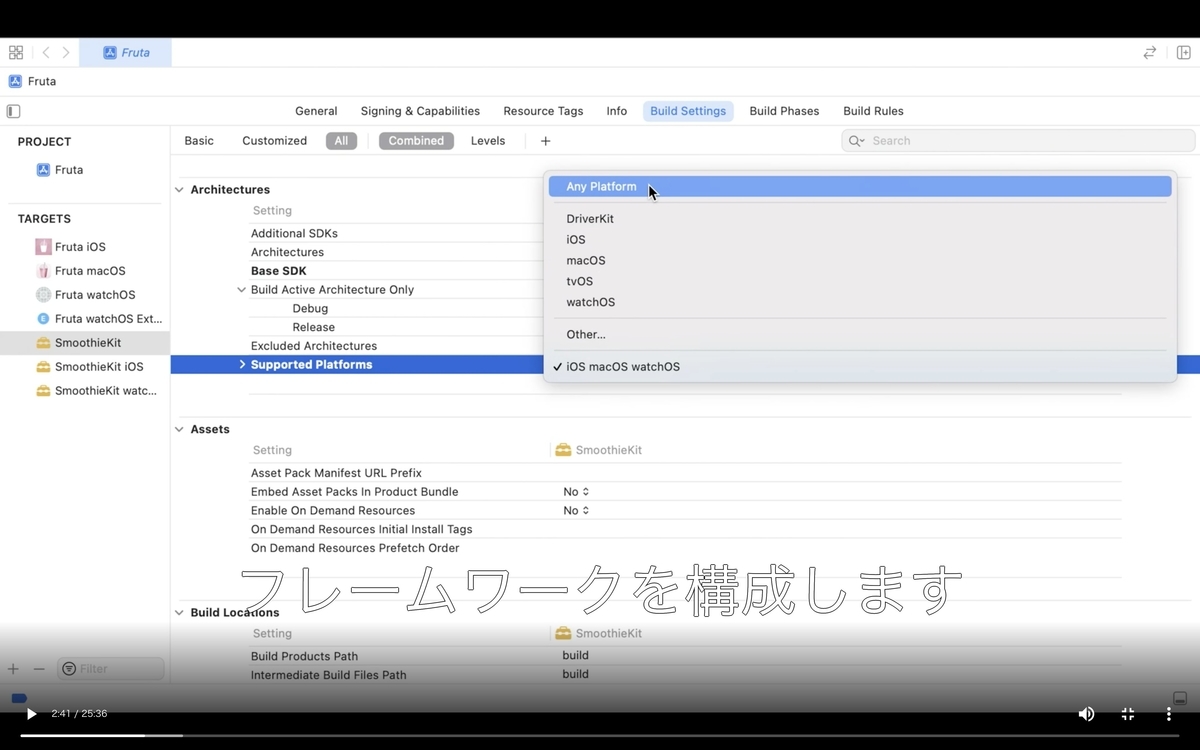
Explore advanced project configuration in Xcode
Xcode で新しくサポートされた Multi-platform frameworks について解説されたセッション。しかし、後半は Xcode のビルド設定の詳細や、.xcconfig を利用した高度なビルド設定についても解説されている。



まとめスレ: https://twitter.com/tobi462/status/1530325484252594177
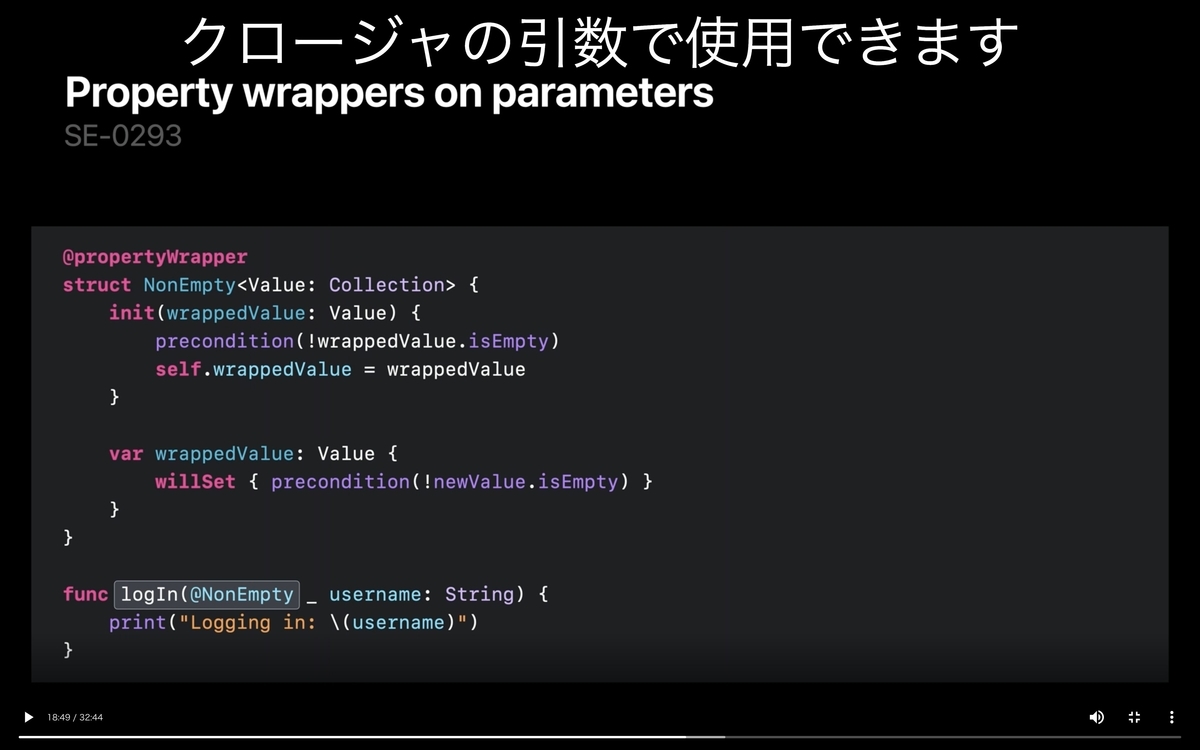
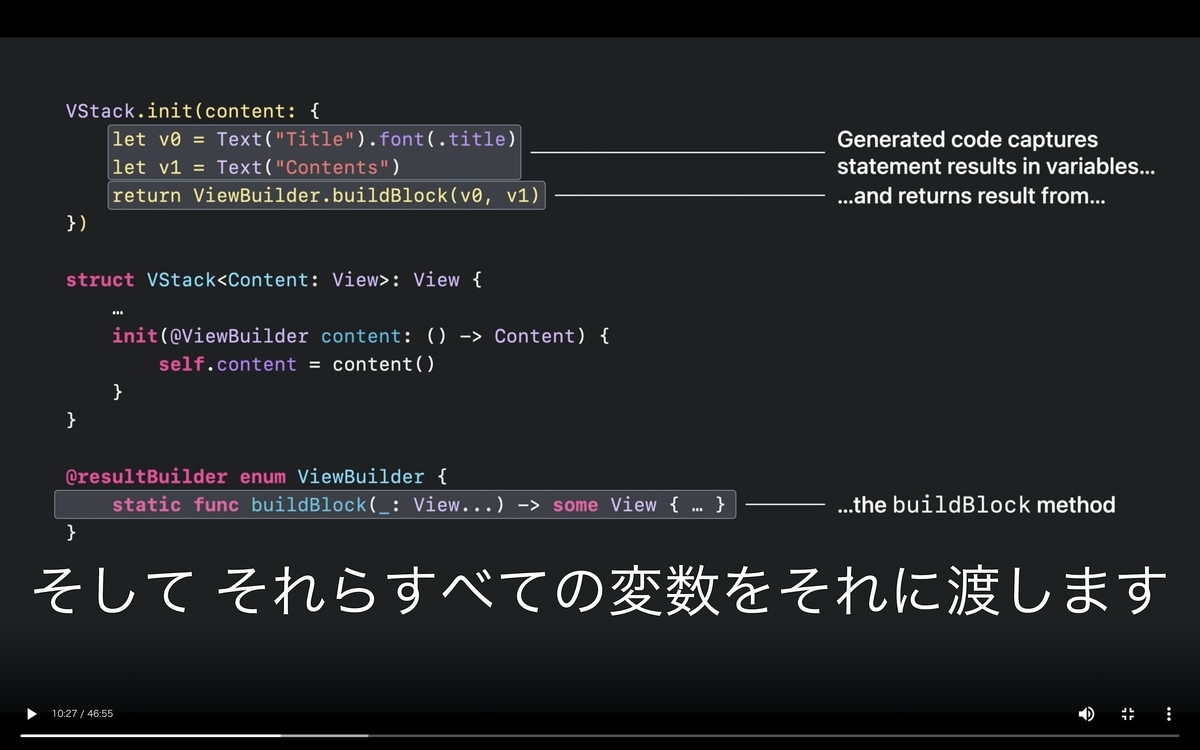
