
はじめに
ダーリンことカムイです(嘘松)
今日は個人的によく使うクラスの1つであるUITableViewについて書きます。
一覧 != UITableView
皆さんはUITableViewを普段どんな時に使っているでしょうか。
「一覧を表示する時に使うアレでしょ?」というお方、こちらをご覧ください。

(ほっちゃん尊い…)
こちらはInstagramのTOP画面です。大きな画像とコメント欄がセットになった項目が連続でいくつも表示されます。 実際に開発に携わったわけではありませんが、これはUITableViewで実装していると思われます。 では次にこちらをどうぞ。




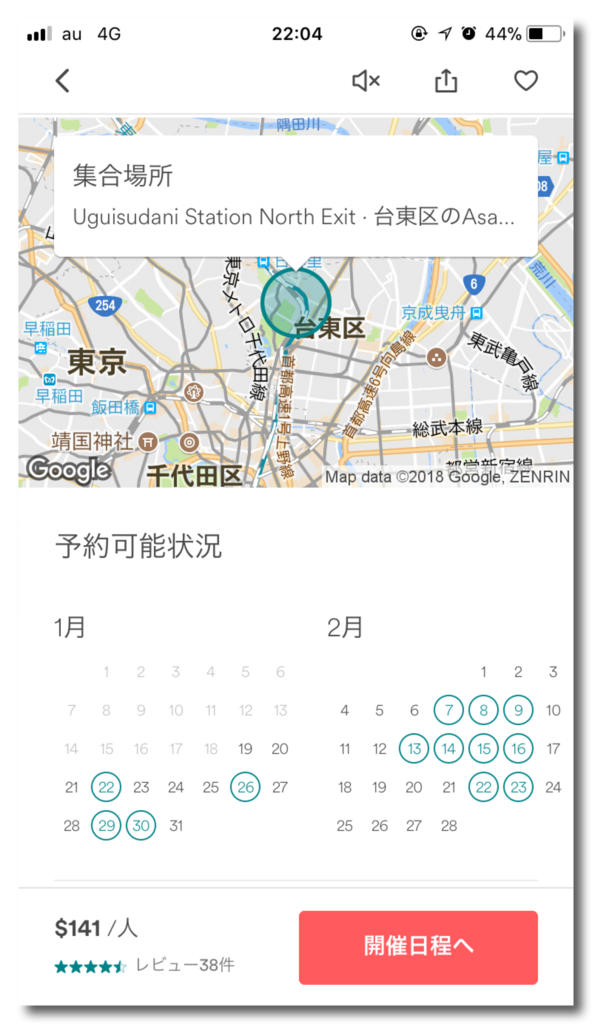
途切れ途切れになっておりますが、Airbnbの詳細画面です。画面上部から動画→ホストからのメッセージ→アクセス方法→MAP→カレンダー→レビューと多くの項目が登場します。
「これも一覧!UITableViewだね!」 と思いますか?
Yesだねという方、ちょっと待って下さい。
これも実際に開発に携わったわけではないので憶測ですが、UITableViewでなくても良い画面レイアウトだと思います。
UITableViewについて、公式では以下のように述べています。
Table Viewの一般的な用途(Table Viewに最も適した用途)は、階層的なデータのナビゲーションで す。階層の最上位レベルにあるTable Viewには、最も概要的なレベルのデータカテゴリのリストが表示されます。ユーザは、ある行を選択して、階層の次のレベルに「掘り下げ」ます(ドリルダウンします)。階層の一番下には、特定の項目の詳細を表示するビュー(通常はTable View)があります(たとえば、住所録の1つのレコード)。ユーザが、この項目を編集できるようにすることもできます。
(iOS TableView プログラミング ガイドラインより抜粋)
あくまで「一般的な」という前置きの元、使い方として求めている一例として住所録を上げています。つまりタ◯ンページですね。 要はこんなレイアウトです。