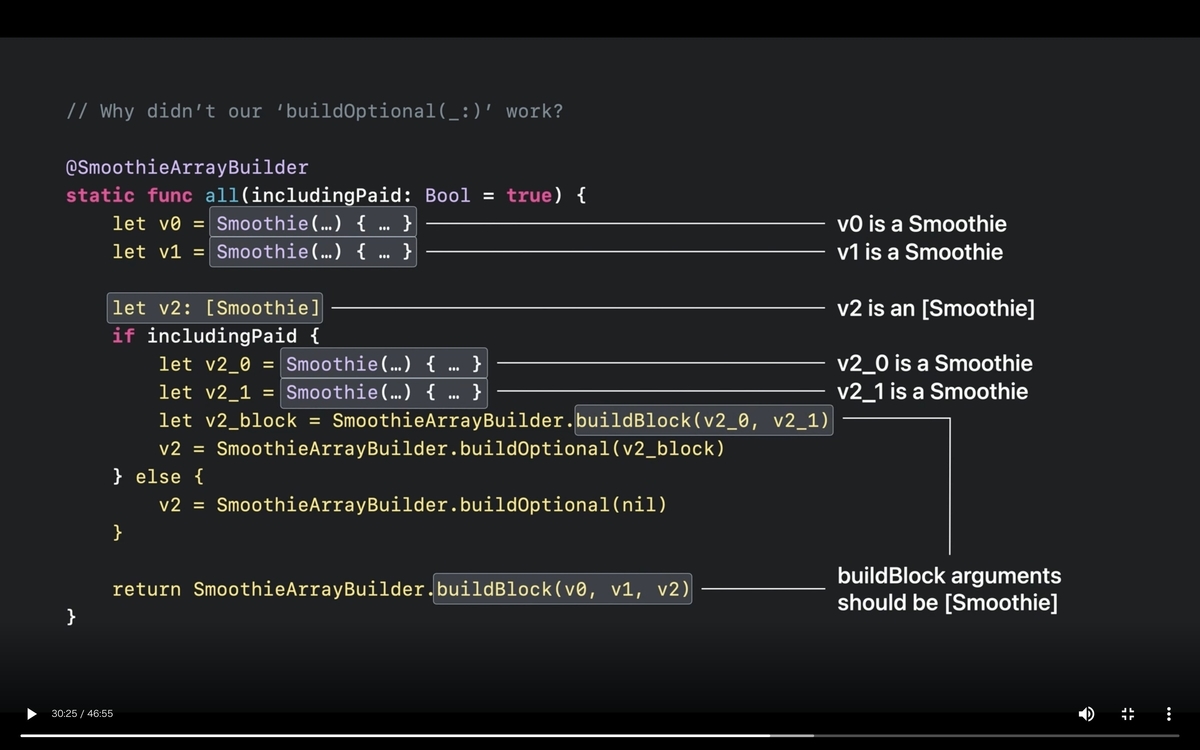
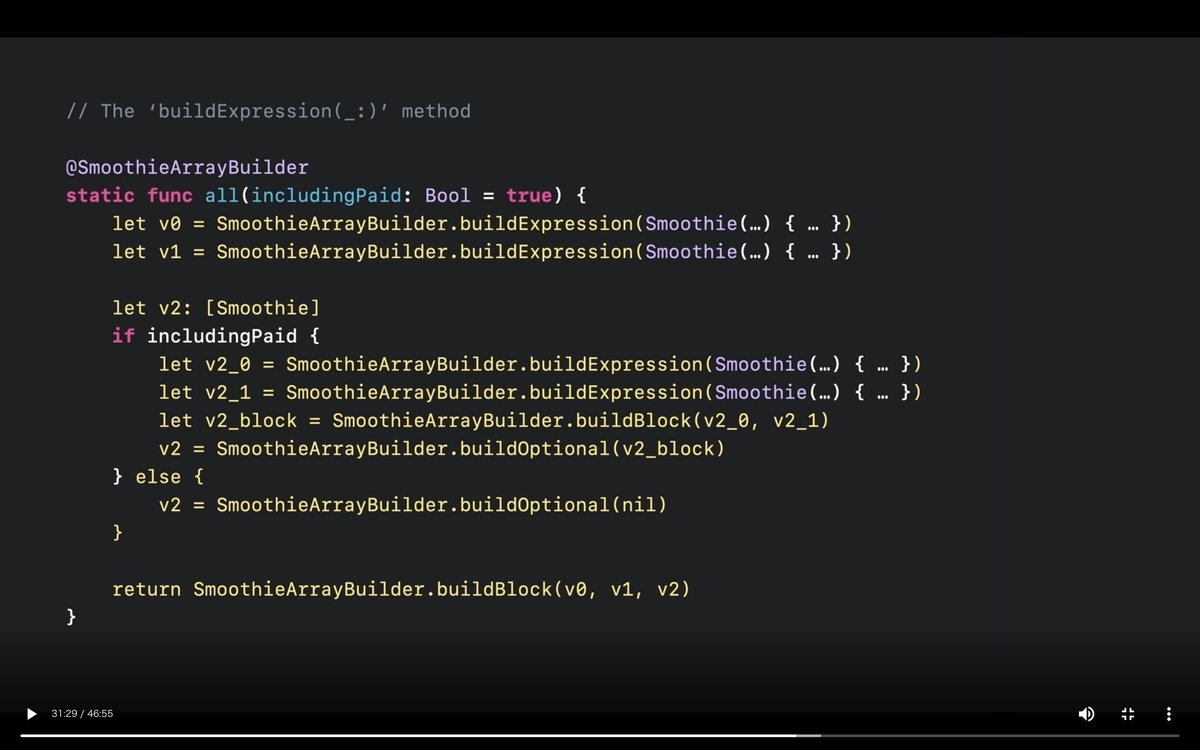
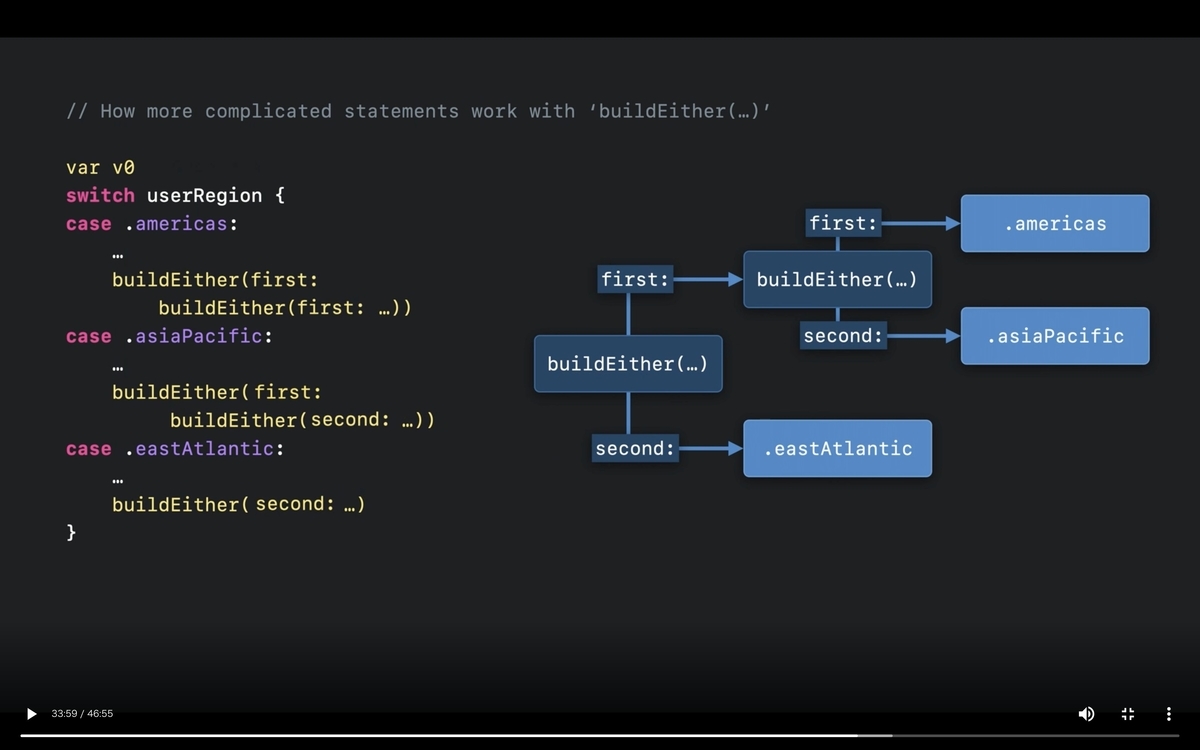
Write a DSL in Swift using result builders
公式の言語機能になった Result builders を利用して DSL を設計・実装するという、一歩進んだ内容のセッション。





まとめスレ: https://twitter.com/tobi462/status/1530136225465921536
周辺ツール
周辺ツールも色々と強化されています。
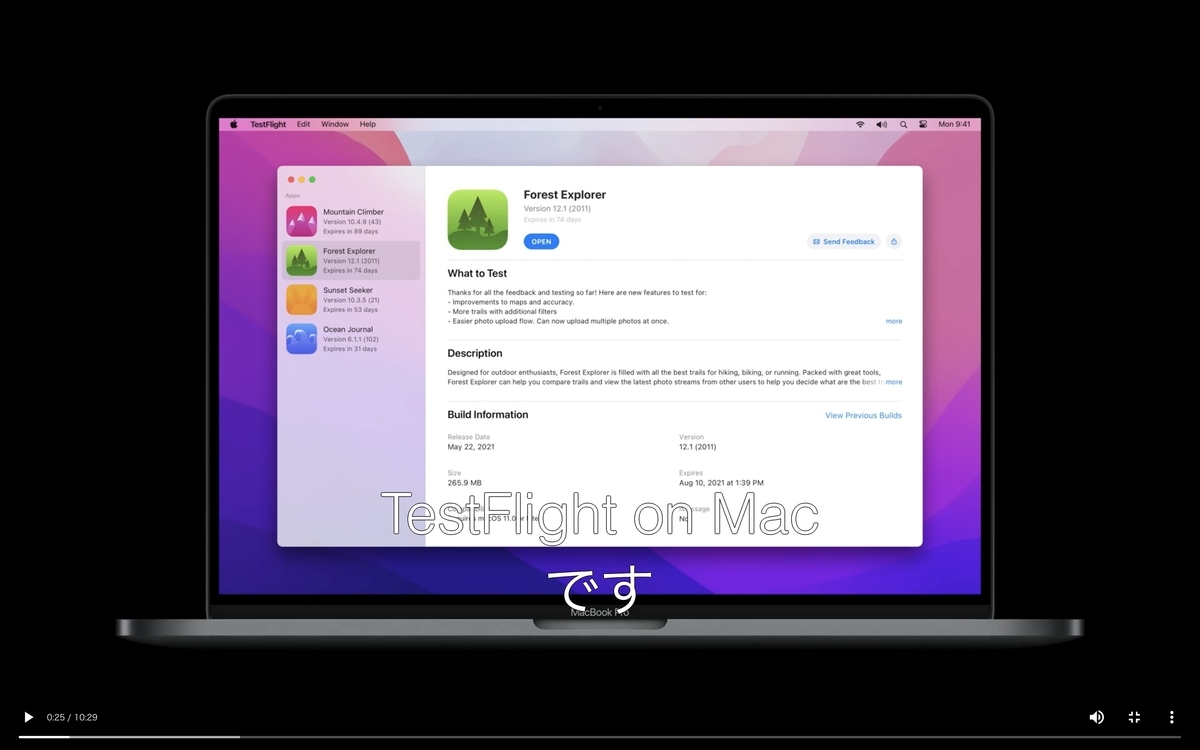
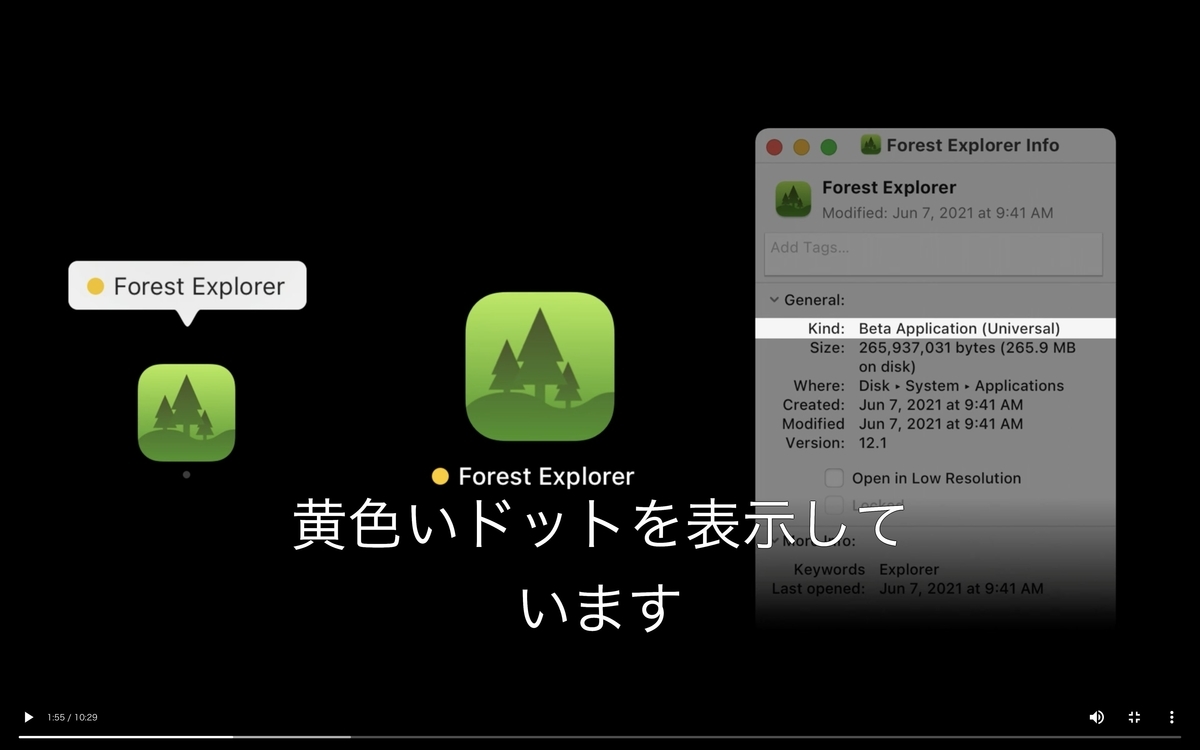
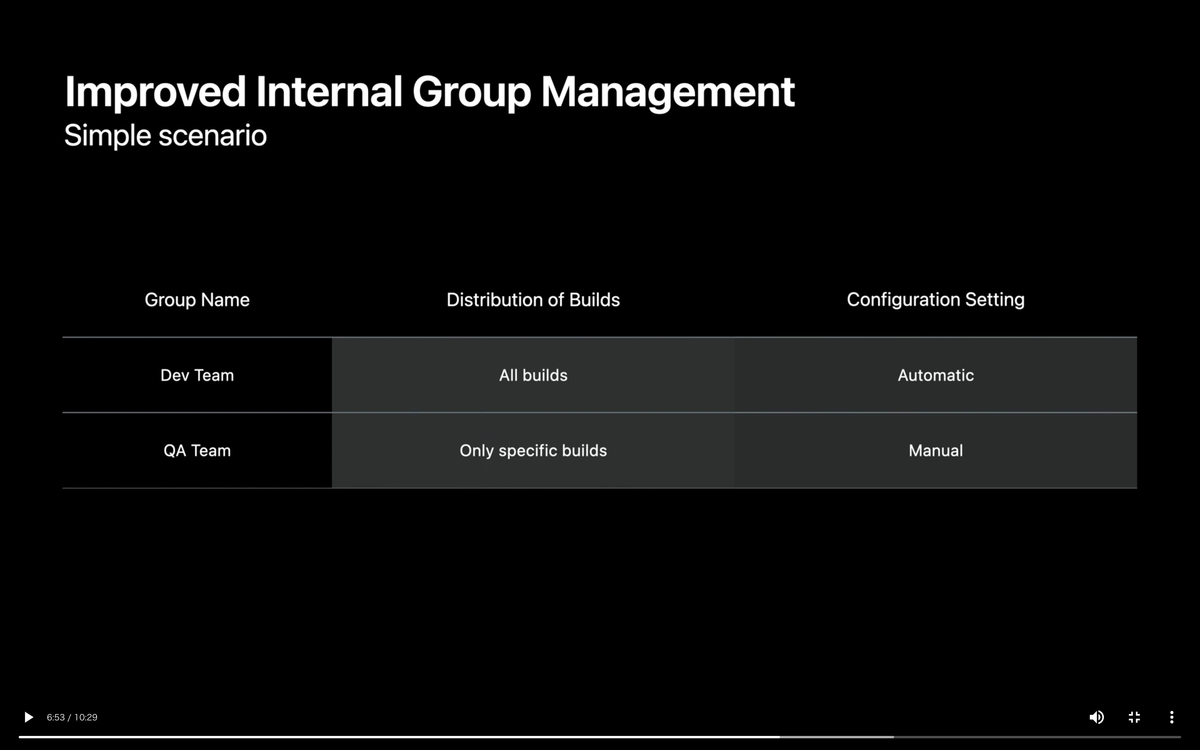
TestFlight では、macOS アプリの配布が可能になったり、複数の内部グループがサポートされるようになった他、Xcode Organizer との統合も強化されました。
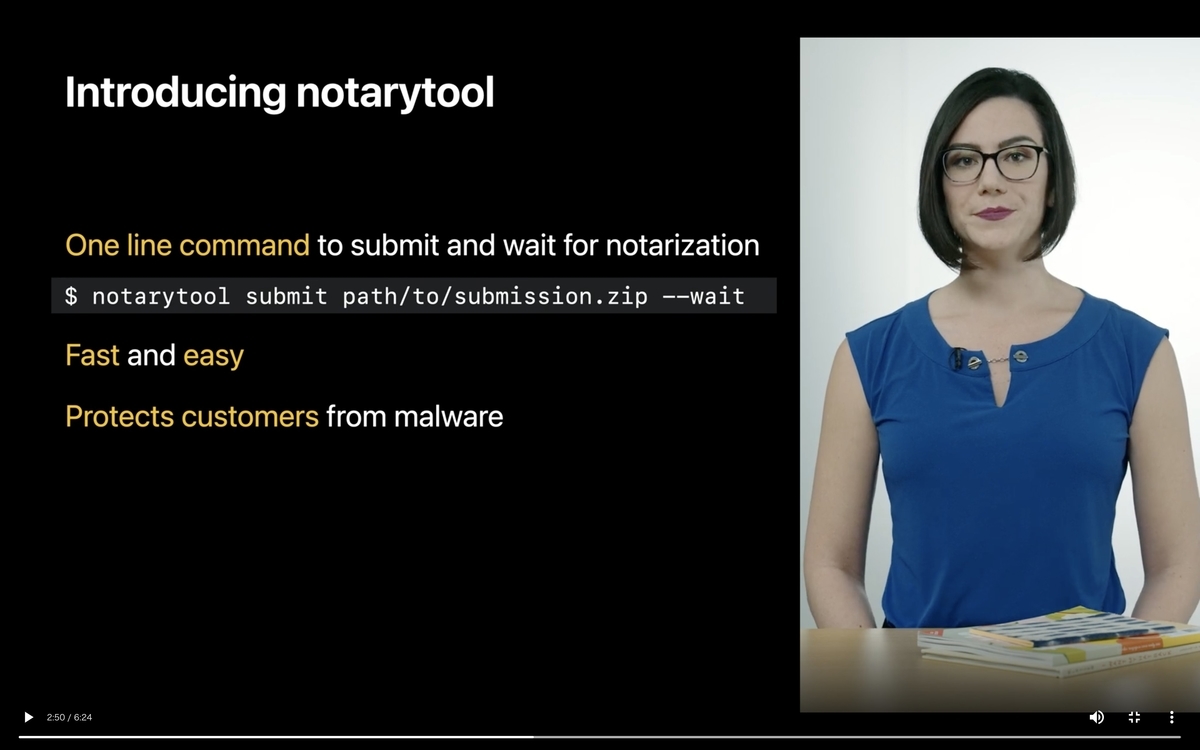
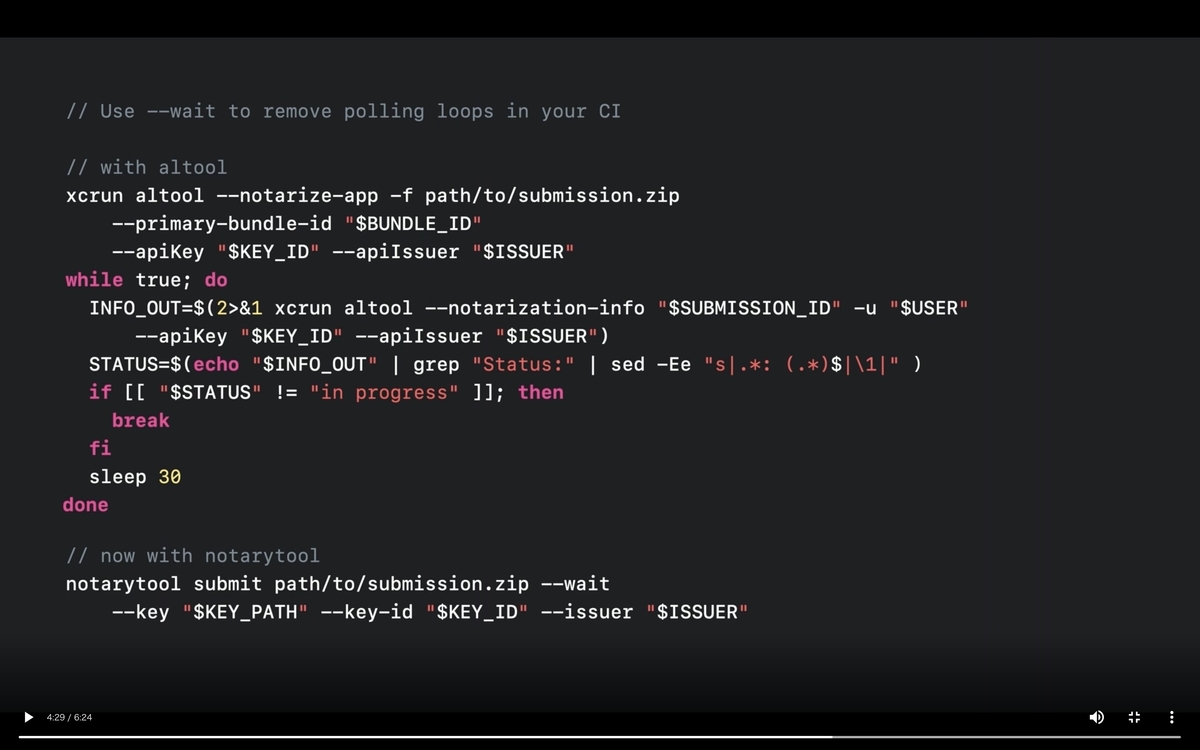
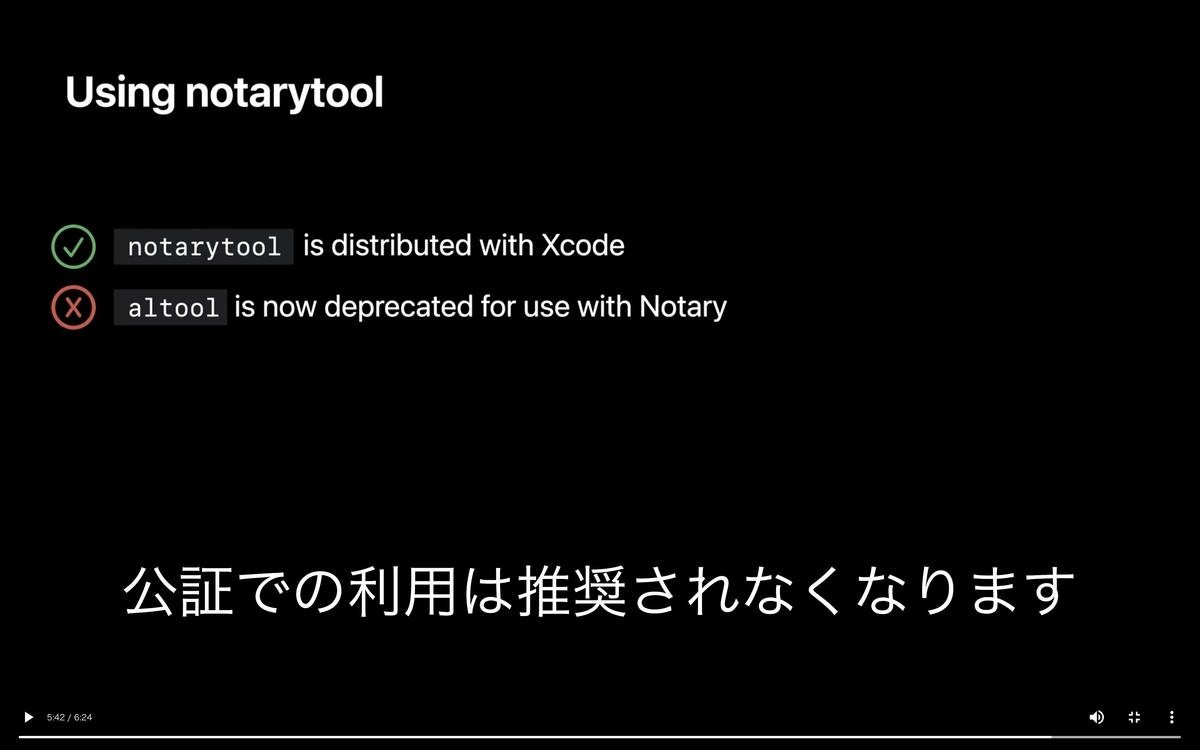