つまり、UITableViewを利用する最大のポイントは
同じレイアウトで構成されている項目を何個も続けて表示する
ことが重要だと思います。 そのため項目が縦並びになっているからといって、UITableViewを使うと不便になるケースが度々あります。 例えば以下の3つのケースです。
1. トルツメ問題
1つだけなら良いですが、「あれとそれも消したい」と言われてしまうとUITableViewのDelegate/DataSourceメソッド内が煩雑になる一方です。 またはDataSourceを分けて考えないといけない可能性もあります。1
2. キーボード表示中に起きる問題
キーボード以外を押下した場合にキーボードを閉じたい場合、タップジェスチャーはタップイベントが存在するUITableViewでは処理が出来ず、対応策も以下の記事のように処理が面倒です。
また押下したUITextField自体がキーボードに隠れてしまう問題の対応策は、UIScrollViewを継承しているUITableViewは対処法は同じであるものの、UITableViewCell内でTextFieldを使うケース自体が少ないため、ググってもその対処方が見つからないことが多いです(最近の記事であれば特に)。
「UIScrollView UITextField keyboard scroll」などと検索すると、色々情報は出てきます。 qiita.com xyk.hatenablog.com
3. 罫線問題
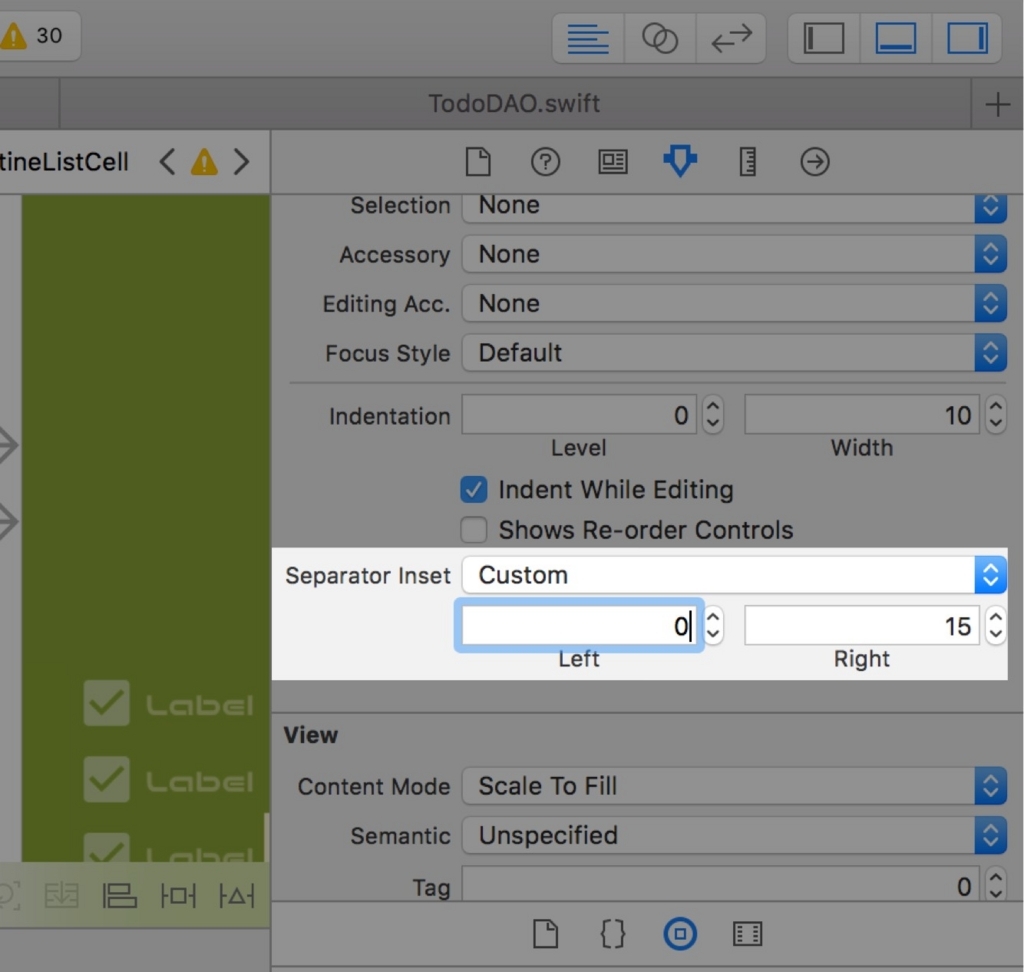
UITableViewCellは標準で左側に15pxの余白を用意した罫線がついておりますが、非表示処理は地味に面倒です。
特定の UITableViewCell だけ separator の線消したい
(僕はコードで処理せずにこの設定値を大きい値にして誤魔化す処理をしたりしますが、、)

他にもUITableViewCellで言えば選択不可の設定をしないとセル押下時にハイライト処理されてしまうなど、実際に実現したいことのためにUITableViewにある本来の機能をOFFにする対応のようなことだらけの場合は、UITabeViewで作る必要がない画面であると言えます。
今回のような項目数の多い詳細画面では
・UIScrollViewを用意2
-> その上にUIView(ContainerView)を用意
-> その上にUIStackView(縦並び)で用意 3
-> その上に表示項目ごとにUIViewを用意
-> その上に各UI部品を用意
といったやり方がベターかなと思います。
Sampleをgithubにあげましたので、よろしければご覧ください。
storyboardの設定方法として以下の記事が参考になると思います。 xyk.hatenablog.com
利点としては上記であげた問題となるケースが解消できることです。
- 対象のViewをisHiddenにするだけでトルツメが実現できる(UIStackView)
- タップジェスチャーイベントを拾えるため、キーボード表示中に他領域をタップすればキーボードを楽に閉じれる。
- キーボード問題の記事もScrollViewで調べるとヒットしやすい。
- 罫線はUIViewで実現。レイアウト調整も楽。
などが挙げられます。
逆に、UX的にUITabeViewの仕様に合わせるのが難しい処理として
- セクションヘッダをセクションのスクロールが完了するまで画面上部に固定する
- ハイライトさせるViewは最下部のContainerViewのみにする(UITableViewCellと同様のハイライト方法)
などは実装が大変です。 またiOSエンジニアでないと気付かない見え方であったりもするので、事前にこれらのUXを加味した画面であるかは相談した上で実装に臨んだ方が良いと思います。
最後に
どのツール系アプリにも検索画面・詳細画面は多いと思うので、「UITableViewは住所録のようなものである」と理解すると「この画面には便利・この画面には不便」の意識改革にもつながると思います。
もし実装している画面が一覧っぽくない画面なのにUITabelViewで作られている場合、息抜きがてら一度UITableViewプログラミングガイドを読み直してみてみるのも良いかもしれません。