また、macOS アプリ向けの公証サービスを利用するツールとして、altool に代わって新しく notarytool が提供されました。
Meet TestFlight on Mac
TestFlight で macOS アプリを配布する方法について解説されたセッション。複数の内部グループを活用する方法についても触れられている。




まとめスレ: https://twitter.com/tobi462/status/1529970214565482496
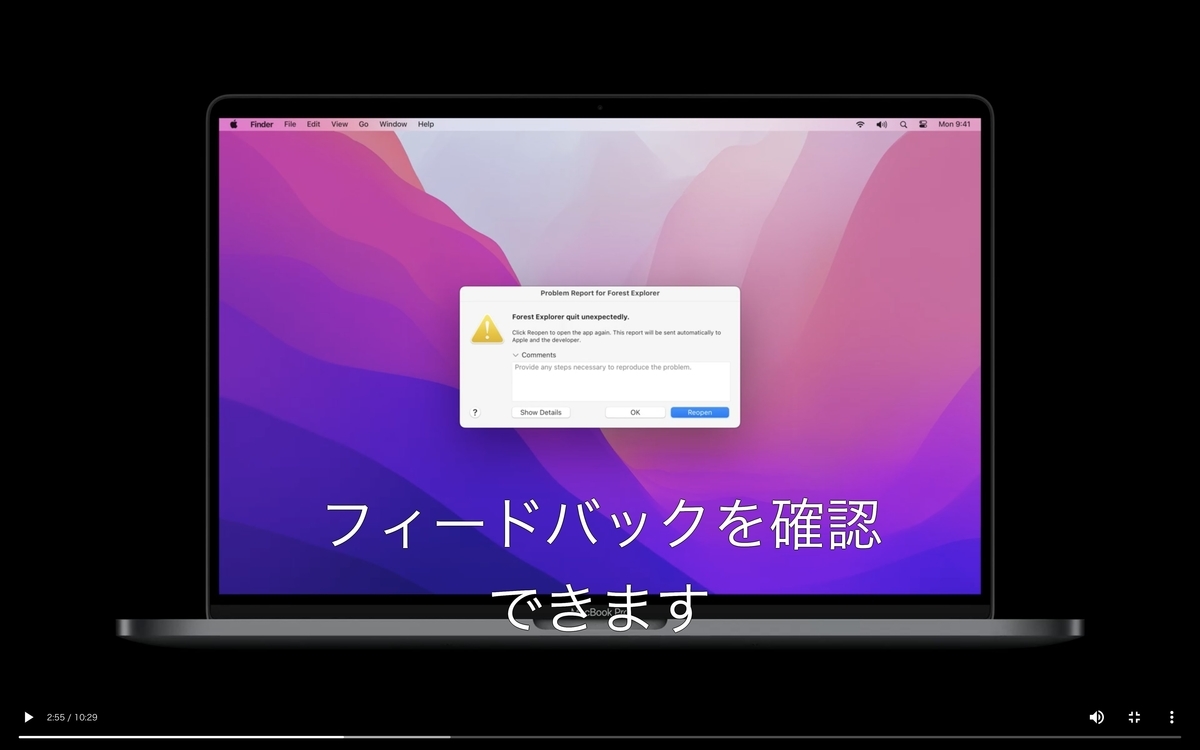
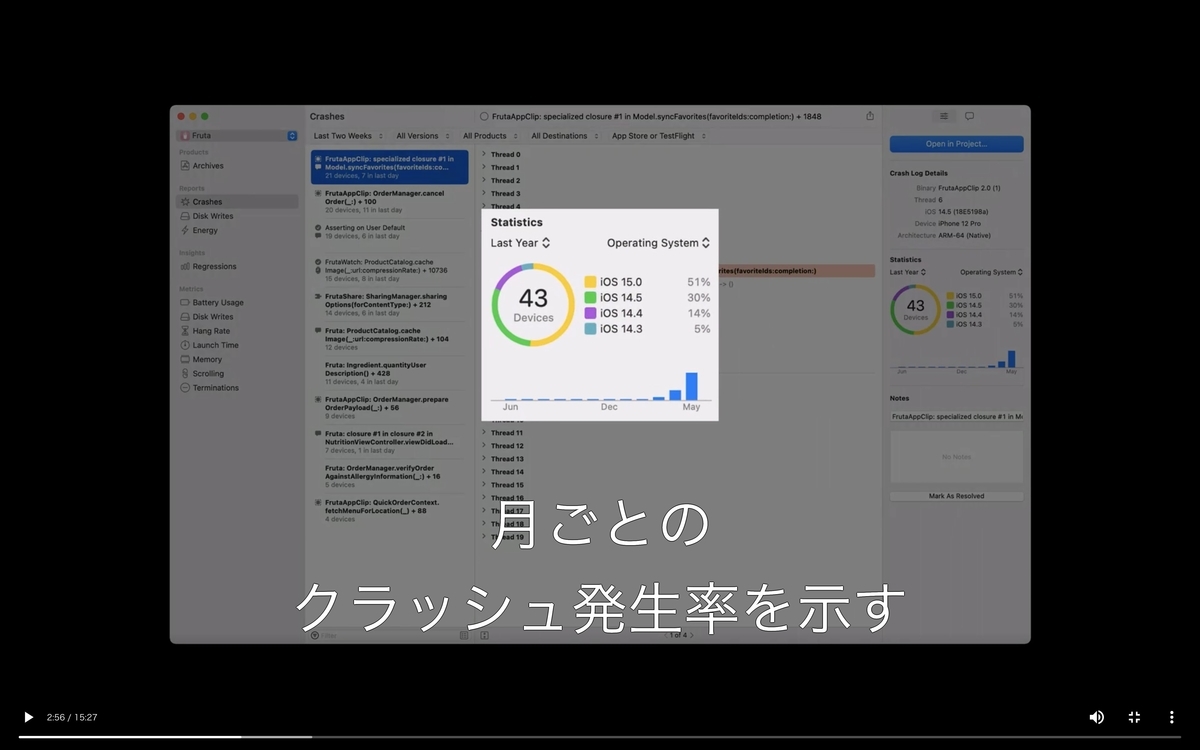
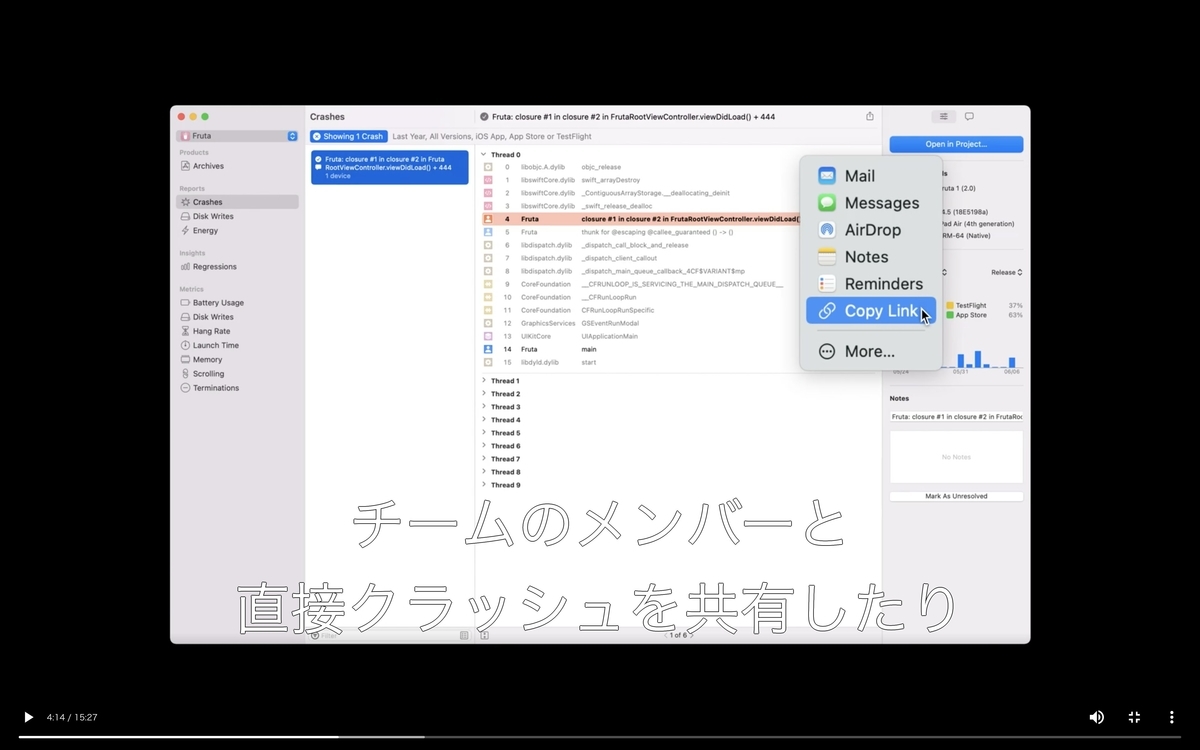
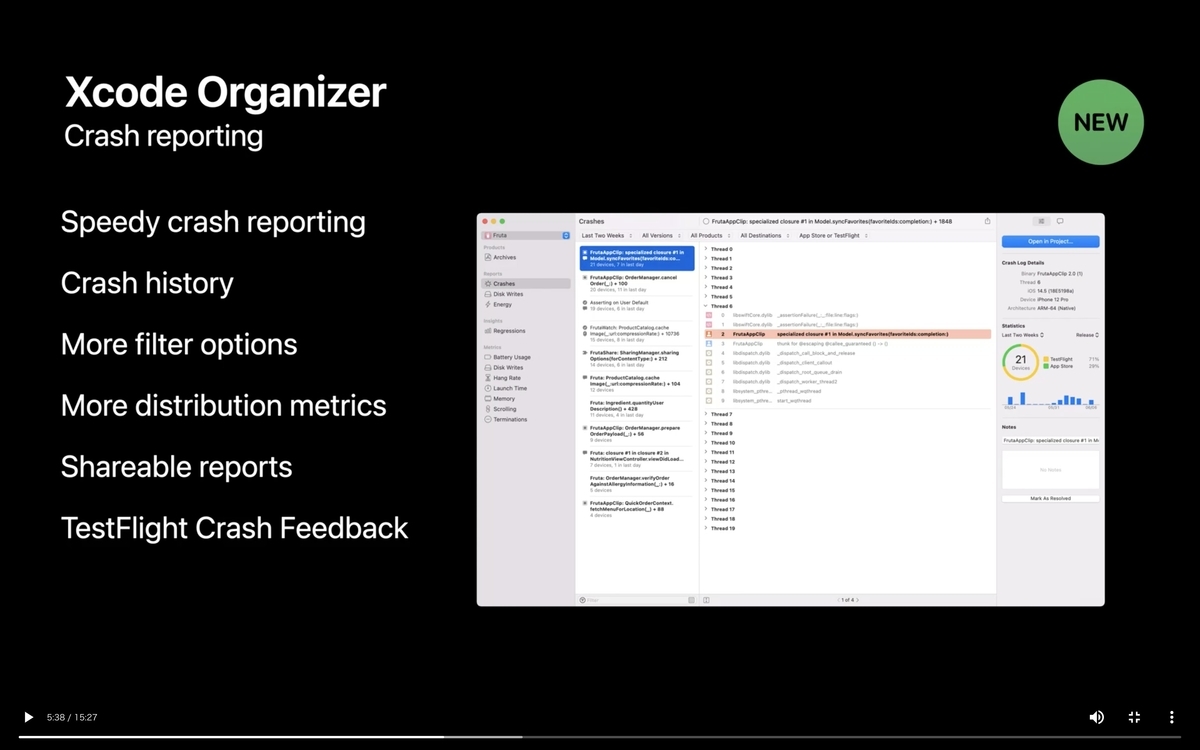
Triage TestFlight crashes in Xcode Organizer
TestFlight で配布したアプリのクラッシュを Xcode Organizer で効率的に調査・修正する方法について解説されたセッション。




まとめスレ: https://twitter.com/tobi462/status/1529990369815175168
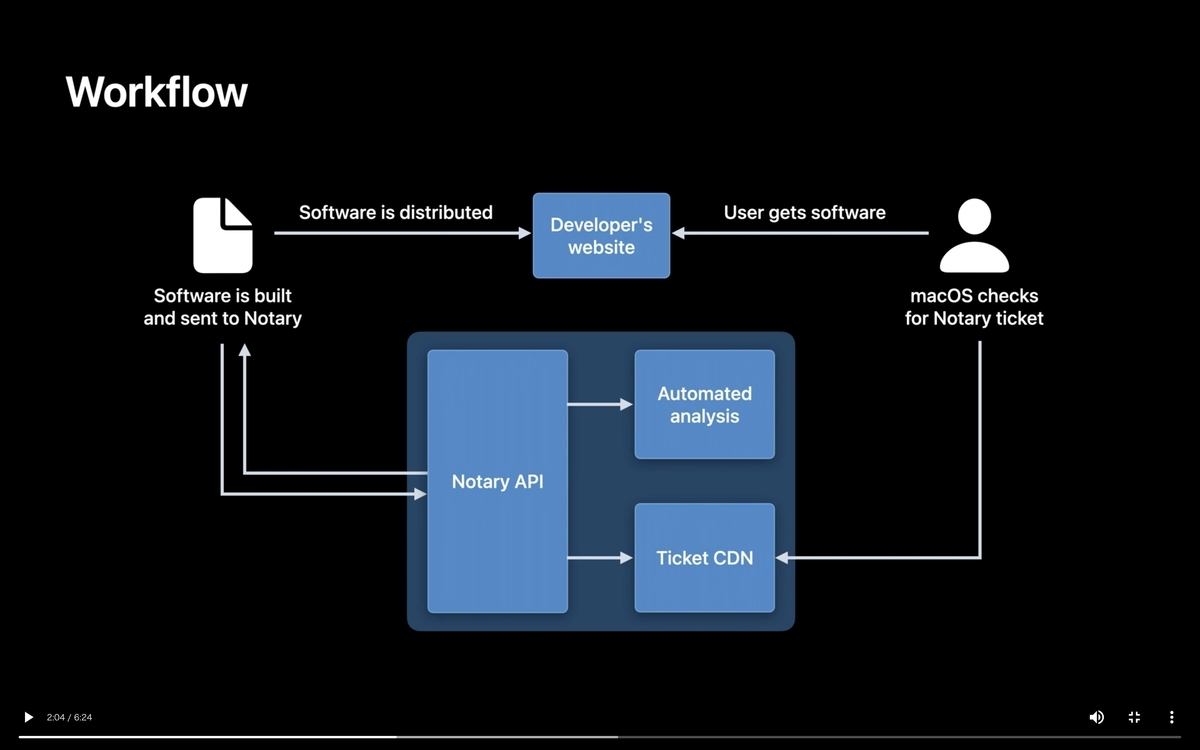
Faster and simpler notarization for Mac apps
macOS アプリ向けの公証サービスの概要や、altool に代わる新しいツールである notarytool について解説されたセッション。





まとめスレ: https://twitter.com/tobi462/status/1529610841372639232
テスト・メトリクス
ここ数年にわたり、毎年のように少しずつアップデートされている印象があるのが、テストとメトリクス関連です。
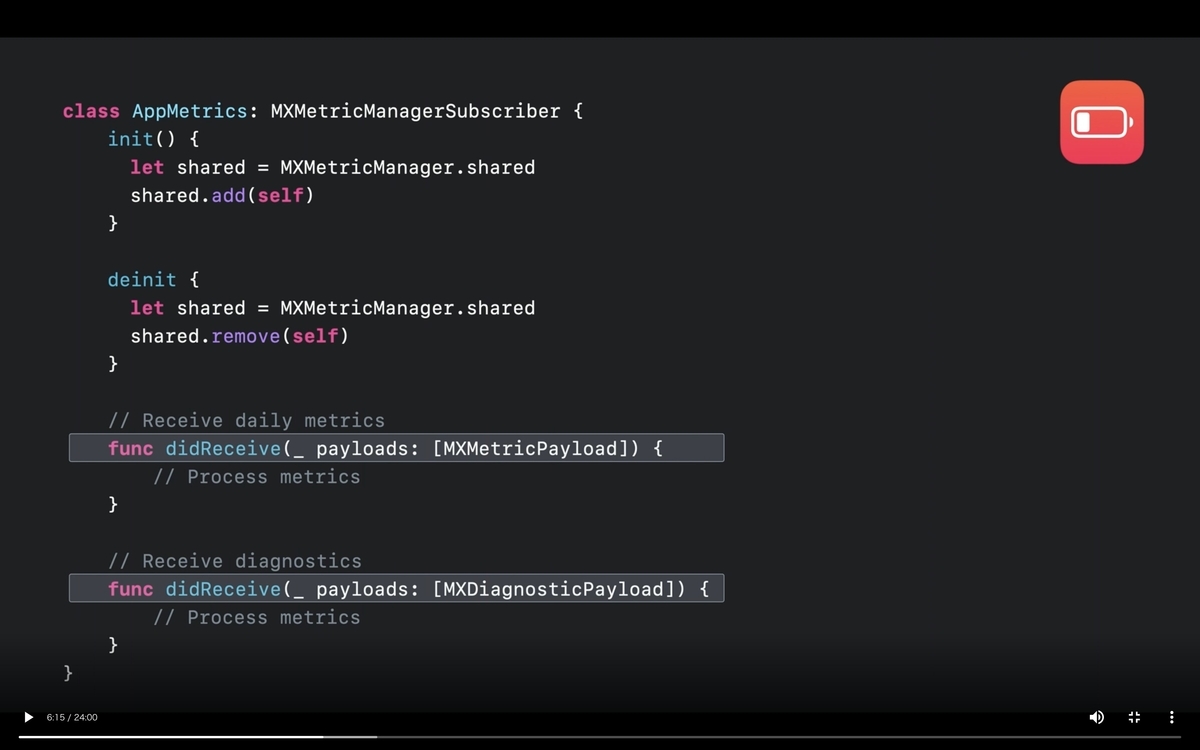
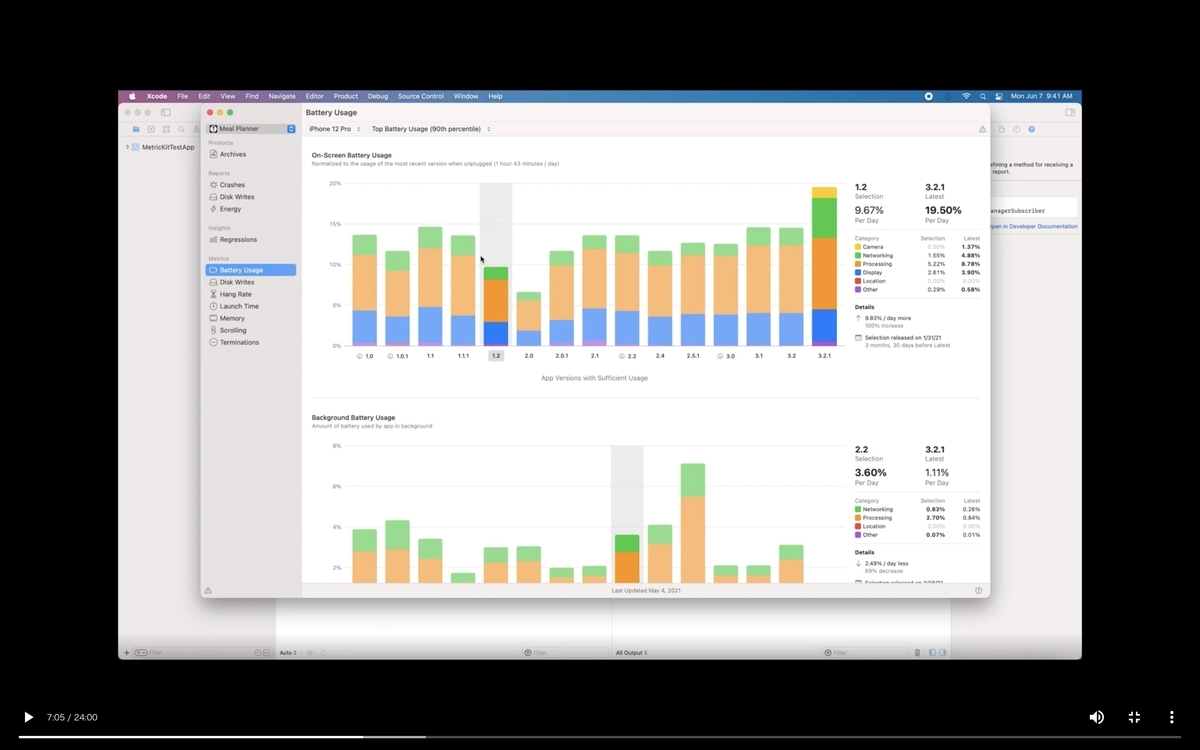
今年はテストでは”期待される失敗”(XCTExpectedFailure)が追加され、MetricKit も機能追加や改善が含まれています。
かなり個人的な印象値ですが、この年の WWDC でどちらも ほぼ完成したような印象 を受けており、何か機能に不足があると感じるケースは滅多になくなったのではないでしょうか。(たぶん
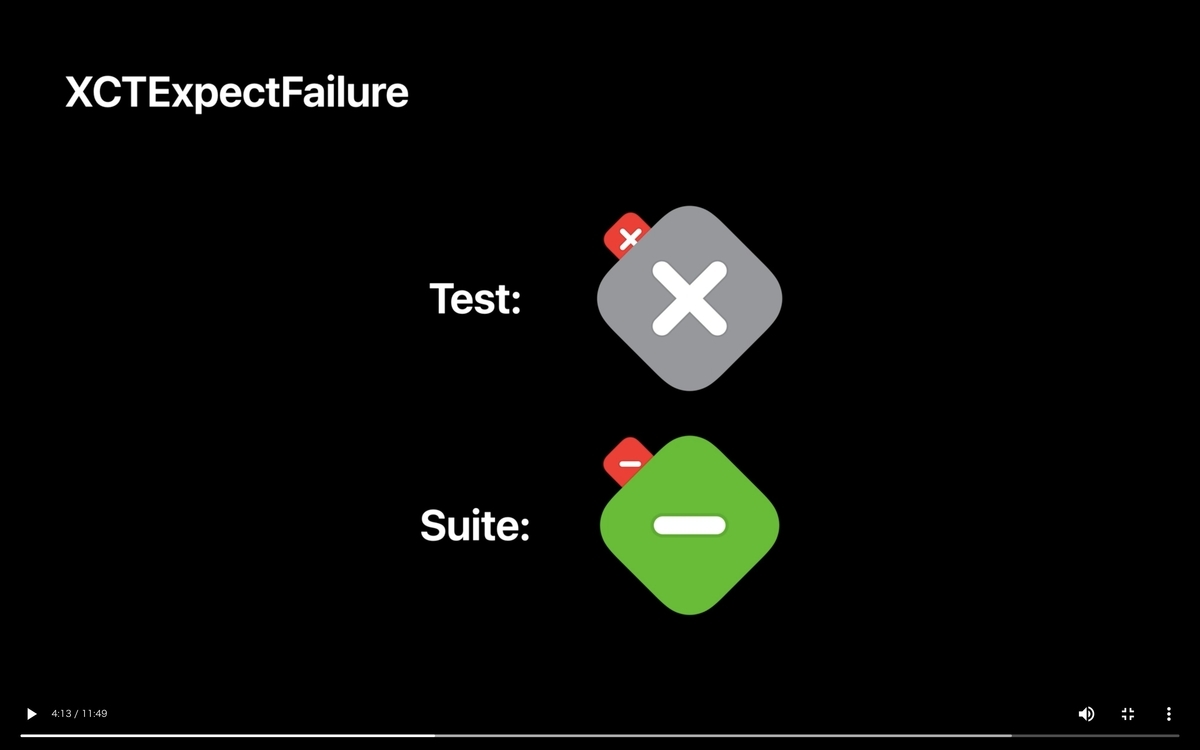
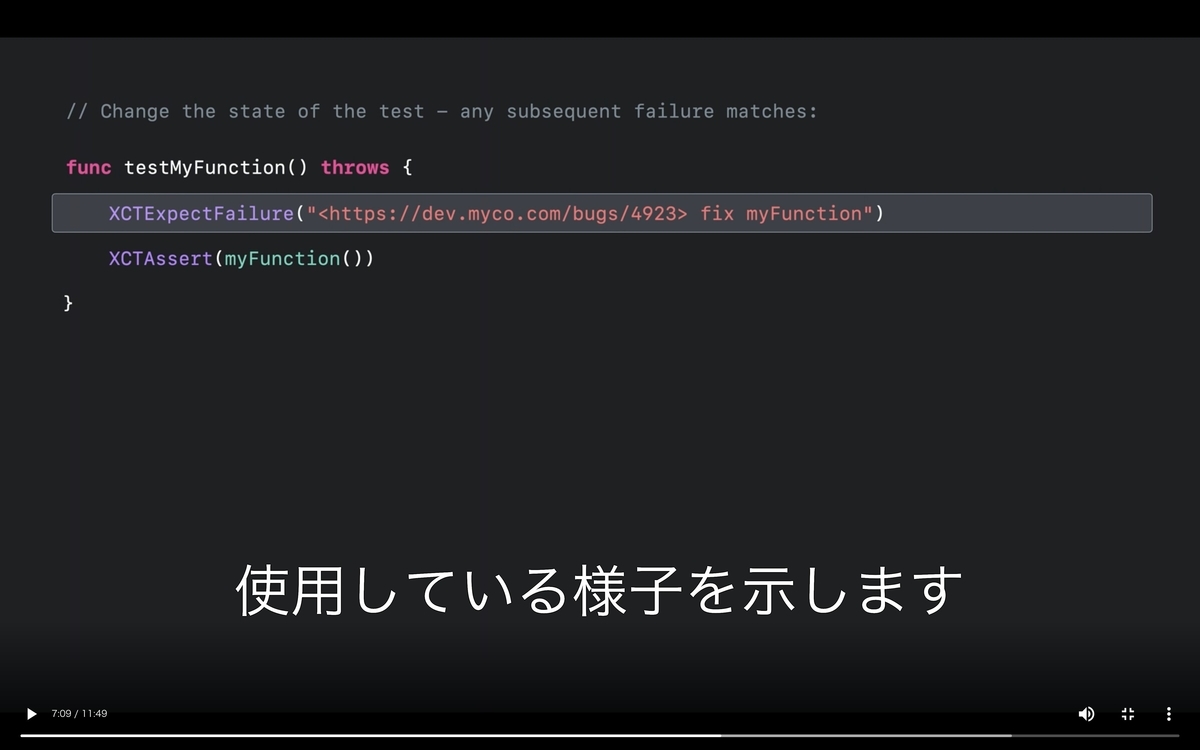
Embrace Expected Failures in XCTest
新しく追加された XCTExpectedFailure (期待される失敗)について解説されたセッション。



まとめスレ: https://twitter.com/tobi462/status/1530107909027557376
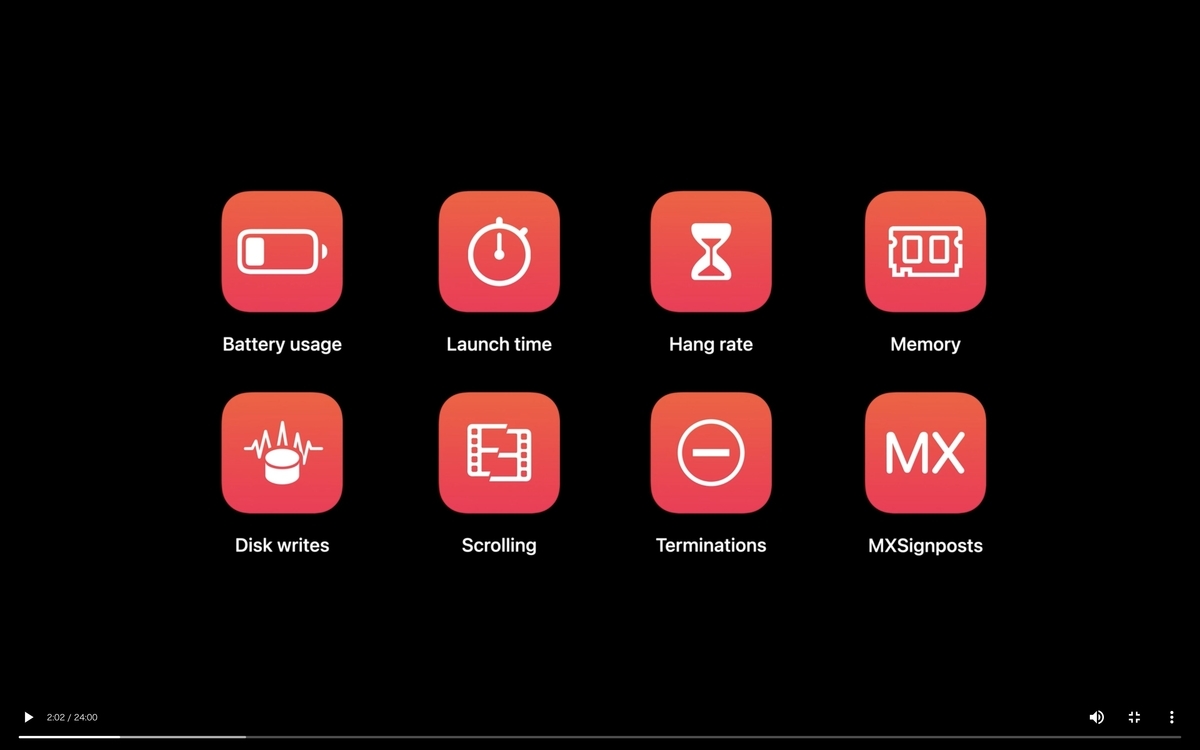
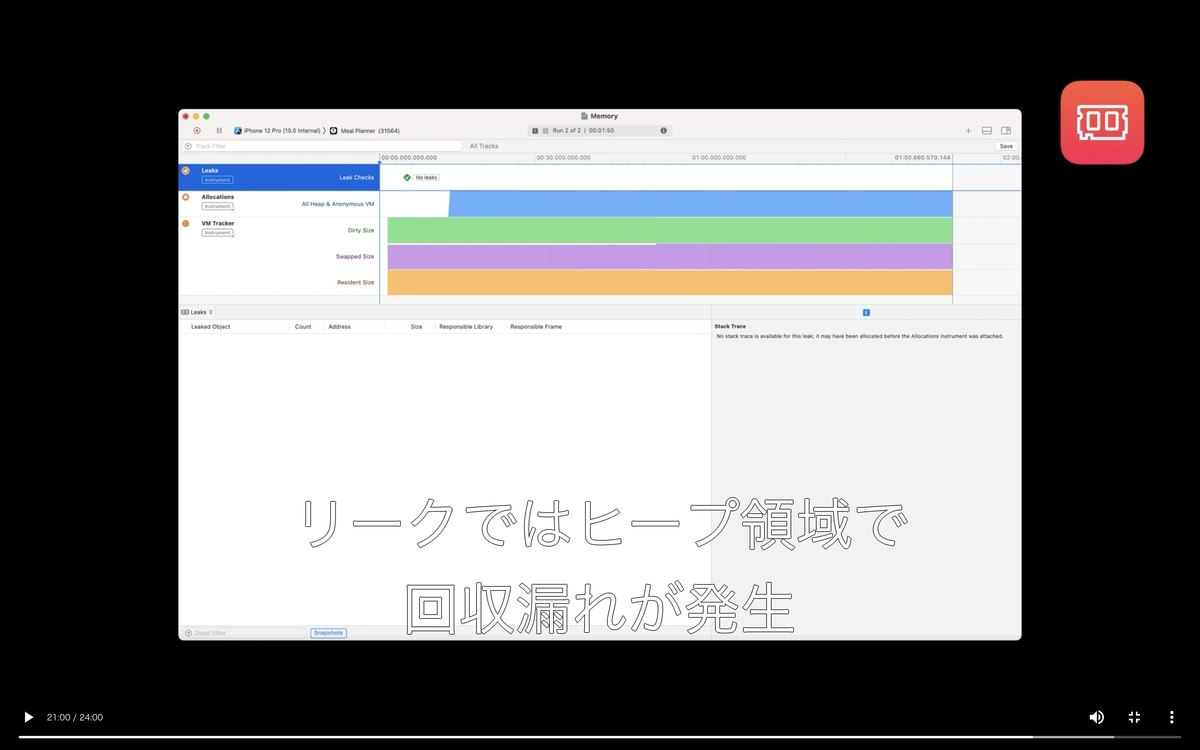
Ultimate application performance survival guide
パフォーマンス測定について順を追って解説されたセッション。MetricKit の新機能についても触れられている。







まとめスレ: https://twitter.com/tobi462/status/1531057746321489922
おわりに
そんなわけで、私が視聴した WWDC 21 のセッションを振り返ってみました。
あらためて、 開発者向けのアップデートが大量にあった年 だったと思います。まだ、視聴できていないセッションもあるので、これからも少しずつキャッチアップを進めていきたい思いです。
さて、まもなく開催される WWDC 22 ではどのような発表があるでしょうか。楽しみですね!